We are talking about the Best 15 CSS Tooltip Designs Templates, which are only built using HTML5 and CSS3.
The Tooltip Helps explorers Visiting on website With A Help Menu Or Commands At Their Tip When Hovering Over A Particular Element. This Effect Makes Site Browsing More Efficient And User-Friendly.
CSS Tooltip Is Hidden Until The User Hovers For Use. so we have the Best 15 CSS Tooltips Design Templates Examples for you with CodePen preview and source code. These tooltip designs are made using only HTML and CSS, and the designs are so amazing and interactive.
Without doing any delay Let’s watch these CSS tooltip designs, how they are made and get source code free and use in your personal project as well.
Best 15 CSS Tooltip Designs Templates with source code
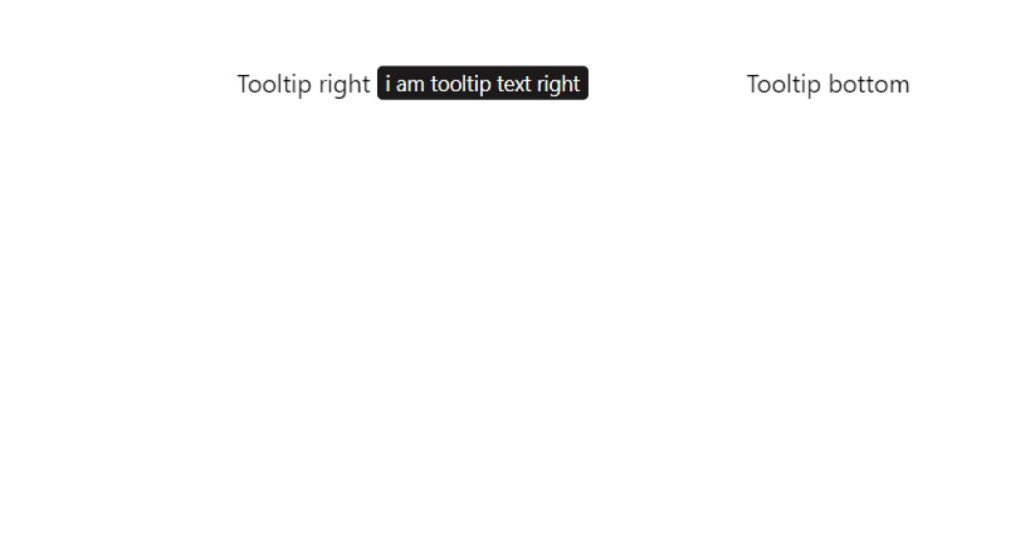
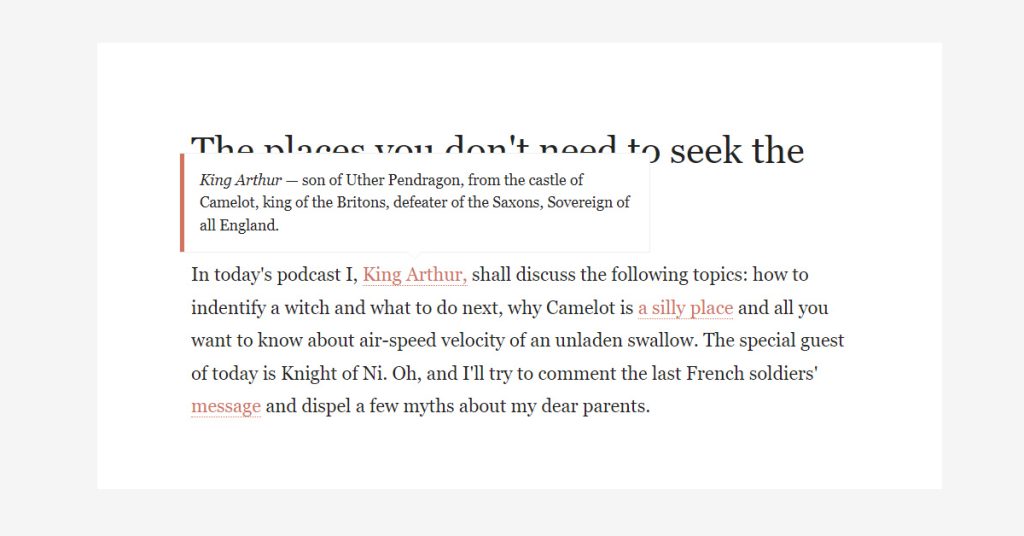
1. CSS Tooltip Minimal design

| Code by – | Ian Farb |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you CSS Tooltips Using HTML And CSS.
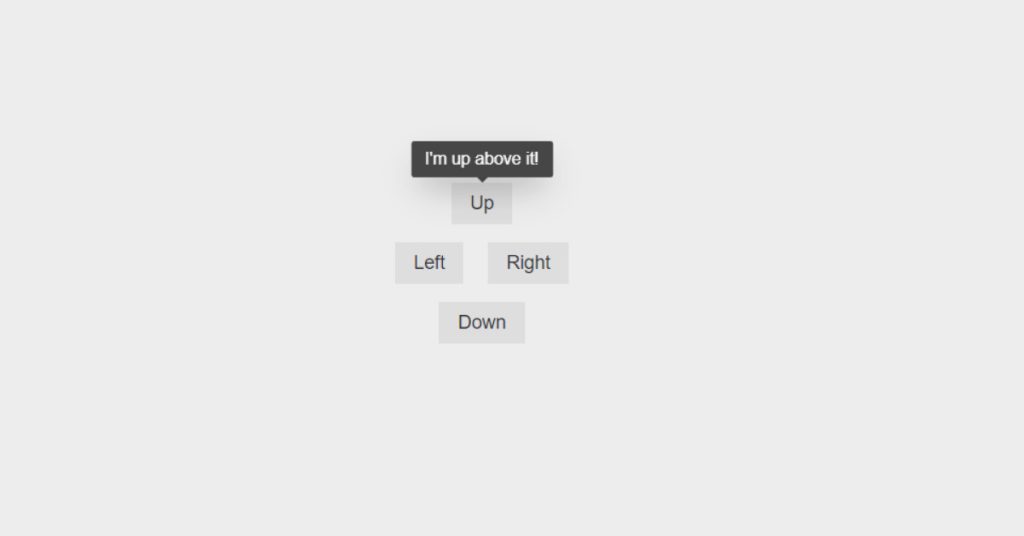
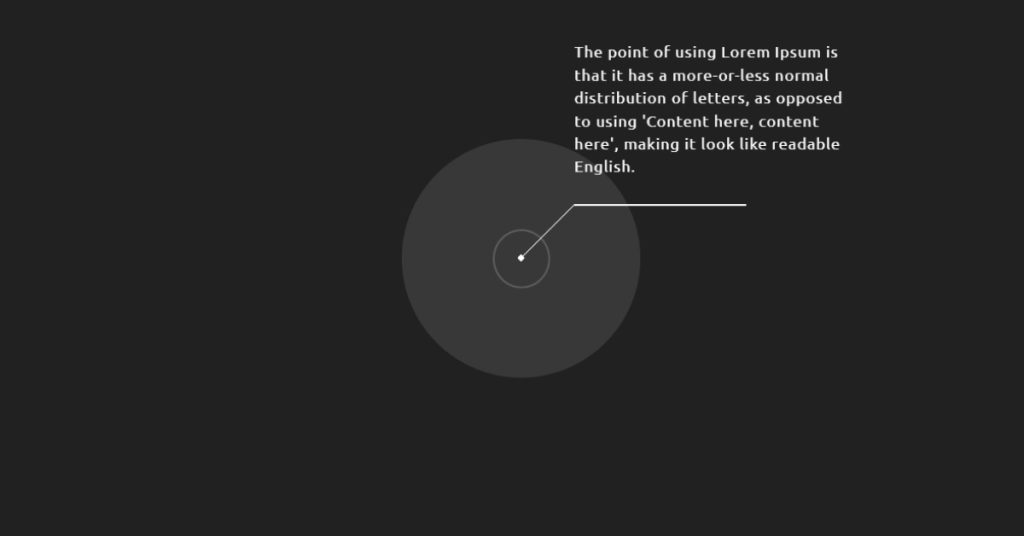
2. CSS Tooltip Magic

| Code by – | Envato Tuts |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The CSS Tooltip Magic Implemented Using HTML And CSS.
Read also: 5+ Rainbow Button Using HTML and CSS
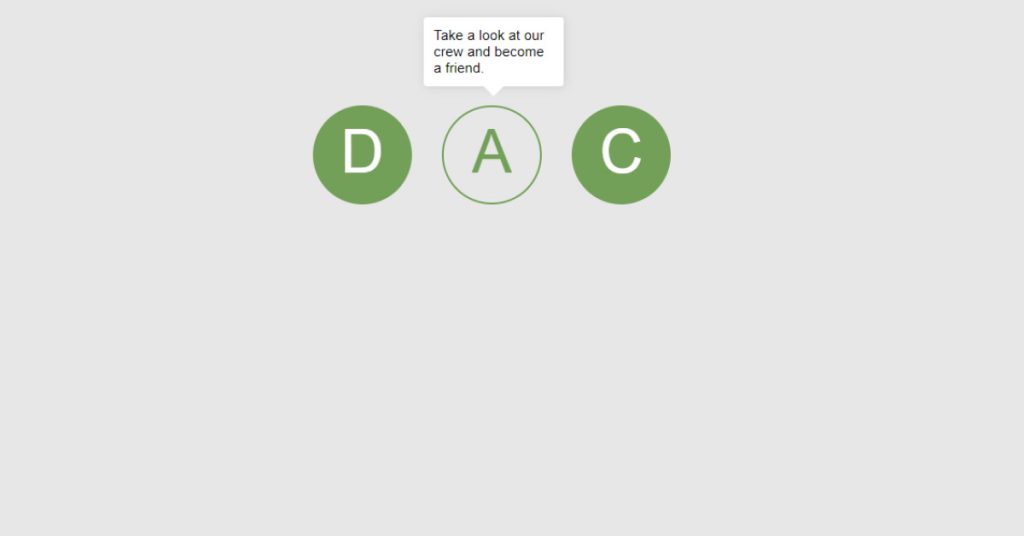
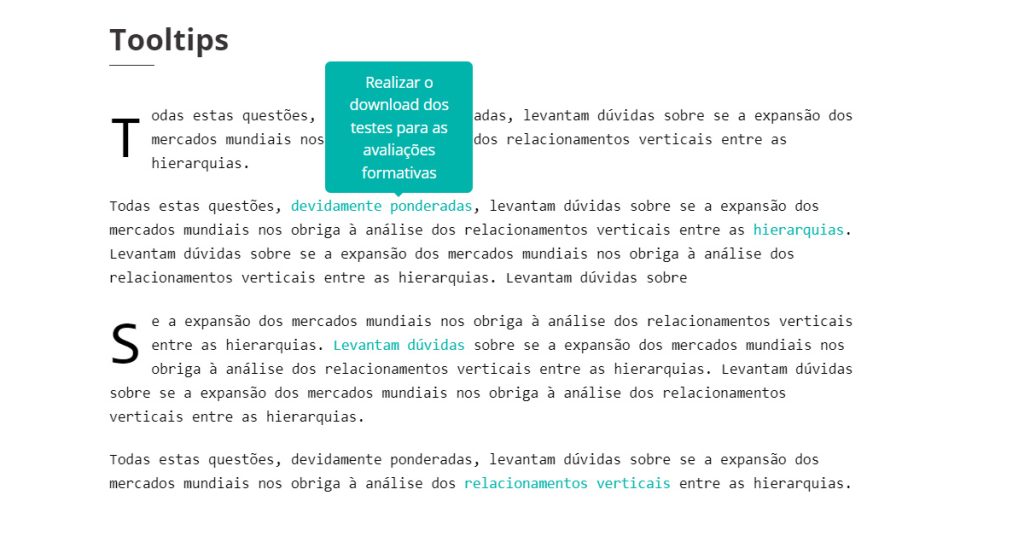
3. Custom tooltip

| Code by – | Gigi |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Custom tooltip Using HTML And CSS.
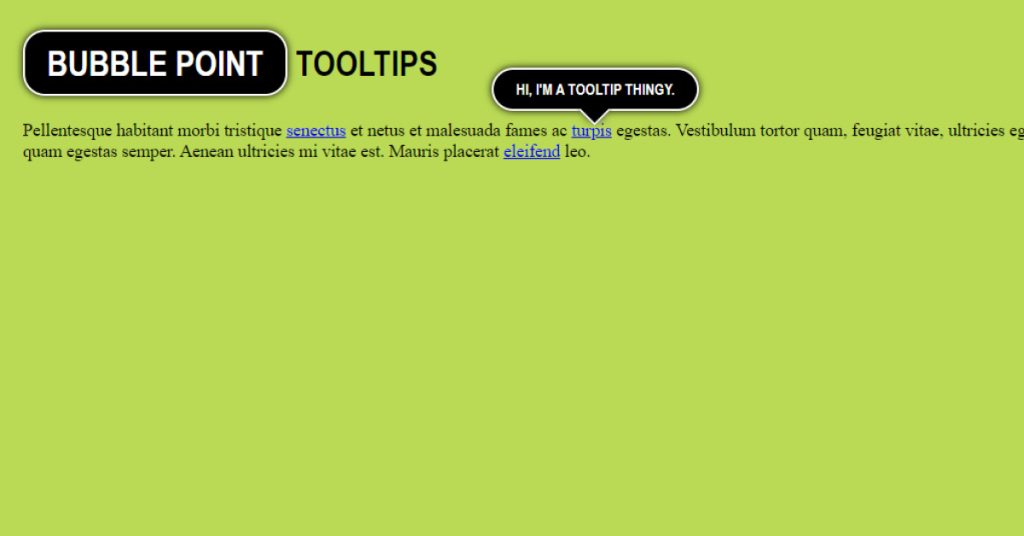
4. Bubble Point Tooltips

| Code by – | Chris Coyier |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Bubble Point TooltipsImplemented Using HTML, JS, And CSS.
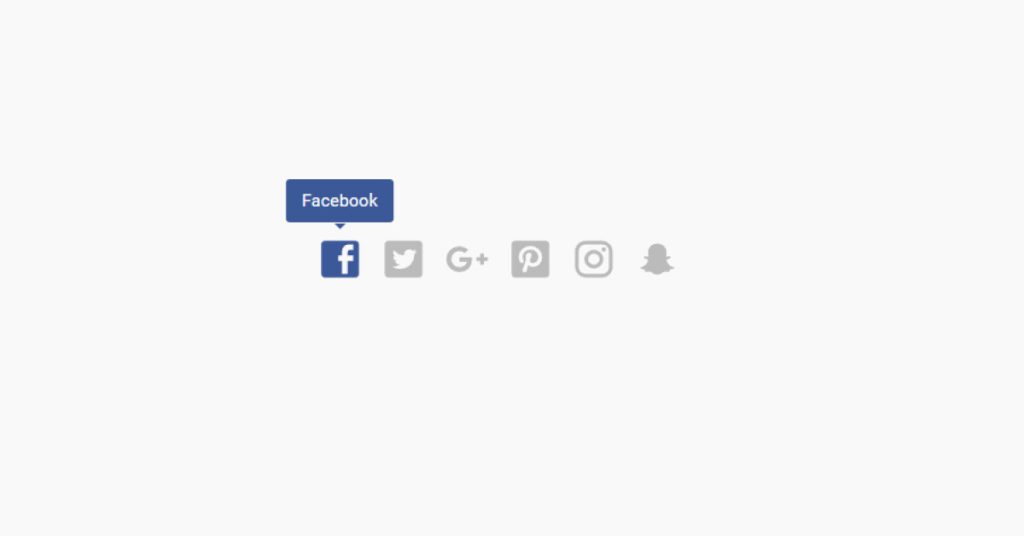
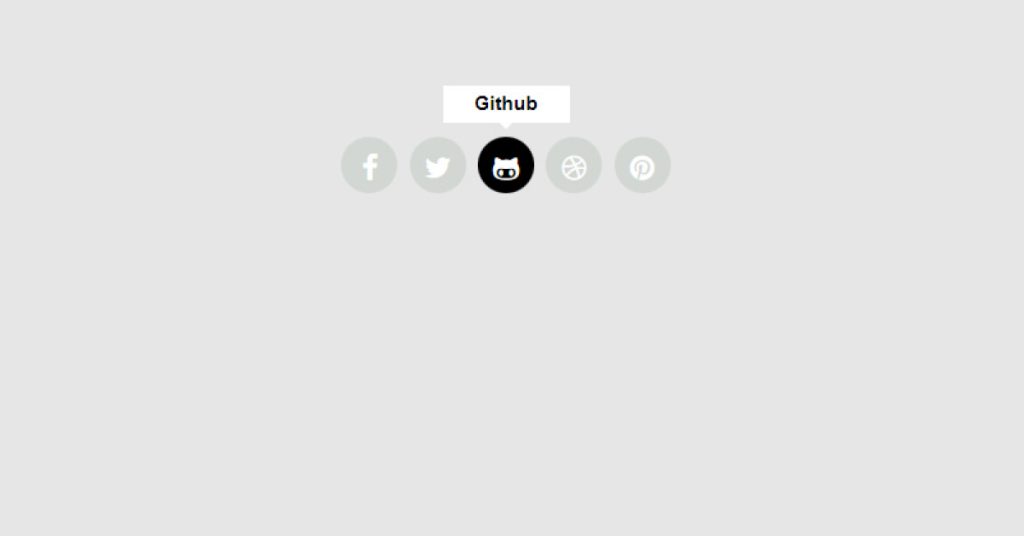
5. Tooltips Over SVG Social Icons

| Code by – | Maciej Leszczyński |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you Tooltips Over SVG Social Icons Using HTML And CSS.
read also: Social Media Icon With Hover Effect Using HTML & CSS
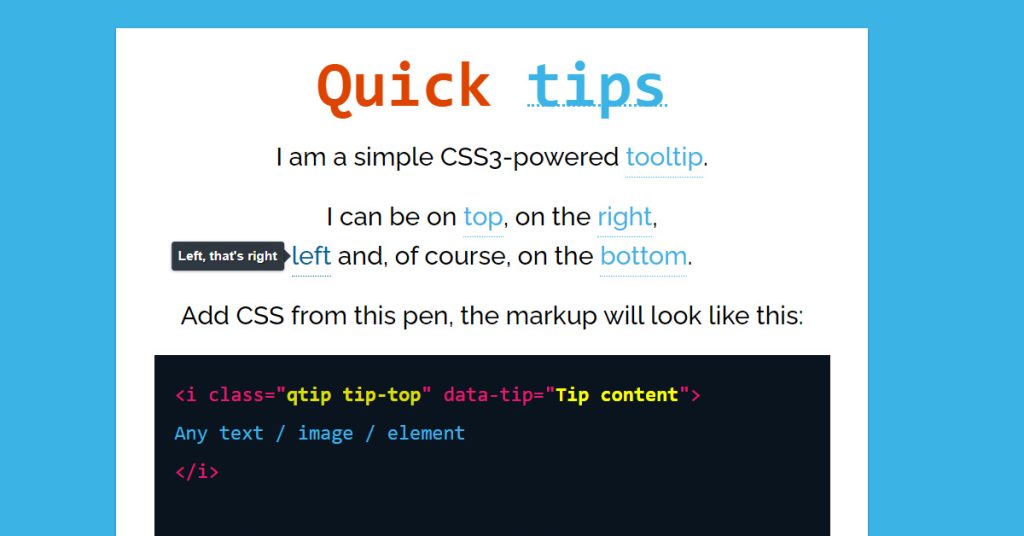
6. Quick CSS3 tooltips

| Code by – | deineko |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Quick CSS3 tooltips implemented Using HTML And CSS.
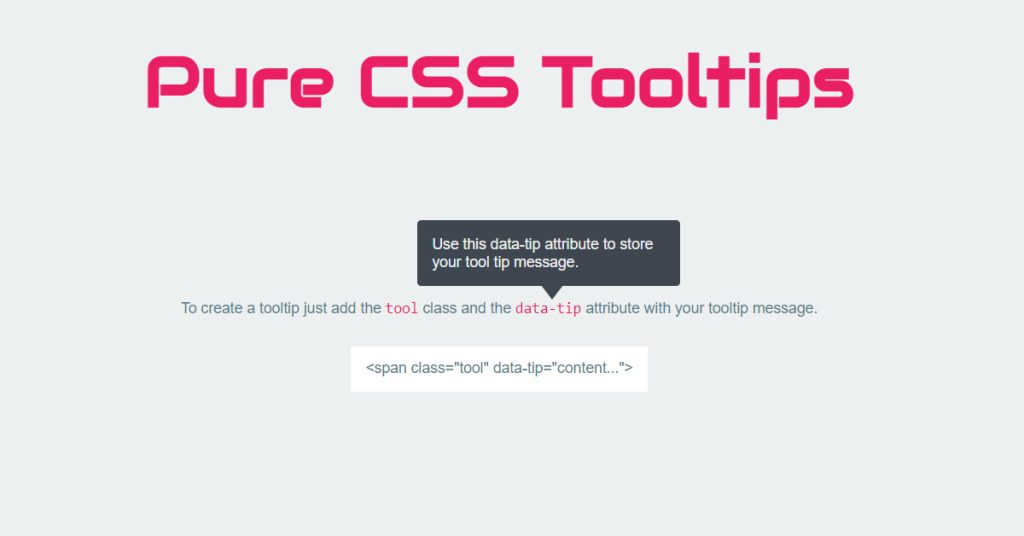
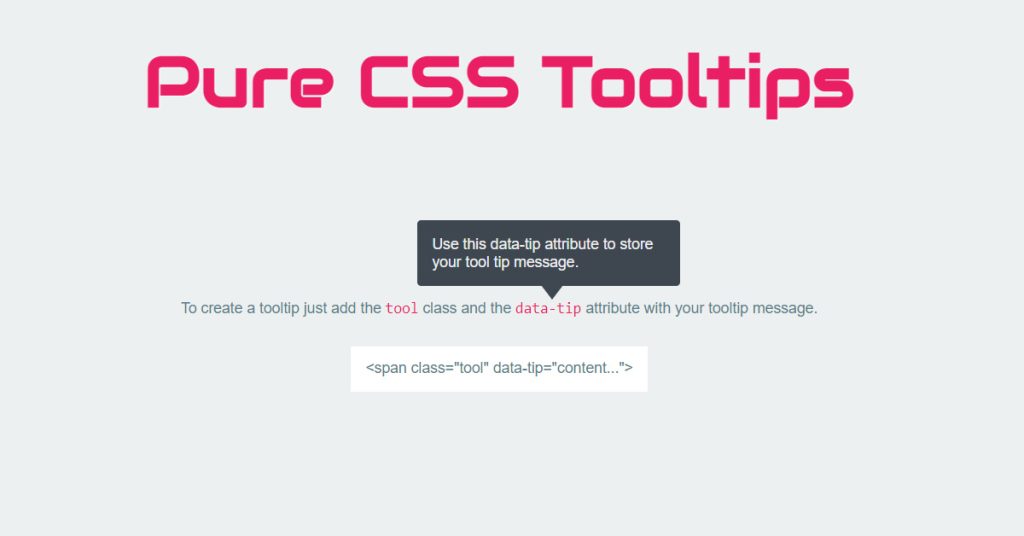
7. Pure CSS Tooltips

| Code by – | David Conner |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Quick CSS3 tooltip Using HTML , JS, And CSS.
Read also: Neon Text With Glow Effect Using CSS
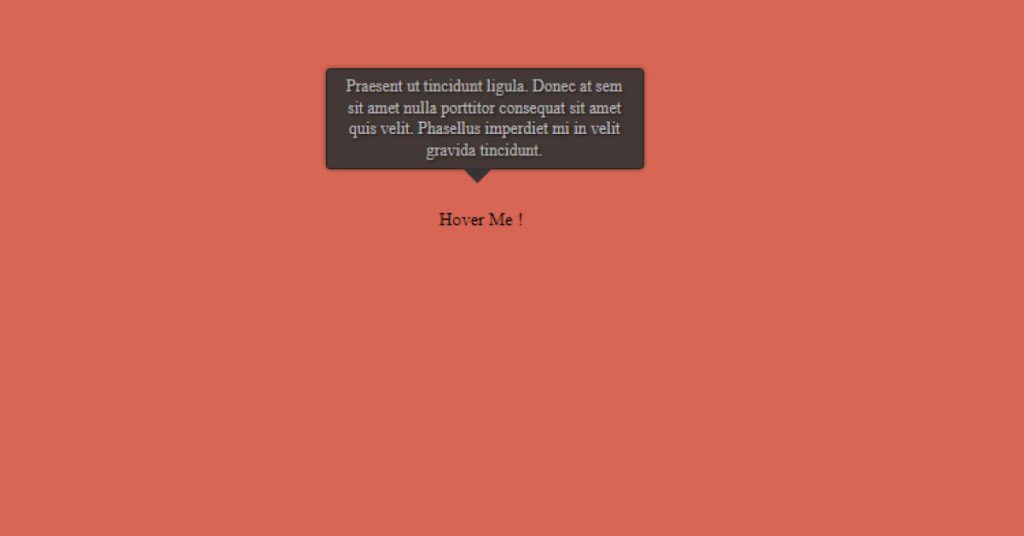
8. Simple Tooltips CSS3

| Code by – | Firdaus Sabain |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Simple Tooltips CSS3 Implemented Using HTML, JS, And CSS.
ADVERTISEMENT
9. Tooltip

ADVERTISEMENT
| Code by – | hixann |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Tooltip Using HTML And CSS.
ADVERTISEMENT
10. Tooltips

ADVERTISEMENT
| Code by – | Leandro Fialho |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Tooltip Implemented Using HTML And CSS.
ADVERTISEMENT
Read also: 15+ Bootstrap Ribbon Corner With Html and Css (Source Code)
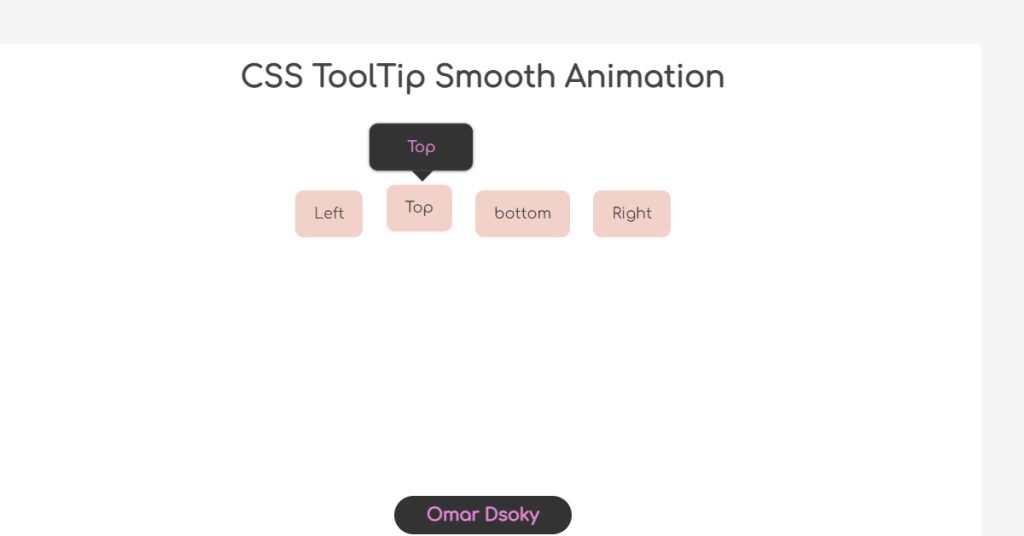
11. CSS ToolTip Smooth animation

| Code by – | Omar Dsooky |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a CSS tool tip Smooth animation Using HTML And CSS.
12. Pure-CSS Tooltips

| Code by – | Pure-CSS |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Pure-CSS Tooltips Implemented Using HTML, JS And CSS.
13. Tooltipster is nice

| Code by – | Ms Moneypenny |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a Tooltipster is nice Using HTML And CSS.
14. Interactive ToolTip

| Code by – | raj |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The ToolTip Implemented Using HTML, JS And CSS.
15. CSS ToolTip Smooth animation
| Code by – | Omar Dsooky |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For you a CSS tooltip Smooth animation Using HTML And CSS.
Conclusion
Hope you like all these Best 15 CSS Tooltip Designs Templates wich mentioned in this article and that they helped in increasing your understanding of the use of CSS Tooltip with a user manual about web designing elements and website content made readily available On-Demand Design With a Vast Variety Of Design Options To Choose From.
So, In This Blog Post, We Shared with you the Best 15 CSS Tooltip Designs Templates with live preview and easy-to-implement demo source code available. Hope You Like Our Blog Post. See Our Other Blogs And Gain Knowledge In Front-end Development
Thank You and Keep Learning!
Read other blogs:



![34+ Tailwind CSS Forms Template [ Demo + Code ] Read more about the article 34+ Tailwind CSS Forms Template [ Demo + Code ]](https://www.codewithrandom.com/wp-content/uploads/2022/11/15-Bootstrap-login-forms127-300x157.png)
