Hello there! In this article, you will find 15+ Spotlight Effects Using HTML And CSS with complete source code.

Let us create 15+ Spotlight Effects With CSS
We have the best-handpicked Spotlight Effects With CSS Collections ready to use, click here for the code. Custom-made free Spotlight Effects using HTML And CSS code and demo for you. So you can just simply copy and paste them into your project and implement it easily.
The spotlight effects are just like in the theatres helping to concentrate the viewer’s attention onto one page or element on a window or website, this effect is implemented in CSS using the hover over the image and casting shadows behind the element which we want to spotlight using simple languages like HTML And CSS. This feature of highlighting or spotlighting the elements helps improve site UI and user interactions. By making images and small elements appear more dynamic.
In this blog post, we will discuss the Spotlight Effects Using HTML And CSS with complete source code so you can just copy and paste them into your own project. Happy exploring and learning !!
1. Clock Wipe Transition

Code by – | Will Boyd |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project of spotlight effects, we have for you a Clock Wipe Transition using HTML and CSS.
2. Horizontal Wipe Transition

Code by – | Will Boyd |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
ADVERTISEMENT
Here you can see how the above project of spotlight effects depicts the Horizontal Wipe Transition implemented using HTML and CSS.
ADVERTISEMENT
ADVERTISEMENT
3. Iris Wipe Transition

ADVERTISEMENT
ADVERTISEMENT
Code by – | Will Boyd |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project of spotlight effects , we have for you an Iris Wipe Transition using HTML, CSS, and JavaScript.
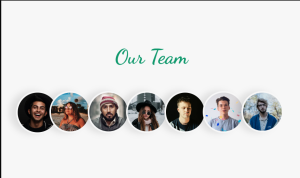
4. Team Profile Hover Effect

Code by – | Sparshcodes |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project of spotlight effects depicts the Team Profile Hover Effect implemented using HTML, CSS, and JavaScript.
5. Yin & yang cats

Code by – | Mikael Ainalem |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project of spotlight effects , we have for you Yin & yang cats using HTML, CSS, and JavaScript.
Weather App Using Html Css And Javascript | Weather App
6. Item animation (Hover)

Code by – | Wikyware Net |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project of spotlight effects depicts the Item animation (Hover) implemented using HTML, CSS, and JavaScript.
7. Cool hover effect

Code by – | t_afif |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project of spotlight effects , we have for you a Cool hover effect using HTML, CSS, and JavaScript.
8. Mouse-Out Hover Effect
Code by – | Geoff Graham |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project of spotlight effects depicts the Mouse-Out Hover Effect implemented using HTML and CSS.
9. Underline on hover

Code by – | NANOUU |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project of spotlight effects , we have for you an Underline on hover using HTML, CSS, and JavaScript.
10. CSS only hover effect

Code by – | Temani Afif |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the CSS-only hover effect implemented using HTML and CSS.
Personal Portfolio Website Using HTML &CSS With Source Code
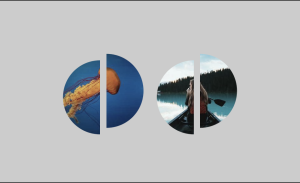
11. Shape Zoom Transition

Code by – | Will Boyd |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project of spotlight effects , we have for you a Shape Zoom Transition using HTML, CSS, and JavaScript.
12. CSS only hover effect

Code by – | Temani Afif |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the CSS-only hover effect implemented using HTML and CSS.
13. Exploding Box Hover

Code by – | Philip Zastrow |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you an Exploding Box Hover using HTML, CSS, and JavaScript.
14. Zig-zag border & cool hover effect

Code by – | Temani Afif |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Zig-zag border & cool hover effect implemented using HTML and CSS.
15. Frame hover effect with one element

Code by – | Temani Afif |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Frame hover effect with one element using HTML and CSS.
Responsive Navbar Using HTML and CSS
Conclusion
Hope you like all the Spotlight Effects projects Using HTML, CSS, and JavaScript. If you like any of our projects you can simply click on our link and find complete source code, easy-to-implement.
In this article, they helped in increasing your understanding of the use of the Spotlight CSS Effect to create more user-attractive website elements with movies like a spotlight-shining along with shadow casting effect using CSS and its feature. This blog guides you through hand-picked spotlight effect designs templated for your future user and reference.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You and Keep Learning!!
follow us on Instagram: @codewith_random
SOME FAQS:
What are spotlight effects?
The spotlight effects are just like in the theatres helping to concentrate the viewer’s attention onto one page or element on a window or website, this effect is implemented in CSS using the hover over the image and casting shadows behind the element which we want to spotlight using simple languages like HTML And CSS.
How do CSS spotlight effects help us?
This feature of highlighting or spotlighting the elements helps improve site UI and user interactions. By making images and small elements appear more dynamic.
Are any external links used in these projects?
No





