Read More And Read Less Using HTML and JavaScript
Hello Coder! Welcome to the Codewithrandom blog. Today we are Going to Create Read More And Read Less Using HTML, Css, and JavaScript. In this project, we have 10 lines of paragraphs but show only 5 lines if you click to read more then you can see full content and dropdown content and when you read less you see there text close and you see only 5 lines of the paragraph.
I hope you enjoy our blog so let’s start with a basic html structure for the Read More And Read Less.
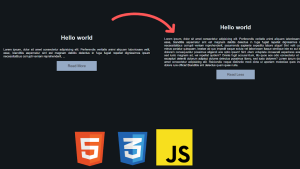
Live Preview Of Read More And Read Less
| Code by | Raj Shukla |
| Project Download | Link Available Below |
| Language used | HTML , CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
HTML Code For Read More And Read Less
<h1>Hello world</h1> <p class="text">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Perferendis veritatis animi aliquam laboriosam velit, esse, blanditiis aspernatur sint est magnam debitis delectus in fuga fugiat repellat dignissimos ipsum necessitatibus corrupti veniam reprehenderit,<span class="dots"> ...</span> <span class="moreText"> assumenda sapiente expedita labore atque! Sint velit cumque minus pariatur quisquam, beatae ab quo impedit eaque soluta vel laboriosam itaque similique iste ex aut in nihil dolorem consequuntur possimus eligendi eos optio ipsam! Sint ullam voluptate obcaecati asperiores eos vero sed iusto magnam ad, vel repellat quidem? Omnis fugit accusantium, illo quos eos odio consectetur et nemo excepturi deleniti dolorum adipisci dolores delectus possimus libero, sed iusto dolorem? Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis neque distinctio modi dicta ut aperiam molestiae quos incidunt dolore iure officia! Blanditiis sint delectus quam quae nulla.</span></p> <button class="read-more-btn">Read More</button>
We will add the heading to our Read more and Read less buttons using the h1> tag selector. We will use the h1 element to create the headline “Hello, world,” and the paragraph tag to add some lorem ipsum generated text inside our Read more and Read less buttons.
Additionally, we’ll set the read more and read less buttons using the button tag attribute.
There is all the Html code for Read More And Read Less. Now, you can see output without Css and JavaScript.
Output
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-family: Arial, Helvetica, sans-serif;
text-align: justify;
height: 100vh;
max-width: 800px;
margin: 0 auto;
background-color: rgb(18, 23, 27);
color: aliceblue;
}
text {
font-size: 24px;
}
.moreText {
display: none;
}
.read-more-btn {
padding: 15px 60px;
background-color: rgb(149, 170, 197);
color: rgb(53, 49, 49);
border: none;
outline: none;
font-size: 20px;
cursor: pointer;
}
.text.show-more .moreText {
display: inline;
}
.text.show-more .dots {
display: none;
}
Step1:We will set the display to “flex” using the body tag selector, and we will set the direction to “column-wise” using the flex direction attribute. The font family property will be set to “Arial,” and the maximum width will be set to 800px using the max width property.
Now, we’ll adjust the font size to 24px using the class selector (.text), and we’ll set the display to off using the class selector (.moreText).
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-family: Arial, Helvetica, sans-serif;
text-align: justify;
height: 100vh;
max-width: 800px;
margin: 0 auto;
background-color: rgb(18, 23, 27);
color: aliceblue;
}
text {
font-size: 24px;
}
.moreText {
display: none;
}Step2:We will set the display to “flex” using the body tag selector, and we will set the direction to “column-wise” using the flex direction attribute. The font family property will be set to “Arial,” and the maximum width will be set to 800px using the max width property.
Now, we’ll use the class selection (.text) to set the font size to 24px and the class selector (.moreText) to set the display to “none.”
.read-more-btn {
padding: 15px 60px;
background-color: rgb(149, 170, 197);
color: rgb(53, 49, 49);
border: none;
outline: none;
font-size: 20px;
cursor: pointer;
}
.text.show-more .moreText {
display: inline;
}
.text.show-more .dots {
display: none;
}
Html + Css Code Output
const readMoreBtn = document.querySelector(".read-more-btn");
const text = document.querySelector(".text");
readMoreBtn.addEventListener("click", (e) => {
text.classList.toggle("show-more");
if (readMoreBtn.innerText === "Read More") {
readMoreBtn.innerText = "Read Less";
} else {
readMoreBtn.innerText = "Read More";
}
});
Inside our javascript we will create a variable using the const keyword and we will store the value of our html elment using the document.queryselector we will select the html element and then using the addEventListener property we will add a click event we will check using the if and else statement if the innerText value is equal to read more then change the inner text to read less and vice -versa.
Final Output Of Read More And Read Less Using HTML and JavaScript


Video Output
Now that we have completed our javascript code.Hope you like the Read More And Read Less. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you!
ADVERTISEMENT
Written by – Code With Random/Anki
Code By – Raj Shukla
ADVERTISEMENT
Which code editor do you use for Read More And Read Less coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
ADVERTISEMENT
is this project responsive or not?
Yes! this is a responsive project
ADVERTISEMENT
Do you use any external links to create this project?
No!
ADVERTISEMENT