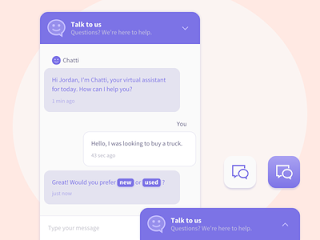
Chatbot Template Using HTML and CSS
Hello Coder, Welcome to the Codewithrandom Blog. In this article, we create a Chatbot Template Using HTML and CSS. This is a free Chatbot Template, in this design, we have sent a message and the coming message template of Chatbot.
We share the First HTML code and then the CSS code For the Chatbot Template Design.
We use a little bit of JavaScript in the Chatbot Template Design project. When we click on chat, the Chatbot Template Popup for chatting so that’s why we use JS.
50+ HTML, CSS & JavaScript Projects With Source Code
| Code by | Abhishek Dana |
| Project Download | Link Available Below |
| Language used | HTML, CSS, and JavaScript |
| External link / Dependencies | YES |
| Responsive | YES |
Learners You must have observed that on some websites after loading it, you will get a small message icon in the left button corner after clicking on it there is a popup preview for chatting with the website handler or Bot (AI).
If you don’t know just join me on this blog and make sure your finger is free for scrolling down.
What is a Chatbot?
A chatbot is a collection of different tools and technologies that helps developers provide 24*7 support to their customers. A chatbot is used to provide help and support to the user according to their needs. Chatbots help enhance user design and provide more accurate output.
What are the benefits of using Chatbots?
1. Provides 24/7 support.
2. Easily Accessible.
3. User friendly.
4. Support Multiple Languages.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)

Hey learners..!
ADVERTISEMENT
In this blog, we are not going to learn how it works we will just closely observe how we can design a chatbox layout or a popup layout.
ADVERTISEMENT
Portfolio Website Using HTML CSS And JAVASCRIPT ( Source Code)
ADVERTISEMENT
Apart from this, it is another level of interaction with users. This shows a dynamic movement of the page. I hope you must have got an idea about the project.
ADVERTISEMENT
Let’s have a look at our project.
ADVERTISEMENT


Html Chatbot Template Code:-
How To Create Movie App UI Using HTML & CSS
We have the following part in the HTML section. First, we have div with class chat-box-header within this there is a button written text with a Message us with an icon. Below in a separate Div, there is a UI design element.
Go through the below code and run it in your IDE or where you used to design just HTML without CSS styling.
<div class="chat-box">
<div class="chat-box-header">
<h3>Message Us</h3>
<p><i class="fa fa-times"></i></p>
</div>
<div class="chat-box-body">
<div class="chat-box-body-send">
<p>This is my message.</p>
<span>12:00</span>
</div>
<div class="chat-box-body-receive">
<p>This is my message.</p>
<span>12:00</span>
</div>
<div class="chat-box-body-receive">
<p>This is my message.</p>
<span>12:00</span>
</div>
<div class="chat-box-body-send">
<p>This is my message.</p>
<span>12:00</span>
</div>
<div class="chat-box-body-send">
<p>This is my message.</p>
<span>12:00</span>
</div>
<div class="chat-box-body-receive">
<p>This is my message.</p>
<span>12:00</span>
</div>
<div class="chat-box-body-receive">
<p>This is my message.</p>
<span>12:00</span>
</div>
<div class="chat-box-body-send">
<p>This is my message.</p>
<span>12:00</span>
</div>
</div>
<div class="chat-box-footer">
<button id="addExtra"><i class="fa fa-plus"></i></button>
<input placeholder="Enter Your Message" type="text" />
<i class="send far fa-paper-plane"></i>
</div>
</div>
<div class="chat-button"><span></span></div>
<div class="modal">
<div class="modal-content">
<span class="modal-close-button">×</span>
<h1>Add What you want here.</h1>
</div>
</div>
Chatbot Template Html Css Code:-
By CSS we will design our input tags button and will make it responsive as well.
Create A Travel/Tourism Website Using HTML and CSS
The Below code will analyze you more. So just add in your HTML half-complete file and wait to watch some magic.
@import url("https://fonts.googleapis.com/css?family=Raleway|Ubuntu&display=swap");
body {
background: #E8EBF5;
padding: 0;
margin: 0;
font-family: Raleway;
}
.chat-box {
height: 90%;
width: 400px;
position: absolute;
margin: 0 auto;
overflow: hidden;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
z-index: 15;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.005);
right: 0;
bottom: 0;
margin: 15px;
background: #fff;
border-radius: 15px;
visibility: hidden;
&-header {
height: 8%;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
display: flex;
font-size: 14px;
padding: 0.5em 0;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2),
0 -1px 10px rgba(172, 54, 195, 0.3);
box-shadow: 0 1px 10px rgba(0, 0, 0, 0.025);
& h3 {
font-family: ubuntu;
font-weight: 400;
float: left;
position: absolute;
left: 25px;
}
& p {
float: right;
position: absolute;
right: 16px;
cursor: pointer;
height: 50px;
width: 50px;
text-align: center;
line-height: 3.25;
margin: 0;
}
}
&-body {
height: 75%;
background: #f8f8f8;
overflow-y: scroll;
padding: 12px;
&-send {
width: 250px;
float: right;
background: white;
padding: 10px 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.015);
margin-bottom: 14px;
& p {
margin: 0;
color: #444;
font-size: 14px;
margin-bottom: 0.25rem;
}
& span {
float: right;
color: #777;
font-size: 10px;
}
}
&-receive {
width: 250px;
float: left;
background: white;
padding: 10px 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.015);
margin-bottom: 14px;
& p {
margin: 0;
color: #444;
font-size: 14px;
margin-bottom: 0.25rem;
}
& span {
float: right;
color: #777;
font-size: 10px;
}
}
&::-webkit-scrollbar {
width: 5px;
opacity: 0;
}
}
&-footer {
position: relative;
display: flex;
& button {
border: none;
padding: 16px;
font-size: 14px;
background: white;
cursor: pointer;
&:focus {
outline: none;
}
}
& input {
padding: 10px;
border: none;
-webkit-appearance: none;
border-radius: 50px;
background: whitesmoke;
margin: 10px;
font-family: ubuntu;
font-weight: 600;
color: #444;
width: 280px;
&:focus {
outline: none;
}
}
& .send {
vertical-align: middle;
align-items: center;
justify-content: center;
transform: translate(0px, 20px);
cursor: pointer;
}
}
}
.chat-button {
padding: 25px 16px;
background: #2C50EF;
width: 120px;
position: absolute;
bottom: 0;
right: 0;
margin: 15px;
border-top-left-radius: 25px;
border-top-right-radius: 25px;
border-bottom-left-radius: 25px;
box-shadow: 0 2px 15px rgba(#2C50EF, 0.21);
cursor: pointer;
& span {
&::before {
content: "";
height: 15px;
width: 15px;
background: #47cf73;
position: absolute;
transform: translate(0, -7px);
border-radius: 15px;
}
&::after {
content: "Message Us";
font-size: 14px;
color: white;
position: absolute;
left: 50px;
top: 18px;
}
}
}
.modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
visibility: hidden;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
}
.modal-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
padding: 1rem 1.5rem;
width: 24rem;
border-radius: 0.5rem;
}
.modal-close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-modal {
opacity: 1;
visibility: visible;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
z-index: 30;
}
@media screen only and(max-width: 450px) {
.chat-box {
min-width: 100% !important;
}
}
Step1:We will first import the Google “Raleway” font using the Google import link so that we may utilise it in our chatbot’s user interface.
We will now give the webpage some fundamental styling using the universal selector. We’ll set the background to “light blue” using the background attribute. We will use the font-family attribute to change the font family to “Raleway” and set the padding and margin to “zero.”
@import url('https://fonts.googleapis.com/css?family=Raleway|Ubuntu&display=swap');
body {
background: #E8EBF5;
padding: 0;
margin: 0;
font-family: Raleway;
}'Step2: The height and width will be adjusted to “90%” and “400px,” respectively, using the class selector (.chat-box), and the position property will be set to “absolute.” We configured the overflow to be “hidden” using the overflow attribute.
Quiz App With Timer using HTML, CSS & JavaScript
.chat-box {
height: 90%;
width: 400px;
position: absolute;
margin: 0 auto;
overflow: hidden;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
z-index: 15;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.005);
right: 0;
bottom: 0;
margin: 15px;
background: #fff;
border-radius: 15px;
visibility: hidden;
&-header {
height: 8%;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
display: flex;
font-size: 14px;
padding: .5em 0;
box-shadow: 0 0 3px rgba(0, 0, 0, .2);
box-shadow: 0 0 3px rgba(0, 0, 0, .2), 0 -1px 10px rgba(172, 54, 195, 0.3);
box-shadow: 0 1px 10px rgba(0, 0, 0, 0.025);
& h3 {
font-family: ubuntu;
font-weight: 400;
float: left;
position: absolute;
left: 25px;
}
& p {
float: right;
position: absolute;
right: 16px;
cursor: pointer;
height: 50px;
width: 50px;
text-align: center;
line-height: 3.25;
margin: 0;
}
}
&-body {
height: 75%;
background: #f8f8f8;
overflow-y: scroll;
padding: 12px;
&-send {
width: 250px;
float: right;
background: white;
padding: 10px 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, .015);
margin-bottom: 14px;
& p {
margin: 0;
color: #444;
font-size: 14px;
margin-bottom: .25rem;
}
& span {
float: right;
color: #777;
font-size: 10px;
}
}
&-receive {
width: 250px;
float: left;
background: white;
padding: 10px 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, .015);
margin-bottom: 14px;
& p {
margin: 0;
color: #444;
font-size: 14px;
margin-bottom: .25rem;
}
& span {
float: right;
color: #777;
font-size: 10px;
}
}
&::-webkit-scrollbar {
width: 5px;
opacity: 0;
}
}
&-footer {
position: relative;
display: flex;
& button {
border: none;
padding: 16px;
font-size: 14px;
background: white;
cursor: pointer;
&:focus {
outline: none;
}
}
& input {
padding: 10px;
border: none;
-webkit-appearance: none;
border-radius: 50px;
background: whitesmoke;
margin: 10px;
font-family: ubuntu;
font-weight: 600;
color: #444;
width: 280px;
&:focus {
outline: none;
}
}
& .send {
vertical-align: middle;
align-items: center;
justify-content: center;
transform: translate(0px, 20px);
cursor: pointer;
}
}
}

Step3: Now we will add styling to the button using the class selector (.chart-button) . We will give a paddding of 25px and the background color is set as “dark-blue”and the width of the button is set as “120px”and the position is set as “Absolute” . Using the bottom and right property we will leave zero space from bottom and right.
Create A Todo List App in HTML CSS & JavaScript
Using the media query we will add responsive to the chatbot ui we will set maximum width if the screen size goes below and equal to the defined width we will change the width of the chat bot to 100%
.chat-button {
padding: 25px 16px;
background: #2C50EF;
width: 120px;
position: absolute;
bottom: 0;
right: 0;
margin: 15px;
border-top-left-radius: 25px;
border-top-right-radius: 25px;
border-bottom-left-radius: 25px;
box-shadow: 0 2px 15px rgba(#2C50EF, .21);
cursor: pointer;
& span {
&::before {
content: '';
height: 15px;
width: 15px;
background: #47cf73;
position: absolute;
transform: translate(0, -7px);
border-radius: 15px;
}
&::after {
content: "Message Us";
font-size: 14px;
color: white;
position: absolute;
left: 50px;
top: 18px;
}
}
}
.modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
visibility: hidden;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
}
.modal-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
padding: 1rem 1.5rem;
width: 24rem;
border-radius: 0.5rem;
}
.modal-close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-modal {
opacity: 1;
visibility: visible;
transform: scale(1.0);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
z-index: 30;
}
@media screen only and(max-width: 450px) {
.chat-box {
min-width: 100% !important;
}
}
JavaScript Code For Chatbot Template:-
In the Javascript part, we haven’t used much logic just we have used the onclick function in the login button.
Portfolio Website Using HTML CSS And JavaScript ( Source Code)
When we click on the login form it will display the chatbox UI form page.
Similarly, when we click on the cancel button it will hide.
$('.chat-button').on('click', function() {
$('.chat-button').css({
"display": "none"
});
$('.chat-box').css({
"visibility": "visible"
});
});
$('.chat-box .chat-box-header p').on('click', function() {
$('.chat-button').css({
"display": "block"
});
$('.chat-box').css({
"visibility": "hidden"
});
}) $("#addExtra").on("click", function() {
$(".modal").toggleClass("show-modal");
}) $(".modal-close-button").on("click", function() {
$(".modal").toggleClass("show-modal");
})The chat button is given a click event at the beginning of the code.
The chat button will now be visible while the chat box is hidden.
The on click event for the. chat-box header p element is added in the next line of code, and when it is triggered, it switches the display from block to none.
Clicking on #addExtra causes the last line of code to change visibility from hidden to visible.
The chat box will be hidden by the code when the user presses the chat button and will be revealed once more when they click the close button.
Live Preview Of Chatbot Template:
Video Output Of Chatbot Template HTML CSS:
By this blog… We have learned how we can design a Chatbot Template.
Now I’m looking for your reviews.So, How was the blog, Learners?
If you want a more crisp blog like this then please check our Blogs sites CodewithRandom. keep tuned with us because every day you will learn something new here.
10+ Javascript Project Ideas For Beginners( Project Source Code)
I hope that I’m able to make you understand this topic and you have learned something new from this blog. If you faced any difficulty feel free to drop a comment down your problems and if you liked it, please show your love in the comment section. This fills blogger hearts with enthusiasm for writing more and new blogs.
Which code editor do you use for this Chatbot UI Template Design coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
What is a Chatbot?
A chatbot is a collection of different tools and technologies that helps developers provide 24*7 support to their customers. A chatbot is used to provide help and support to the user according to their needs. Chatbots help enhance user design and provide more accurate output.
What are the benefits of using Chatbots?
1. Provides 24/7 support.
2. Easily Accessible.
3. User friendly.
4. Support Multiple Languages.




ok