Range Slider With Min And Max Values Using HTML and CSS

Hello Coder! In this article, we will learn how to create a Range Slider With Min And Max Values. We use HTML,CSS, And JavaScript For Min Max Range Slider:-.
Sliders are used in many user interfaces for a variety of reasons. It is an ideal input to define a range or strength of value, quantity, or any other characteristics. For instance: Price range, money, weight, temperature, frequency, etc.
| Code by | Ankit Joshi |
| Project Download | Link Available Below |
| Language used | HTML, CSS And JavaScript |
| External link / Dependencies | No |
| Responsive | YES |
50+ HTML, CSS & JavaScript Projects With Source Code
To take user input from our slider we will use HTML’s range input element. In HTML5 we can take several types of inputs such as e-mail, file, text, date, numbers, and many more.
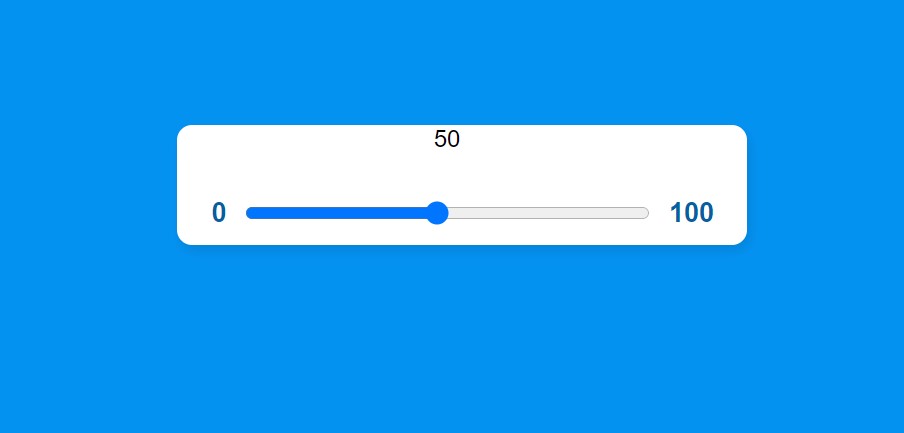
Live Preview Of Min Max Range Slider:-:
Prerequisite For Min Max Range Slider:-
A fundamental knowledge of HTML, CSS, and a little bit of Javascript are required for this article.
I’ll provide a clear explanation of the project that even total beginners can understand.
fundamental knowledge of the technologies listed
Portfolio Website Using HTML ,CSS ,Bootstrap and JavaScript
Step 1: HTML Structure
Html Range Slider With Min And Max:-
<div class="wrapper-range"> </div>
Next, we will style the wrapper and the body of the webpage. Here I am using a grid layout to center the slider wrapper.
Portfolio Website using HTML and CSS (Source Code)
CSS Style:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
html,
body {
display: grid;
height: 100%;
text-align: center;
place-items: center;
background: #0492f1;
}
.wrapper-range {
height: 80px;
width: 380px;
margin: 150px auto;
background: #fff;
border-radius: 10px;
padding: 0 65px 0 45px;
box-shadow: 2px 4px 8px rgba(0, 0, 0, 0.1);
}
Step 2: Create Range Slider with Input
Inside the range wrapper, we will create a field container to wrap the minimum value, range input, and maximum value. For this input range I have used minimum = 0, maximum = 100 and a default value = 50. The steps attribute controls the change interval for an input value, here we are using steps=1 to change the interval by 1 unit. You can change the values for these attributes however you want.
Moreover, we can also create a vertical slider by adding the attribute orient=”vertical” inside the init element.
<div class="field">
<div class="value left">0</div>
<input type="range" min="0" max="100" value="50" steps="1" />
<div class="value right">100</div>
</div>
CSS Style:
To style the field block, we are using display=flex to align its children elements horizontally. Also, we set the position=relative for the field block, to adjust the position of its children in relation to it.
Restaurant Website Using HTML and CSS
field {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
position: relative;
}
.field .value {
position: absolute;
font-size: 18px;
color: #045fa4;
font-weight: 600;
}
.field .value .left {
left: -22px;
}
.field .value .right {
right: -43px;
}
.field input {
flex: 1 1 auto;
}

Next, we are styling the input range button (i.e., the circle that we drag to change the slider value). You can design it however you want, for this project I’ve designed it as a blue circle by keeping the width and height = 20px, and border-radius = 50%.
.range input::-webkit-slider-thumb {
-webkit-appearance: none;
width: 20px;
height: 20px;
background: red;
border-radius: 50%;
background: #045fa4;
border: 1px solid #045fa4;
cursor: pointer;
}
.range input::-moz-range-progress {
background: #664AFF;
}
Step 3: Create a display to see the value of the range
Next, we will create a tooltip that displays the current value whenever someone uses the input slider. For this, we first create an HTML block with the default slider value (i.e. 50).
<div
class="sliderValue"
> <span
id="tootltip"
> 50</span
> </div
> .sliderValue {
position: relative;
width: 100%;
}
.sliderValue span {
position: absolute;
height: 45px;
width: 45px;
transform: translateX(-70%) scale(0);
font-weight: 500;
top: -40px;
line-height: 55px;
z-index: 2;
color: #fff;
transform-origin: bottom;
transition: transform 0.3s ease-in-out;
}
.sliderValue span:after {
position: absolute;
content: "";
height: 100%;
width: 100%;
background: #045fa4;
border: 3px solid #fff;
z-index: -1;
left: 50%;
transform: translateX(-50%) rotate(45deg);
border-bottom-left-radius: 50%;
box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.1);
border-top-left-radius: 50%;
border-top-right-radius: 50%;
}
Next, we style the tooltip for the case when it has a class ‘show’. We will dynamically add this class to the tooltip using javascript.
.sliderValue span.show {
transform: translateX(-70%) scale(1);
}
Step 4: Activate Range Slider with JavaScript
const slideValue=document.querySelector("span");
const inputSlider=document.querySelector("input");Next, we write a code to dynamically show the input value of the slider inside the tooltip. For this we first put the slider value inside a variable ‘value’, then we put the value in the tooltip.
slideValue.style.left = 0.5 * (value) + "%";
Finally, we add the class ‘show’ to the tooltip, which changes the transform scale from 0 to 1. Hence makes the tooltip value appear.
inputSlider.oninput = () => {
let value = inputSlider.value;
slideValue.textContent = value;
slideValue.style.left = value + "%";
slideValue.classList.add("show");
};
We only want our tooltip to appear when someone changes the value and then disappears. Hence we will write an on-blur event listener for the slider, that works when the slider loses focus. The on-blur event listener removed the class ‘show’ from the tooltip value, thus,
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
inputSlider.onblur = () => {
slideValue.classList.remove("show");
};
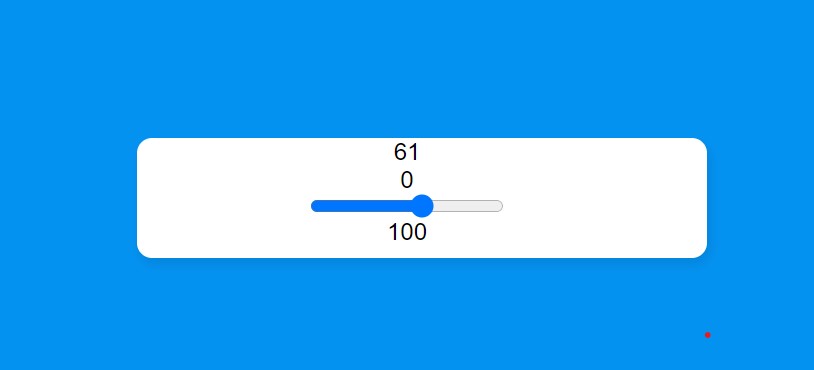
Final Output Of Range Slider With Min And Max Value Using Html and Css:
All right friends, now the final step is to pat ourselves on our backs as we have created our range slider.
ADVERTISEMENT
Thanks For Visiting >> Have a Nice Day!
ADVERTISEMENT
Which code editor do you use for this Range Slider coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
ADVERTISEMENT
is this project responsive or not?
Yes! this project is a responsive project.
ADVERTISEMENT
Do you use any external links to create this project?
No!
ADVERTISEMENT






Making Money – Work/Tennis: The Ultimate Guide
The poormansguidetocasinogambling way you would หารายได้เสริม expect 1xbet korean from betting on the tennis matches of tennis herzamanindir.com/ is to bet on the player you like most. But you also need a different ford fusion titanium