Hello there! In this article, you will find 15+ CSS Typing Text Effects using HTML And CSS with complete source code.
CSS Typing Text Effects
We have 15+ handpicked CSS Typing Text Effects Collections ready to use. Custom-made free CSS Typing Text Effects using HTML and CSS code and demo for you. So you can just simply copy and paste them into your project and implement it easily.
CSS text editing effects provide a wide variety of text style components and one such component enables the test to appear as if it was being typed in real time, yes you guessed it right like the one we have on chatboxes when the sender is still typing and see appealing text like ” Typing….” this can easily be implemented using typewriter animation.
We have bundled many interesting CSS text typing effects at your fingertips and guide you through making the inspiring text simple animation on your website to a more dynamic typing style text.
Here is a 15+ CSS Text Typing Effects Using HTML and CSS with code examples from codepen. Happy exploring and learning !!
1. CSS Typing Effect

Code by – | Marko |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the CSS Typing Effect implemented using HTML and CSS.
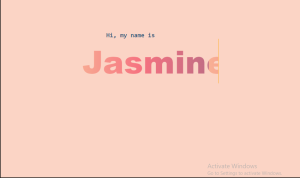
2. Gradient typing effect in CSS

Code by – | Jasmine G |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Gradient typing effect in CSS using HTML and CSS.
3. Auto Type CSS

Code by – | CSS Support |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Auto Type CSS implemented using HTML and CSS.
ADVERTISEMENT
4. Typing Text Animation

ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT
Code by – | Will Moyer |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
ADVERTISEMENT
In the above-displayed project, we have for you Typing Text Animation using HTML and CSS.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
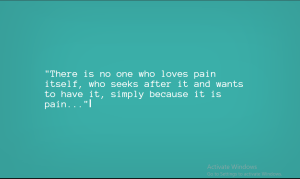
5. CSS Typewriter Animation

Code by – | Geoff Graham |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the CSS Typewriter Animation implemented using HTML and CSS.
6. CSS-only typewriter text animation

Code by – | Alvaro Montoro |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a CSS-only typewriter text animation using HTML and CSS.
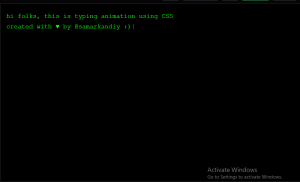
7. Typing animation using CSS

Code by – | Rus James |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Typing animation using CSS implemented using HTML and CSS.
Restaurant Website Using HTML and CSS
8. Typing Effect

Code by – | Asadabbas |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you Typing Effect using HTML, CSS, And JavaScript.
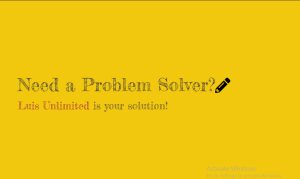
9. Typing effect but with Pencil

Code by – | Luis Pepen |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Typing effect but with Pencil implemented using HTML, CSS, And JavaScript.
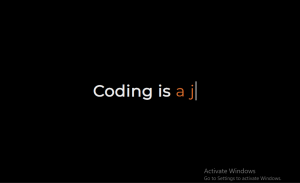
10. Typing Effect

Code by – | Coding Journey |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you Typing Effect using HTML, CSS, And JavaScript.
50+ HTML, CSS & JavaScript Projects With Source Code
11. Text Typing Animation

Code by – | saqib kifayat |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Text Typing Animation implemented using HTML, CSS, And JavaScript.
12. Typing Animation

Code by – | Ramon morcilla |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you Typing Animation using HTML, CSS, And JavaScript.
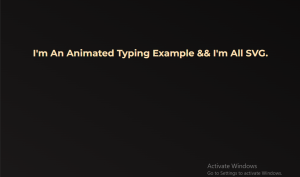
13. SVG Text: Animated Typing

Code by – | Tiffany Rayside |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the SVG Text: Animated Typing implemented using HTML and CSS.
14. Pure CSS text typing effect

Code by – | QQ5YU |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Pure CSS text typing effect using HTML and CSS.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
15. CSS Text typing effect

Code by – | codehelloworld |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | NO |
Here you can see how the above project depicts the CSS Text typing effect implemented using HTML and CSS.
16. CSS Typing effect

Code by – | Aritha |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a CSS Typing effect using HTML and CSS.
10+ Javascript Project Ideas For Beginners( Project Source Code)
Conclusion
Hope you like all the 15+ CSS Typing Text Effects using HTML, CSS, And JavaScript mentioned in this article and that they helped in increasing your understanding of the use of CSS Text Typing Effects in creating a dynamic animated effect over boding website text and making it nor eye-catching to display information and important news to all the website users.
In This Blog Post, We Shared with you Typing Text Effects using HTML, CSS, And JavaScript with easy-to-implement demo source code available.
If you like any of our projects, you can easily find the source code link in the project preview table.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random




