If you want to showcase your skills and experience online then your CV website is a must. So in this article I have shared a step by step tutorial for you to make a Resume Website Using HTML and CSS.
You can create a CV website very easily if you know basic HTML and CSS.
Resume/CV Website Using HTML and CSS
In today’s digital world, physical CVs seem outdated. A digital resume/CV website can help you a lot. You can create it once and share it with anyone you like. Creating this type of Resume Website in HTML is very easy.
Here I will explain you complete step by step and give you complete source code. You can download that code and use it as you customize it.
Did you know earlier I have shared a step by step tutorial of a personal portfolio website. If you are planning to make a little advanced resume website then you can use it.
Everything will be coded using HTML5 and CSS3 to function correctly across a range of screen resolutions.
| Code by | Dudley Storey |
| Project Download | Link Available below |
| Language used | HTML and CSS |
| External link / Dependencies | No |
| Responsive | Yes |
CV website template HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Resume</title>
</head>
<body>
<div id="resume">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/james-moriarty.jpg" alt="James Moriarty">
<h1>James Moriarty</h1>
<p>Cell: <a href=#>555-666-7777</a>
<p>Web: <a href=#>moriarty.com</a>
<p>Email: <a href=#>[email protected]</a>
<p id="objective">I am a reserved but ambitious young professional seeking a career that fits my professional
skills, personality, and murderous tendencies. My good birth, excellent education and phenomenal
mathematical faculty have allowed me to advance the prospects of several criminal enterprises.
<dl>
<dt>Education
<dd>
<h2>Oxford University</h2>
<p><strong>Major:</strong> Applied Mathematics<br />
<strong>Minor:</strong> Romance Languages
</p>
</dl>
<dl>
<dt>Skills
<dd>
<h2>Office Skills</h2>
<p>Office and records management, database administration, event organization, customer support, travel
coordination
<h2>Computer skills</h2>
<p>Microsoft productivity software (Word, Excel, etc), Adobe Creative Suite, Windows
</dl>
<dl>
<dt>Experience
<dd>
<h2>Consulting Criminal<span>London 1892 – present</span></h2>
<ul>
<li>Development within the criminal underworld
<li>Conducted negotiations with several rogue governments
</ul>
<h2>The Coldstream Guards<span>Army Coach, London 1889 – 1888</span></h2>
<ul>
<li>Recruiting, training and terrorizing young men.
</ul>
<h2>Oxford University<span>Professor of Mathematics 1885 – 1888</span></h2>
<ul>
<li>Published papers in binomials, asteroid dynamics and game theory
<li>Intimidated students
</ul>
</dd>
</dl>
<dl>
<dt>Hobbies
<dd>World domination, Social Manipulation, Murder Most Foul
</dl>
<dl>
<dt>References
<dd>Available on request
</dl>
</div>
</body>
</html>The project’s structure will be included first, but first we must include certain information inside the link, such as the fact that we utilised a CSS file, which we must connect inside our HTML code.
<link rel="stylesheet" href="style.css" />

Resume Website CSS Code
In your stylesheet, copy and paste the CSS code provided below.
* {
box-sizing: border-box;
}
body {
margin: 2.2rem;
}
div#resume {
min-width: 310px;
font: 16px Helvetica, Avernir, sans-serif;
line-height: 24px;
color: #000;
}
div#resume h1 {
margin: 0 0 16px 0;
padding: 0 0 16px 0;
font-size: 42px;
font-weight: bold;
letter-spacing: -2px;
border-bottom: 1px solid #999;
line-height: 50px;
}
div#resume h2 {
font-size: 20px;
margin: 0 0 6px 0;
position: relative;
}
div#resume h2 span {
position: absolute;
bottom: 0;
right: 0;
font-style: italic;
font-family: Georgia, serif;
font-size: 16px;
color: #999;
font-weight: normal;
}
div#resume p {
margin: 0 0 16px 0;
}
div#resume a {
color: #999;
text-decoration: none;
border-bottom: 1px dotted #999;
}
div#resume a:hover {
border-bottom-style: solid;
color: #000;
}
div#resume p.objective {
font-family: Georgia, serif;
font-style: italic;
color: #666;
}
div#resume dt {
font-style: italic;
font-weight: bold;
font-size: 18px;
text-align: right;
padding: 0 26px 0 0;
width: 150px;
border-right: 1px solid #999;
}
div#resume dl {
display: table-row;
}
div#resume dl dt,
div#resume dl dd {
display: table-cell;
padding-bottom: 20px;
}
div#resume dl dd {
width: 500px;
padding-left: 26px;
}
div#resume img {
float: right;
padding: 10px;
background: #fff;
margin: 0 30px;
transform: rotate(-4deg);
box-shadow: 0 0 4px rgba(0, 0, 0, 0.3);
width: 30%;
max-width: 220px;
}
@media screen and (max-width: 1100px) {
div#resume h2 span {
position: static;
display: block;
margin-top: 2px;
}
}
@media screen and (max-width: 550px) {
body {
margin: 1rem;
}
div#resume img {
transform: rotate(0deg);
}
}
@media screen and (max-width: 400px) {
div#resume dl dt {
border-right: none;
border-bottom: 1px solid #999;
}
div#resume dl,
div#resume dl dd,
div#resume dl dt {
display: block;
padding-left: 0;
margin-left: 0;
padding-bottom: 0;
text-align: left;
width: 100%;
}
div#resume dl dd {
margin-top: 6px;
}
div#resume h2 {
font-style: normal;
font-weight: 400;
font-size: 18px;
}
div#resume dt {
font-size: 20px;
}
h1 {
font-size: 36px;
margin-right: 0;
line-height: 0;
}
div#resume img {
margin: 0;
}
}
@media screen and (max-width: 320px) {
body {
margin: 0;
}
img {
margin: 0;
margin-bottom: -40px;
}
div#resume {
width: 320px;
padding: 12px;
overflow: hidden;
} p,
li {
margin-right: 20px;
}
}

Step1: We will set the box size to “border box of website” using the universal selector
* {
box-sizing: border-box;
}
body {
margin: 2.2rem;
}
div#resume {
min-width: 310px;
font: 16px Helvetica, Avernir, sans-serif;
line-height: 24px;
color: #000;
}Step2: We will now use the tag selector h1 to individually
div#resume h1 {
margin: 0 0 16px 0;
padding: 0 0 16px 0;
font-size: 42px;
font-weight: bold;
letter-spacing: -2px;
border-bottom: 1px solid #999;
line-height: 50px;
}
div#resume h2 {
font-size: 20px;
margin: 0 0 6px 0;
position: relative;
}
div#resume h2 span {
position: absolute;
bottom: 0;
right: 0;
font-style: italic;
font-family: Georgia, serif;
font-size: 16px;
color: #999;
font-weight: normal;
}
div#resume p {
margin: 0 0 16px 0;
}
div#resume a {
color: #999;
text-decoration: none;
border-bottom: 1px dotted #999;
}
div#resume a:hover {
border-bottom-style: solid;
color: #000;
}
div#resume p.objective {
font-family: Georgia, serif;
font-style: italic;
color: #666;
}
div#resume dt {
font-style: italic;
font-weight: bold;
font-size: 18px;
text-align: right;
padding: 0 26px 0 0;
width: 150px;
border-right: 1px solid #999;
}
div#resume dl {
display: table-row;
}
div#resume dl dt,
div#resume dl dd {
display: table-cell;
padding-bottom: 20px;
}
div#resume dl dd {
width: 500px;
padding-left: 26px;
}
div#resume img {
float: right;
padding: 10px;
background: #fff;
margin: 0 30px;
transform: rotate(-4deg);
box-shadow: 0 0 4px rgba(0, 0, 0, 0.3);
width: 30%;
max-width: 220px;
}

Create Portfolio Website Using HTML and CSS (Source Code)
Step3: The final step is to include responsiveness
@media screen and (max-width: 1100px) {
div#resume h2 span {
position: static;
display: block;
margin-top: 2px;
}
}
@media screen and (max-width: 550px) {
body {
margin: 1rem;
}
div#resume img {
transform: rotate(0deg);
}
}
@media screen and (max-width: 400px) {
div#resume dl dt {
border-right: none;
border-bottom: 1px solid #999;
}
div#resume dl,
div#resume dl dd,
div#resume dl dt {
display: block;
padding-left: 0;
margin-left: 0;
padding-bottom: 0;
text-align: left;
width: 100%;
}
div#resume dl dd {
margin-top: 6px;
}
div#resume h2 {
font-style: normal;
font-weight: 400;
font-size: 18px;
}
div#resume dt {
font-size: 20px;
}
h1 {
font-size: 36px;
margin-right: 0;
line-height: 0;
}
div#resume img {
margin: 0;
}
}
@media screen and (max-width: 320px) {
body {
margin: 0;
}
img {
margin: 0;
margin-bottom: -40px;
}
div#resume {
width: 320px;
padding: 12px;
overflow: hidden;
}
p,
li {
margin-right: 20px;
}
}
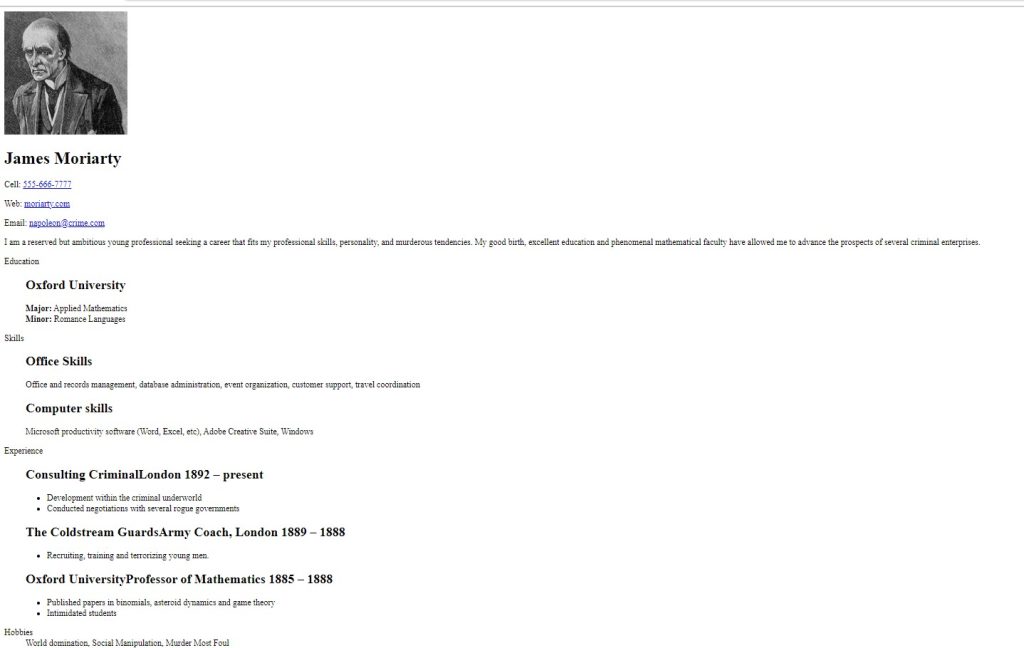
Now we’ve completed our resume website using html & css. I hope you understood the whole project. Let’s take a look at our Live Preview. Final Output Of Resume/CV Website Using HTML and CSS:
Live Preview Of our resume website using HTML CSS
Now We have Successfully created our resume website using html & css. You can use this project directly by copying into your IDE. WE hope you understood the project , If you any doubt feel free to comment!!
You can follow the above codepen section to download all the codes of this project (Resume/CV Website Using HTML and CSS).
If you find out this Blog helpful, then make sure to search Codewithrandom on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.



