Google Login Form Design using HTML and CSS Code

Welcome to Code With Random blog. In this blog, we learn how to create a Google Login Form Using Html Code. We use HTML and CSS for Google Login Form. we use 2 placeholders and 1 image logo in the center of the google login form to look like a google clone Form, use 2 buttons in the footer of the form Login and Create Account, and a button also included for forgetting passwords.
s0 create a google login page using Html and Css Code.
50+ HTML, CSS &; JavaScript Projects With Source Code
| Code by | Ashton |
| Project Download | Link Available Below |
| Language used | HTML and CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
I hope you enjoy our blog so let’s start with a basic HTML Structure for the Google Login Form.
HTML Code For Google Login Form
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Google</title> <link rel="stylesheet" href="style.css" /> <!-- Compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css" /> <!-- Compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script> </head> <body> <div class="login-div"> <div class="row"> <div class="logo"></div> </div> <div class="row center"> <h5>Sign in</h5> <h6>Use your codewith_random account</h6> </div> <div class="row"> <div class="input-field col s12"> <input id="email_input" type="email" class="validate" /> <label for="email_input">Email</label> </div> </div> <div class="row"> <div class="input-field col s12"> <input id="password_input" type="password" class="validate" /> <label for="password_input">Password</label> <div> <a href="#"><b>Forgot Password</b></a> </div> </div> <div class="row"> <div class="col s12"> Not your computer? Ue a private window to sign in. <a href="#"><b>Learn more</b></a> </div> </div> <div class="row"></div> <div class="row"> <div class="col s6"><a href="#">Create account</a></div> <div class="col s6 right-align"> <a class="waves-effect waves-light btn" href="#">Login</a> </div> </div> </div> </div> </body> </html>
There is all the HTML Code for the Google Login Form Design. Now, you can see output without CSS, then we write CSS for the Google Login Form Design.
Portfolio Website Using HTML ,CSS ,Bootstrap and JavaScript
Only Html Code Output

CSS Code For Google Login Form
body{
height: 100vh;
width: 100vw;
margin: 0;
padding: 0;
display: flex;
align-items: center;
justify-content: center;
}
.login-div{
max-width: 430px;
padding: 35px;
border: 1px solid #ddd;
border-radius: 8px;
}
.logo{
background: url(./circle-cropped (1).png);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
width: 100px;
height: 100px;
margin: 0 auto;
border-radius: 50%;
}Now we have completed our Google Login Form Design. Here is our final updated output With Html and Css.
Create Todo List Template Using HTML, CSS & JavaScript
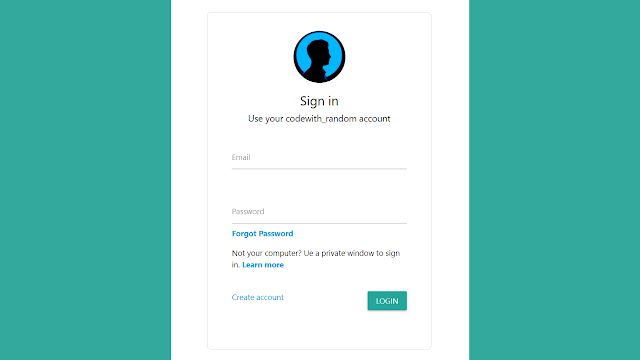
Final Output Of Google Login Form Design Using Html and Css

10+ Javascript Projects For Beginners With Source Code
Now we have completed our Google Login Form Design. Here is our updated output with Html and Css. Hope you like the Google Login Form Design. you can see output project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you
In this post, we learn how to create a Google Login Form Design Using Html and Css. If we made a mistake or any confusion, please drop a comment to reply or help you learn easily.
Written by – Code With Random/Anki
code by – Ashton
Which code editor do you use for this Google Login Form Design coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this is a responsive project
Do you use any external links to create this project?
Yes!




