Switch Case in Javascript | INTRODUCTION TO SWITCH CASE IN JAVASCRIPT WITH CODE WITH RANDOM
Learners, This is not going any kind of project here today we will discuss a topic name switch case in javascript.
As we all know as a coder, not only as a coder but in real life as well we find some situations where we need to make some decisions on the basic some clue, like if this is the situation then I will go for it otherwise I will go for this one. Similarly in our coding language, we have some rules to solve these types of situations.
Hey learners..!
Welcome to our 🎊 today’s blog with code with random. In this blog, we gonna learn what is switch case in Javascript, and a complete guide about it,
Here is our content delivery sequence.
- What is a switch case?
- Syntax of switch case in Javascript.
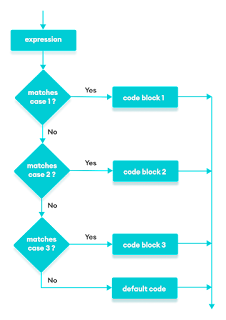
- Block diagram and example of switch case.
- Break and Default keywords.
- Conclusion.
Without any further ado, let’s get it into.
Prerequisites for learning :
A basic understanding of basic topics of Javascript as data type and if-else statements and variables, even if you don’t know you will be able to understand this very easily. Just make sure your finger is free to scroll down.😁
What is the Switch case in Javascript?
The switch case statement in Javascript is just like a decision-making component, Like an if-else statement, with few differences in syntax and logic.
Well, let me explain, what we used to do in the if-else statement as we have one situation we put it in the if block and match with the base condition if it then we execute the if a block of code, and if fails then the compiler automatically execute.
Similarly, in the switch case, we have one condition in the starting, the same situation gets matched with the condition of multiple blocks if it gets matched with any kind one of block condition then compiler executes the only the matched block code and get exit from the conditional statement.
The attached image is a block diagram and it is giving more ideas about the switch case.
Syntax of Switch case in Javascript?
why I need to discuss this is because in every language we have a switch case concept which is quite similar to each other in the respect of concept.
But syntax makes the difference in every language with respect to switch cases.
switch(expression) {
case x:
// code block
break;
case y:
// code block
break;
default:
// code block
}switch(expression) {
case x:
// code block
break;
case y:
// code block
break;
default:
// code block
}
This is how it works:
- Firstly the switch case expression will be evaluated.
- And after that, the evaluated value will be matched through each case like x and y.
- If it will match any of the case expressions the compiler will execute that case block.
- If there is no match then the default code will execute.
Code example:
Refers to this below code and matched with switch syntax and run in your favorite IDE.
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript switch</h2>
<p id="demo"></p>
<script>
let day;
switch (new Date().getDay()) {
case 0:
day = "Sunday";
break;
case 1:
day = "Monday";
break;
case 2:
day = "Tuesday";
break;
case 3:
day = "Wednesday";
break;
case 4:
day = "Thursday";
break;
case 5:
day = "Friday";
break;
case 6:
day = "Saturday";
}
document.getElementById("demo").innerHTML = "Today is " + day;
</script>
</body>
</html> one more thing devs here I have added the Javascript code within the HTML file. So, be confused by reading this because I’m looking to print the output on the page rather than on the console. you can individually run the Js code within your IDE.
Now let me explain code functionality:
- As you are able to observe in the switch case we have passed the expression as newDate().getDay(), here if you have done coding in Javascript then you must have an idea that newDate helps us to get present-day according to your system date.
- Now we have filtered the date as getting day it will help us to get the day, not in string form it gives in numeric form as 0 as of Sunday and 6 as Saturday.
- Now we have a simplified expression as 0-6 it will now match with an expression of each case if it gets matched then the compiler will run only that case block of code.
- If the expression does not match with any of the case expressions then it executes the default case.
Let’s see another example
// multiple case switch program
let fruit = 'apple';
switch(fruit) {
case 'apple':
console.log(`${fruit} is a fruit.`);
break;
case 'mango':
console.log(`${fruit} is a fruit.`);
break;
case 'pineapple':
console.log(`${fruit} is a fruit.`);
break;
default:
console.log(`${fruit} is not a fruit.`);
break;
}
Carefully observe these codes and match them with the above code is syntax is the same in both cases and most important observe it’s behaviour.
Here we are passing fruit name as expression here is no mathematical expression.
Break and Default keywords.
In both the code you are observing the break word within each case. So, what does it actually mean?
Firstly break is the keyword in Javascript, Keywords mean the word reserve in this language, which has some predefined definition and functionality that you can’t change.
Like break keyword helps us to break the switch case execution. Let me tell you if your expression gets matched with the first case expression then the block of case1 will execute and that’s your job done.
You will never want to further the execution of your program. So we have break keywords that prevent the compiler to go further if the job has been accomplished.
Default as I have already told you that if no case is matched then the default case will be executed. that is it.
By this blog… We have learned what is SWITCH CASE In Javascript.
Now I’m looking for your reviews.
So, How was the blog 😁, Learners!
If you want a more crisp blog like this then please check our Blogs sites CodewithRandom. keep tuned with us because every day you will learn something new here.😊
I hope that I’m able to make you understand this topic and that you have learned something new from this blog. If you faced any difficulty feel free to drop a comment down your problems and if you liked it, please show your love in the comment section. This fills bloggers’ hearts with enthusiasm for writing more new blogs.
You can follow me on Instagram
Written by @Ankit kumar