Language Translator JavaScript Code For Website
Hello Coder, In this article we create a Language Translator JavaScript Code For a Website.
A language translator is a program that can translate text into several languages such as Nepali, Hindi, Spanish, etc. Users may simply translate text into multiple languages, copy translated text, and convert text to speech with my language translator app. It is comparable to Google Translate.
50+ HTML, CSS & JavaScript Projects With Source Code

MyMemory API
There are numerous translation languages available for use in translations. In this case, we’ll use my memory to receive a response from the API. We must send the URL in the following format:
https://api.mymemory.translated.net/get?q=${text}&langpair=${translateFrom}|${translateTo}This API is solely used to translate text into other languages. JavaScript is also used for copying translated text and converting text to speech.
If you’re a beginner and are unfamiliar with JavaScript arrays, retrieve, and the speech synthesis API, the code for this language translator may be difficult to comprehend. But don’t worry; in this article, we’ll walk you through the steps.
Restaurant Website Using HTML And CSS With Source Code
Pre-requisites
- Index.html : for the structure of our translation app
- style.css : for the styling of our webpage.
- script.js : for the functionality our translation app
I hope you have a general idea of what the project entails. In our article, we will go over this project step by step.
| Code By | Farid Vatani |
| Written By | Arun |
| Project Download | Link Available Below |
| Language Used | HTML, CSS And JavaScript |
| External Link / Dependencies | YES |
| Responsive | NO |
Step1: Adding HTML Markup For Language Translator:-
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>A Language Translator</title>
</head>
<body>
<div class="container">
<div class="wrapper">
<div class="text-input">
<textarea spellcheck="false" class="from-text" placeholder="Enter text"></textarea>
<ul class="controls">
<li class="row from">
<div class="icons">
<ion-icon id="from" name="volume-medium-outline"></ion-icon>
<ion-icon id="from" name="copy-outline"></ion-icon>
</div>
<select></select>
</li>
<li class="exchange">
<ion-icon name="swap-vertical"></ion-icon>
<li class="row to">
<select></select>
<div class="icons">
<ion-icon id="to" name="volume-medium-outline"></ion-icon>
<ion-icon id="to" name="copy-outline"></ion-icon>
</div>
</li>
</ul>
<textarea spellcheck="false" readonly disabled class="to-text" placeholder="Translation"></textarea>
</div>
</div>
<button>Translate it</button>
</div>
<script src="script.js"></script>
</body>
</html>ADVERTISEMENT
We’ll start by adding the structure of the project, but first we’ll need to include some items inside the link, such as the fact that we’ve utilised numerous CSS and javascript files, which we’ll need to connect up inside our HTML file.We also utilised some icons in our translation app, so we need to include some icon links inside the head part of our HTML to include those symbols in our project.
ADVERTISEMENT
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
ADVERTISEMENT
ADVERTISEMENT
<!-- Stylesheet --> <link rel="stylesheet" href="style.css" /> <!--icons--> <script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script> <script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script> <!-- Script --> <script src="script.js"></script>
ADVERTISEMENT
Adding the Structure for our Language translator:
- Using the <div> tag we will create a container for our translation app.
- Inside our container, we’ll add a div with the class input-text, which will contain a textarea where the user can enter the text to be converted.
- Using the unorder list tag <ul>, we will build an unorder list, and within that list, we will add the icons using the iconic icons class to add the speaker and copy button icons. We’ll also add a list of languages to our project, therefore we’ll use the <choose> element to add those menus. We have the ability of trading or swapping languages in the translation app; for this, we will add the exchange icon.
- The third step will be repeated to create the same structure for the translated material. For the output of our translated text, we will utilise the same structure.
- We will now simply add a translate button to our translation app using the button.
Ecommerce Website Using Html Css And Javascript Source Code
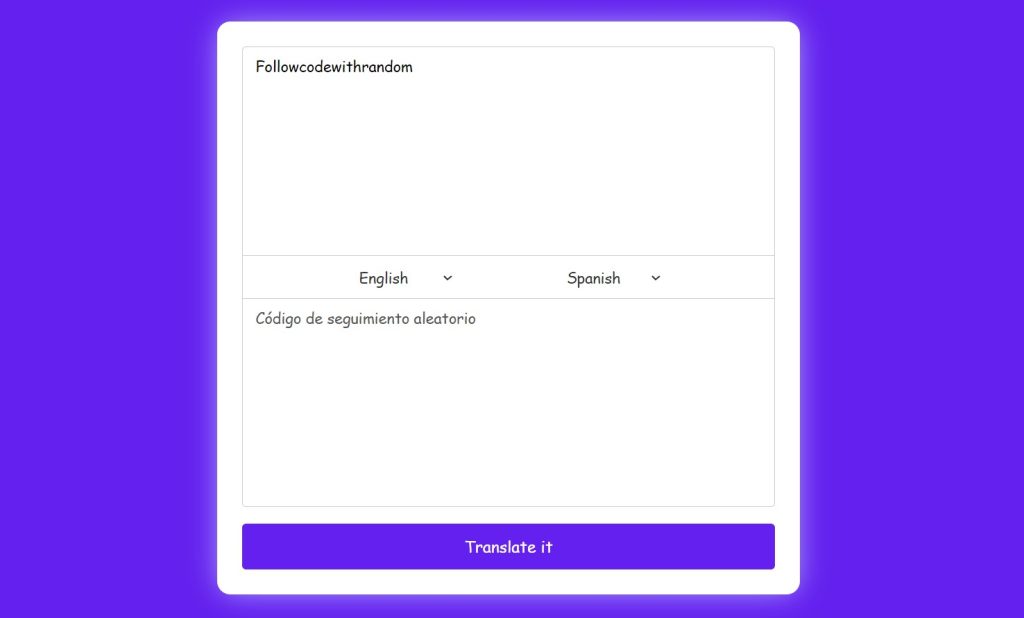
We will just use some simple html tags to construct the structure for our language translator app, and we will add styling to our wrapper class using the CSS concepts.
Output:

Step2: Adding CSS Code
In your stylesheet, copy and paste the CSS code provided below. To add styling to our browser, we will use the class selector.
@import "https://fonts.googleapis.com/css2?family=Lalezar&family=Poppins:wght@100;200;300;400;500;600;700;800&display=swap";
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", Lalezar, cursive, sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
padding: 0 10px;
min-height: 100vh;
background: #6320ee;
}
.container {
max-width: 700px;
width: 100%;
padding: 30px;
background: #fff;
border-radius: 1rem;
box-shadow: 0px 0px 36px -5px #b8b8ff;
}
.wrapper {
border-radius: 5px;
border: 1px solid #ccc;
}
.wrapper .text-input {
display: block;
}
.text-input .to-text {
border-radius: 0px;
border-top: 1px solid #ccc;
}
.text-input textarea {
height: 250px;
width: 100%;
border: none;
outline: none;
resize: none;
background: none;
font-size: 18px;
padding: 10px 15px;
border-radius: 0.3rem;
}
.text-input textarea::placeholder {
color: #b7b6b6;
}
.controls,
li,
.icons,
.icons ion-icon {
display: flex;
align-items: center;
justify-content: space-between;
}
.controls {
list-style: none;
padding: 12px 15px;
border-top: 1px solid #ccc;
}
.controls .row .icons {
width: 38%;
}
.controls .row .icons ion-icon {
width: 50px;
color: #adadad;
font-size: 1.7rem;
cursor: pointer;
transition: transform 0.2s ease;
justify-content: center;
}
.controls .row.from .icons {
padding-right: 15px;
border-right: 1px solid #ccc;
}
.controls .row.to .icons {
padding-left: 15px;
border-left: 1px solid #ccc;
}
.controls .row select {
color: #333;
border: none;
outline: none;
font-size: 18px;
background: none;
padding-left: 5px;
}
.text-input textarea::-webkit-scrollbar {
width: 4px;
}
.controls .row select::-webkit-scrollbar {
width: 8px;
}
.text-input textarea::-webkit-scrollbar-track,
.controls .row select::-webkit-scrollbar-track {
background: #fff;
}
.text-input textarea::-webkit-scrollbar-thumb {
background: #ddd;
border-radius: 8px;
}
.controls .row select::-webkit-scrollbar-thumb {
background: #999;
border-radius: 8px;
border-right: 2px solid #ffffff;
}
.controls .exchange {
color: #adadad;
cursor: pointer;
font-size: 1.7rem;
transition: transform 0.2s ease;
}
.controls ion-icon:active {
transform: scale(0.9);
}
.container button {
width: 100%;
padding: 14px;
outline: none;
border: none;
color: #fff;
cursor: pointer;
margin-top: 20px;
font-size: 1.2rem;
border-radius: 0.3rem;
background: #6320ee;
}
@media (max-width: 660px) {
.container {
padding: 20px;
}
.wrapper .text-input {
flex-direction: column;
}
.text-input .to-text {
border-left: 0px;
border-top: 1px solid #ccc;
}
.text-input textarea {
height: 200px;
}
.controls .row .icons {
display: inline-flex;
flex-direction: column;
}
.container button {
padding: 13px;
font-size: 1.2rem;
}
.controls .row select {
font-size: 1.2rem;
}
.controls .exchange {
font-size: 1.2rem;
}
}
@media screen and (max-width: 1250px) {
.container {
zoom: 0.7;
}
}
Step1:We will import the “Poppins” font into our project using the Google import link. Then, using the font family, insert it into the structure.
Responsive Resume/CV Website Using HTML & CSS
We’ll use the universal tag selector to adjust the padding, margin, and box-sizing to “border-box“. We’ll use the font-family property to make poppins the font of our translator app.
Now, using the body tag selector, we will set the display of the body to “flex,” and we will align the items to the “centre” using the centre align-item attribute. We’ll also add 10 pixels of padding on the left and right sides. We will add a minimum height of 100 vh to the body and a purple background using the minimum-height attribute.
@import "https://fonts.googleapis.com/css2?family=Lalezar&family=Poppins:wght@100;200;300;400;500;600;700;800&display=swap";
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", Lalezar, cursive, sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
padding: 0 10px;
min-height: 100vh;
background: #6320ee;
}

Step2: Now, we’ll use the class selector (.container) to provide our container a maximum width of 700px. The width of the container is set to 100%, and we’ll add 30 px of padding to it. We’ve also used the border-radius property to add a border radius of 1 rem.
We will set the border radius to 5px using the (.wrapper) class, and we will add a 1px solid grey border to our translator container using the border property.
.container {
max-width: 700px;
width: 100%;
padding: 30px;
background: #fff;
border-radius: 1rem;
box-shadow: 0px 0px 36px -5px #b8b8ff;
}
.wrapper {
border-radius: 5px;
border: 1px solid #ccc;
}

Step3:We will now add styling to the text area using the class selector. We’ll make the display block and add a 1 px solid border with the border-top attribute. The width is set to 100% and the height is set to 250 pixels. We set the font size for our textarea to 18 pixels using the font-size parameter.
Create A Travel/Tourism Website Using HTML and CSS
.wrapper .text-input {
display: block;
}
.text-input .to-text {
border-radius: 0px;
border-top: 1px solid #ccc;
}
.text-input textarea {
height: 250px;
width: 100%;
border: none;
outline: none;
resize: none;
background: none;
font-size: 18px;
padding: 10px 15px;
border-radius: 0.3rem;
}
.text-input textarea::placeholder {
color: #b7b6b6;
}
Step4:We will now style the control or icons with CSS (.controls,.icons), set the display to “flex” and align the items to the centre using the align item property. We will also add space between the icons using the justify content property. The styling list will be set to none using the list-styling property.
10+ HTML CSS Projects For Beginners (Source Code)
In addition, we will style the translation app’s button. We will increase the width to 100% and add 14 px padding to our button. The cursor will be used as the button’s pointer.
.controls,
li,
.icons,
.icons ion-icon {
display: flex;
align-items: center;
justify-content: space-between;
}
.controls {
list-style: none;
padding: 12px 15px;
border-top: 1px solid #ccc;
}
.controls .row .icons {
width: 38%;
}
.controls .row .icons ion-icon {
width: 50px;
color: #adadad;
font-size: 1.7rem;
cursor: pointer;
transition: transform 0.2s ease;
justify-content: center;
}
.controls .row.from .icons {
padding-right: 15px;
border-right: 1px solid #ccc;
}
.controls .row.to .icons {
padding-left: 15px;
border-left: 1px solid #ccc;
}
.controls .row select {
color: #333;
border: none;
outline: none;
font-size: 18px;
background: none;
padding-left: 5px;
}
.text-input textarea::-webkit-scrollbar {
width: 4px;
}
.controls .row select::-webkit-scrollbar {
width: 8px;
}
.text-input textarea::-webkit-scrollbar-track,
.controls .row select::-webkit-scrollbar-track {
background: #fff;
}
.text-input textarea::-webkit-scrollbar-thumb {
background: #ddd;
border-radius: 8px;
}
.controls .row select::-webkit-scrollbar-thumb {
background: #999;
border-radius: 8px;
border-right: 2px solid #ffffff;
}
.controls .exchange {
color: #adadad;
cursor: pointer;
font-size: 1.7rem;
transition: transform 0.2s ease;
}
.controls ion-icon:active {
transform: scale(0.9);
}
.container button {
width: 100%;
padding: 14px;
outline: none;
border: none;
color: #fff;
cursor: pointer;
margin-top: 20px;
font-size: 1.2rem;
border-radius: 0.3rem;
background: #6320ee;
}
Step5:We will now add responsiveness to our webpage using the media query. Using the media query, we will set the maximum width and check to see if the screen width is less than or equal to the defined screen width. The styling defined in our media query will then be applied to our translator app.
@media (max-width: 660px) {
.container {
padding: 20px;
}
.wrapper .text-input {
flex-direction: column;
}
.text-input .to-text {
border-left: 0px;
border-top: 1px solid #ccc;
}
.text-input textarea {
height: 200px;
}
.controls .row .icons {
display: inline-flex;
flex-direction: column;
}
.container button {
padding: 13px;
font-size: 1.2rem;
}
.controls .row select {
font-size: 1.2rem;
}
.controls .exchange {
font-size: 1.2rem;
}
}
@media screen and (max-width: 1250px) {
.container {
zoom: 0.7;
}
}
Step3: Language Translator JavaScript Code For Website
Finally, create a JavaScript file called script.js and paste the following codes into it. Remember to save the file with the.js extension.
const languages = {
"am-ET": "Amharic",
"ar-SA": "Arabic",
"be-BY": "Bielarus",
"bem-ZM": "Bemba",
"bi-VU": "Bislama",
"bjs-BB": "Bajan",
"bn-IN": "Bengali",
"bo-CN": "Tibetan",
"br-FR": "Breton",
"bs-BA": "Bosnian",
"ca-ES": "Catalan",
"cop-EG": "Coptic",
"cs-CZ": "Czech",
"cy-GB": "Welsh",
"da-DK": "Danish",
"dz-BT": "Dzongkha",
"de-DE": "German",
"dv-MV": "Maldivian",
"el-GR": "Greek",
"en-GB": "English",
"es-ES": "Spanish",
"et-EE": "Estonian",
"eu-ES": "Basque",
"fa-IR": "Persian",
"fi-FI": "Finnish",
"fn-FNG": "Fanagalo",
"fo-FO": "Faroese",
"fr-FR": "French",
"gl-ES": "Galician",
"gu-IN": "Gujarati",
"ha-NE": "Hausa",
"he-IL": "Hebrew",
"hi-IN": "Hindi",
"hr-HR": "Croatian",
"hu-HU": "Hungarian",
"id-ID": "Indonesian",
"is-IS": "Icelandic",
"it-IT": "Italian",
"ja-JP": "Japanese",
"kk-KZ": "Kazakh",
"km-KM": "Khmer",
"kn-IN": "Kannada",
"ko-KR": "Korean",
"ku-TR": "Kurdish",
"ky-KG": "Kyrgyz",
"la-VA": "Latin",
"lo-LA": "Lao",
"lv-LV": "Latvian",
"men-SL": "Mende",
"mg-MG": "Malagasy",
"mi-NZ": "Maori",
"ms-MY": "Malay",
"mt-MT": "Maltese",
"my-MM": "Burmese",
"ne-NP": "Nepali",
"niu-NU": "Niuean",
"nl-NL": "Dutch",
"no-NO": "Norwegian",
"ny-MW": "Nyanja",
"ur-PK": "Pakistani",
"pau-PW": "Palauan",
"pa-IN": "Panjabi",
"ps-PK": "Pashto",
"pis-SB": "Pijin",
"pl-PL": "Polish",
"pt-PT": "Portuguese",
"rn-BI": "Kirundi",
"ro-RO": "Romanian",
"ru-RU": "Russian",
"sg-CF": "Sango",
"si-LK": "Sinhala",
"sk-SK": "Slovak",
"sm-WS": "Samoan",
"sn-ZW": "Shona",
"so-SO": "Somali",
"sq-AL": "Albanian",
"sr-RS": "Serbian",
"sv-SE": "Swedish",
"sw-SZ": "Swahili",
"ta-LK": "Tamil",
"te-IN": "Telugu",
"tet-TL": "Tetum",
"tg-TJ": "Tajik",
"th-TH": "Thai",
"ti-TI": "Tigrinya",
"tk-TM": "Turkmen",
"tl-PH": "Tagalog",
"tn-BW": "Tswana",
"to-TO": "Tongan",
"tr-TR": "Turkish",
"uk-UA": "Ukrainian",
"uz-UZ": "Uzbek",
"vi-VN": "Vietnamese",
"wo-SN": "Wolof",
"xh-ZA": "Xhosa",
"yi-YD": "Yiddish",
"zu-ZA": "Zulu",
};
const fromText = document.querySelector(".from-text"),
toText = document.querySelector(".to-text"),
exchageIcon = document.querySelector(".exchange"),
selectTag = document.querySelectorAll("select"),
icons = document.querySelectorAll(".row ion-icon");
(translateBtn = document.querySelector("button")),
selectTag.forEach((tag, id) => {
for (let lang_code in languages) {
let selected =
id == 0
? lang_code == "en-GB"
? "selected"
: ""
: lang_code == "fa-IR"
? "selected"
: "";
let option = `<option ${selected} value="${lang_code}">${languages[lang_code]}</option>`;
tag.insertAdjacentHTML("beforeend", option);
}
});
fromText.addEventListener("keyup", () => {
if (!fromText.value) {
toText.value = "";
}
});
translateBtn.addEventListener("click", () => {
let text = fromText.value.trim(),
translateFrom = selectTag[0].value,
translateTo = selectTag[1].value;
if (!text) return;
toText.setAttribute("placeholder", "Translating...");
let apiUrl = `https://api.mymemory.translated.net/get?q=${text}&langpair=${translateFrom}|${translateTo}`;
fetch(apiUrl)
.then((res) => res.json())
.then((data) => {
toText.value = data.responseData.translatedText;
data.matches.forEach((data) => {
if (data.id === 0) {
toText.value = data.translation;
}
});
toText.setAttribute("placeholder", "Translation");
});
});
exchageIcon.addEventListener("click", () => {
let tempText = fromText.value,
tempLang = selectTag[0].value;
fromText.value = toText.value;
toText.value = tempText;
selectTag[0].value = selectTag[1].value;
selectTag[1].value = tempLang;
});
icons.forEach((icon) => {
icon.addEventListener("click", ({ target }) => {
if (!fromText.value || !toText.value) return;
if (target.getAttribute("name") == "copy-outline") {
if (target.id == "from") {
navigator.clipboard.writeText(fromText.value);
} else {
navigator.clipboard.writeText(toText.value);
}
} else {
let utterance;
if (target.id == "from") {
utterance = new SpeechSynthesisUtterance(fromText.value);
utterance.lang = selectTag[0].value;
} else {
utterance = new SpeechSynthesisUtterance(toText.value);
utterance.lang = selectTag[1].value;
}
speechSynthesis.speak(utterance);
}
});
});
First and foremost, we create a variable called “languages” and under it, we are storing the supported countries as an object.
const languages = {
"am-ET": "Amharic",
"ar-SA": "Arabic",
"be-BY": "Bielarus",
"bem-ZM": "Bemba",
"bi-VU": "Bislama",
"bjs-BB": "Bajan",
"bn-IN": "Bengali",
"bo-CN": "Tibetan",
"br-FR": "Breton",
"bs-BA": "Bosnian",
"ca-ES": "Catalan",
"cop-EG": "Coptic",
"cs-CZ": "Czech",
"cy-GB": "Welsh",
"da-DK": "Danish",
"dz-BT": "Dzongkha",
"de-DE": "German",
"dv-MV": "Maldivian",
"el-GR": "Greek",
"en-GB": "English",
"es-ES": "Spanish",
"et-EE": "Estonian",
"eu-ES": "Basque",
"fa-IR": "Persian",
"fi-FI": "Finnish",
"fn-FNG": "Fanagalo",
"fo-FO": "Faroese",
"fr-FR": "French",
"gl-ES": "Galician",
"gu-IN": "Gujarati",
"ha-NE": "Hausa",
"he-IL": "Hebrew",
"hi-IN": "Hindi",
"hr-HR": "Croatian",
"hu-HU": "Hungarian",
"id-ID": "Indonesian",
"is-IS": "Icelandic",
"it-IT": "Italian",
"ja-JP": "Japanese",
"kk-KZ": "Kazakh",
"km-KM": "Khmer",
"kn-IN": "Kannada",
"ko-KR": "Korean",
"ku-TR": "Kurdish",
"ky-KG": "Kyrgyz",
"la-VA": "Latin",
"lo-LA": "Lao",
"lv-LV": "Latvian",
"men-SL": "Mende",
"mg-MG": "Malagasy",
"mi-NZ": "Maori",
"ms-MY": "Malay",
"mt-MT": "Maltese",
"my-MM": "Burmese",
"ne-NP": "Nepali",
"niu-NU": "Niuean",
"nl-NL": "Dutch",
"no-NO": "Norwegian",
"ny-MW": "Nyanja",
"ur-PK": "Pakistani",
"pau-PW": "Palauan",
"pa-IN": "Panjabi",
"ps-PK": "Pashto",
"pis-SB": "Pijin",
"pl-PL": "Polish",
"pt-PT": "Portuguese",
"rn-BI": "Kirundi",
"ro-RO": "Romanian",
"ru-RU": "Russian",
"sg-CF": "Sango",
"si-LK": "Sinhala",
"sk-SK": "Slovak",
"sm-WS": "Samoan",
"sn-ZW": "Shona",
"so-SO": "Somali",
"sq-AL": "Albanian",
"sr-RS": "Serbian",
"sv-SE": "Swedish",
"sw-SZ": "Swahili",
"ta-LK": "Tamil",
"te-IN": "Telugu",
"tet-TL": "Tetum",
"tg-TJ": "Tajik",
"th-TH": "Thai",
"ti-TI": "Tigrinya",
"tk-TM": "Turkmen",
"tl-PH": "Tagalog",
"tn-BW": "Tswana",
"to-TO": "Tongan",
"tr-TR": "Turkish",
"uk-UA": "Ukrainian",
"uz-UZ": "Uzbek",
"vi-VN": "Vietnamese",
"wo-SN": "Wolof",
"xh-ZA": "Xhosa",
"yi-YD": "Yiddish",
"zu-ZA": "Zulu",
};
We’ll just add a click event listener to our buttons and icons, and then use the fetch property to retrieve the language. As the user inputs something and hits the “Translate” button, we will add the functionality. An event listener will be launched, and we will check to see if the language selected is supported by the API, and then we will use the API to retrieve the text form in that language.
We will also incorporate the functionality into our icons. We will use the speak method to read out the text that is placed inside the text area, and we will add the copy to clipboard feature to our translation app by using the copy icon.
Create 2 Player Dice Game using Javascript (Source Code)
We recommend that you go through the code and try to understand the concepts on your own because it will help you catch up on the doubts and you will not make the same mistake again in the future; you can also use Google to easily understand any topic; if you find it difficult, please write in the comment box and we will help you with your doubts.
Now we’ve completed our Language Translator for website using HTML, CSS, and JavaScript. I hope you understood the whole project. Let’s take a look at our Live Preview.
Final Output Of Language Translator Using JavaScript:
Live Preview Of Language Translator For Website:-
Now We have Successfully created our Language Translator For Website using HTML, CSS and JavaScript. You can use this project directly by copying into your IDE. WE hope you understood the project , If you any doubt feel free to comment!!
If you find out this Blog helpful, then make sure to search codewithrandom on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
How to create Language Translator App Using JavaScript?
A language translator is a program that can translate text into multiple languages, such as Nepali, Hindi, and Spanish. Users can easily translate text into multiple languages. The source code is available below.
What is My Memory API
There are numerous translation languages available for use in translations. In this case, we’ll use my memory to receive a response from the API. We must send the URL in the following format:
https://api.mymemory.translated.net/get?q=Hello%20World!&langpair=en|it



