Check Password Strength In JavaScript
Welcome to Code With Random blog. In this blog, we learn how we create a password strength checker. We use HTML, CSS, and JavaScript for this password strength checker. I hope you enjoy our blog so let’s start with a basic HTML structure for the password strength checker.
Using CSS we present Check Password Strength In JavaScript Using Html and CSS projects with source code available for you to copy and paste directly into your own project.
<main> <form action="#"> <div> <label for="password">Password</label> <input id="password" class="js--password" type="password" placeholder="Enter your password here."> <div class="password-meter"> <div class="password-meter__bar"> <div class="password-meter__bar__inner js--password-bar"> </div> </div> <p class="password-meter__label">Password Strength: <span class="js--password-text"></span></p> </div> </div> <div> <input type="submit" value="Submit"> </div> </form> </main>
There is all the HTML code for the password strength checker. Now, you can see an output with a password strength checker then we write javascript for the password strength checker.
Create Netflix Landing Page Clone Using HTML & CSS
output
CSS code for Check Password Strength
*,
*::before,
*::after {
box-sizing: border-box;
transition: all 0.1s;
margin: 0;
}
html,
body {
margin: 0;
padding: 0;
}
html {
font-size: 62.5%;
}
body {
color: #222;
background: #fafafa;
font-family: sans-serif;
font-size: 1.6rem;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
main {
width: 90%;
max-width: 80rem;
margin: 0 auto;
padding: 3rem 0;
}
form {
width: 100%;
background: #fff;
box-shadow: 0 0.3rem 2rem -0.5rem rgba(0, 0, 0, 0.2);
padding: 3rem;
}
form>div:not( :last-child) {
margin-bottom: 3rem;
}
form label {
display: block;
color: #4b7bec;
margin-bottom: 1rem;
font-size: 1.2rem;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 0.05rem;
}
form input {
width: 100%;
display: block;
margin: 0 auto;
border: 0;
font-size: 1.3rem;
}
form input[type="password"] {
padding: 1.5rem 0;
border-bottom: 0.1rem solid #999;
margin-bottom: 1.5rem;
}
form input[type="password"]:hover {
border-bottom-color: #444;
}
form input[type="password"]:focus {
border-bottom-color: #4b7bec;
}
form input[type="submit"] {
max-width: 15rem;
border-radius: 2rem;
color: #fff;
background: #4b7bec;
line-height: 4rem;
font-size: 1.5rem;
font-weight: bold;
cursor: pointer;
}
form input[type="submit"]:hover,
form input[type="submit"]:focus {
background: #3867d6;
}
.password-meter {
width: 100%;
}
.password-meter__bar {
width: 33.333%;
height: 1rem;
background: #eee;
margin-bottom: 1rem;
position: relative;
}
.password-meter__bar__inner {
width: 0;
height: 100%;
display: block;
position: absolute;
top: 0;
left 0;
}
.password-meter__label {
color: #666;
font-size: 1.2rem;
}
.password-meter__label span {
font-weight: bold;
}Creating Search Bar With Autocomplete using HTML &JavaScript
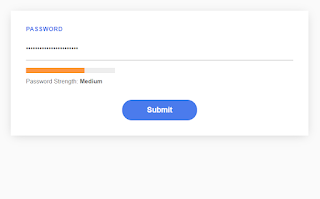
CSS Updated output
( () => {
/**
* Parse a password string into a numeric value.
*
* @param {string} password
* @return {number}
*/
let evaluatePassword = ( password ) => {
let score = 0;
score = password.length;
score = ( password.match( /[!]/gmi ) ) ? score + ( password.match( /[!]/gmi ).length * 3 ) : score;
score = ( password.match( /[A-Z]/gm ) ) ? score + 3 : score;
score = ( password.match( /[0-9]/gmi ) ) ? score + 3 : score;
return score;
};
/**
* Convert a numeric score into an object of 'DOM update' data.
*
* @param {number} score
* @return {Object}
*/
let scoreToData = ( score ) => {
if ( score >= 30 ) {
return {
width: '100%',
color: '#26de81',
label: 'Strong',
};
} else if ( score >= 20 ) {
return {
width: '66%',
color: '#fd9644',
label: 'Medium',
};
} else {
return {
width: '33%',
color: '#fc5c65',
label: 'Weak',
};
}
};
window.addEventListener( 'DOMContentLoaded', () => {
// Get element refs.
let p = document.querySelector( '.js--password' );
let b = document.querySelector( '.js--password-bar' );
let t = document.querySelector( '.js--password-text' );
// Listen for updates to password field.
p.addEventListener( 'input', () => {
// Convert current value to data.
let data = scoreToData( evaluatePassword( p.value ) );
// Update DOM.
b.style.width = data.width;
b.style.background = data.color;
t.innerText = data.label;
} );
} );
} )();
Final output
Dice Game Using HTML, CSS &JavaScript (Source Code)
Now that we have completed our javascript section, Here is our updated output with javascript. Hope you like the password strength checker. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
In this post, we learn how to create a password strength checker using simple HTML & CSS, and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Thank You For Visiting!!!
Written by – Code With Random/Anki
Code by – Jesse Mykolyn
.png)