Create a Quiz App Using JavaScript
Hello and welcome to the Codewithrandom Blog. In this blog, We Create a Quiz app Using a JavaScript tutorial. In this quiz App, we submit answers, and the next question shows the end of the quiz we can see how many answers we give correctly with the score.
How to Create a Quiz App Using JavaScript?
This is a tutorial for dummies and aliens. A Quiz app made using JavaScript is one of the most common projects done by any web developer.
A simple quiz app that verifies the accuracy of the user’s response and offers a collection of questions and answers that have been carefully chosen Using dynamic programming, it moves through the questions.
Pre-requisites to build Quiz App
- HTML proficiency.
- Good knowledge of CSS.
- Good JavaScript skills.
50+ HTML, CSS and JavaScript Projects With Source Code
Before We Start Let’s understand some important concepts about Quiz App?
What is a Quiz App?
A quiz app is an online web application that is used to check the knowledge of an individual by giving answers to a series of questions from the list of options below. A quiz app helps increase general knowledge about most basic tech concepts.
What are the elements used in Quiz App?
The elements used for making quiz app are :
HTML : For adding the basic form elements for adding the multiple choices for the question
CSS: For adding styling and giving the app a more visually appealing appearance.
Javascript: Using array concepts to store the question along with the answer and the display on the web page
Hope You Enjoy Our Blog Let’s Start With A Basic Html Structure For the Quiz App.
Live Preview Of Quiz App:
| Code by | N/A |
| Project Download | Link Available Below |
| Language used | HTML, CSS And JavaScript |
| External link / Dependencies | No |
| Responsive | YES |
HTML Code For Quiz App:-
<div class="quiz-container" id="quiz"> <div class="quiz-header"> <h2 id="question">Question is loading...</h2> <ul> <li> <input type="radio" name="answer" id="a" class="answer" /> <label for="a" id="a_text">Answer...</label> </li> <li> <input type="radio" name="answer" id="b" class="answer" /> <label for="b" id="b_text">Answer...</label> </li> <li> <input type="radio" name="answer" id="c" class="answer" /> <label for="c" id="c_text">Answer...</label> </li> <li> <input type="radio" name="answer" id="d" class="answer" /> <label for="d" id="d_text">Answer...</label> </li> </ul> </div> <button id="submit">Submit</button> </div>
We will create a container div tag which will be the main container for our quiz app.
Create Password Generator Using Javascript (Source Code)
- Using a div tag with the class “quiz-header” we will now build the framework for our quiz container.
- We’ll design the main heading for our quiz app using the <h2> tag.
- Now with the help of an unordered list, we will be creating the list of options in the quiz app.
- Inside the unordered list, we will create a different input tag with the type “radio” to select one correct option in the quiz.
- Then, using the button tag, we will create a submit button for submitting the last answer.
We have added the basic structure for our Quiz app. Let’s take look at our output.
Output:
ADVERTISEMENT
ADVERTISEMENT

ADVERTISEMENT
There Is All Html Code For Quiz App. Now you can see output without CSS or Javascript. Then we use CSS to style our quiz app and give it functionality using Javascript in the Quiz app.
ADVERTISEMENT
Portfolio Website using HTML and CSS (Source Code)
ADVERTISEMENT
CSS Code For Quiz App:-
Cascading Style Sheets (CSS) is a markup language for describing the presentation of a document written in HTML or XML. CSS, like HTML and JavaScript, is a key component of the World Wide Web.
Now we will look at our CSS code.
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap");
* {
box-sizing: border-box;
}
body {
background-color: #b8c6db;
background-image: linear-gradient(315deg, #b8c6db 0%, #f5f7fa 100%);
font-family: "Poppins", sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.quiz-container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px 2px rgba(100, 100, 100, 0.1);
width: 600px;
max-width: 95vw;
overflow: hidden;
}
.quiz-header {
padding: 4rem;
}
h2 {
padding: 1rem;
text-align: center;
margin: 0;
}
ul {
list-style-type: none;
padding: 0;
}
ul li {
font-size: 1.2rem;
margin: 1rem 0;
}
ul li label {
cursor: pointer;
}
button {
background-color: #8e44ad;
color: #fff;
border: none;
display: block;
width: 100%;
cursor: pointer;
font-size: 1.1rem;
font-family: inherit;
padding: 1.3rem;
}
button:hover {
background-color: #732d91;
}
button:focus {
outline: none;
background-color: #5e3370;
}
Step1:We’ll start by importing the Poppin typeface from Google Fonts using the import link. We’ll use the global selection to set the margin and padding to “zero” and the box-sizing to the border box.
Restaurant Website Using HTML and CSS
First, we will use the body tag selector to add a grey background using the background property to our quiz app. The font-family attribute is used to set the quiz app’s font to “Poppins.” The text will now be centred and the height will be 100vh. We’ll set the overflow property to “hidden” and set the body’s margin to “zero” using the overflow property.
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap");
* {
box-sizing: border-box;
}
body {
background-color: #b8c6db;
background-image: linear-gradient(315deg, #b8c6db 0%, #f5f7fa 100%);
font-family: "Poppins", sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}

Step2:To the container for our quiz app, we will now apply to style. The background colour of the quiz app will be set to “white” using the class selector (.quiz-container), and its edges will be given a curved appearance using the border-radius property. We’ll use the width attribute to specify the minimum and maximum widths to 600px and 95vw, respectively.
.quiz-container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px 2px rgba(100, 100, 100, 0.1);
width: 600px;
max-width: 95vw;
overflow: hidden;
}
.quiz-header {
padding: 4rem;
}

Step3:Using the element tag selector (h2), we will now add styling to each element. We will set the padding to “1 rem,” centre the text using the text-align property, and leave the margin at zero.
Ecommerce Website Using HTML, CSS, and JavaScript (Source Code)
The ul tag selection will also be used to set the list style to “none,” the padding to “zero,” the text’s font size to “1.2 rem,” and the cursor type to “pointer.”The width will be set to 100%, the text-align property will be used to centre the submitted text, and the background colour will be changed to “purple” in order to provide some flair to the submit button.
h2 {
padding: 1rem;
text-align: center;
margin: 0;
}
ul {
list-style-type: none;
padding: 0;
}
ul li {
font-size: 1.2rem;
margin: 1rem 0;
}
ul li label {
cursor: pointer;
}
button {
background-color: #8e44ad;
color: #fff;
border: none;
display: block;
width: 100%;
cursor: pointer;
font-size: 1.1rem;
font-family: inherit;
padding: 1.3rem;
}
button:hover {
background-color: #732d91;
}
button:focus {
outline: none;
background-color: #5e3370;
}
JavaScript Quiz App Code:-
const quizData = [
{
question: "Which language runs in a web browser?",
a: "Java",
b: "C",
c: "Python",
d: "JavaScript",
correct: "d",
},
{
question: "What does CSS stand for?",
a: "Central Style Sheets",
b: "Cascading Style Sheets",
c: "Cascading Simple Sheets",
d: "Cars SUVs Sailboats",
correct: "b",
},
{
question: "What does HTML stand for?",
a: "Hypertext Markup Language",
b: "Hypertext Markdown Language",
c: "Hyperloop Machine Language",
d: "Helicopters Terminals Motorboats Lamborginis",
correct: "a",
},
{
question: "What year was JavaScript launched?",
a: "1996",
b: "1995",
c: "1994",
d: "none of the above",
correct: "b",
},
];
const quiz = document.getElementById("quiz");
const answerElements = document.querySelectorAll(".answer");
const questionElement = document.getElementById("question");
const a_text = document.getElementById("a_text");
const b_text = document.getElementById("b_text");
const c_text = document.getElementById("c_text");
const d_text = document.getElementById("d_text");
const submitButton = document.getElementById("submit");
let currentQuiz = 0;
let score = 0;
const deselectAnswers = () => {
answerElements.forEach((answer) => (answer.checked = false));
};
const getSelected = () => {
let answer;
answerElements.forEach((answerElement) => {
if (answerElement.checked) answer = answerElement.id;
});
return answer;
};
const loadQuiz = () => {
deselectAnswers();
const currentQuizData = quizData[currentQuiz];
questionElement.innerText = currentQuizData.question;
a_text.innerText = currentQuizData.a;
b_text.innerText = currentQuizData.b;
c_text.innerText = currentQuizData.c;
d_text.innerText = currentQuizData.d;
};
loadQuiz();
submitButton.addEventListener("click", () => {
const answer = getSelected();
if (answer) {
if (answer === quizData[currentQuiz].correct) score++;
currentQuiz++;
if (currentQuiz < quizData.length) loadQuiz();
else {
quiz.innerHTML = `
<h2>You answered ${score}/${quizData.length} questions correctly</h2>
<button onclick="history.go(0)">Play Again</button>
` // location.reload() won't work in CodePen for security reasons;
}
}
});
Step 1: In order to store the various quiz questions inside our quiz app, we will first build an array variable named “quiz data,” after which we will construct some constant variables and use the document. The getelementById () method will be used to select every html element in our quiz app.
Gym Website Using HTML and CSS With Source Code
const quizData = [{
question: "Which language runs in a web browser?",
a: "Java",
b: "C",
c: "Python",
d: "JavaScript",
correct: "d",
}, {
question: "What does CSS stand for?",
a: "Central Style Sheets",
b: "Cascading Style Sheets",
c: "Cascading Simple Sheets",
d: "Cars SUVs Sailboats",
correct: "b",
}, {
question: "What does HTML stand for?",
a: "Hypertext Markup Language",
b: "Hypertext Markdown Language",
c: "Hyperloop Machine Language",
d: "Helicopters Terminals Motorboats Lamborginis",
correct: "a",
}, {
question: "What year was JavaScript launched?",
a: "1996",
b: "1995",
c: "1994",
d: "none of the above",
correct: "b",
}, ];
const quiz = document.getElementById("quiz");
const answerElements = document.querySelectorAll(".answer");
const questionElement = document.getElementById("question");
const a_text = document.getElementById("a_text");
const b_text = document.getElementById("b_text");
const c_text = document.getElementById("c_text");
const d_text = document.getElementById("d_text");
const submitButton = document.getElementById("submit");Step2:We’ll now create two variables, “current quiz” and “score,” with values set to “zero,” using the let keyword. Now that the getselected function has been created, we will check to see if the option we have selected matches the answer element using the if statement before returning the result.
The text of our html elements will also be changed, and at the end of the quiz button, our submit button will be changed to a restart button. In a similar manner, we will also create a loadquiz() function. Through this function, we will display the question inside our quiz app using the innerText property.
let currentQuiz = 0;
let score = 0;
const deselectAnswers = () => {
answerElements.forEach((answer) => (answer.checked = false));
};
const getSelected = () => {
let answer;
answerElements.forEach((answerElement) => {
if (answerElement.checked) answer = answerElement.id;
});
return answer;
};
const loadQuiz = () => {
deselectAnswers();
const currentQuizData = quizData[currentQuiz];
questionElement.innerText = currentQuizData.question;
a_text.innerText = currentQuizData.a;
b_text.innerText = currentQuizData.b;
c_text.innerText = currentQuizData.c;
d_text.innerText = currentQuizData.d;
};
loadQuiz();
submitButton.addEventListener("click", () => {
const answer = getSelected();
if (answer) {
if (answer === quizData[currentQuiz].correct) score++;
currentQuiz++;
if (currentQuiz < quizData.length) loadQuiz();
else {
quiz.innerHTML = ` <h2>You answered ${score}/${quizData.length} questions correctly</h2>
<button onclick="history.go(0)">Play Again</button> `
// location.reload() won't work in CodePen for security reasons; } } });
}
}
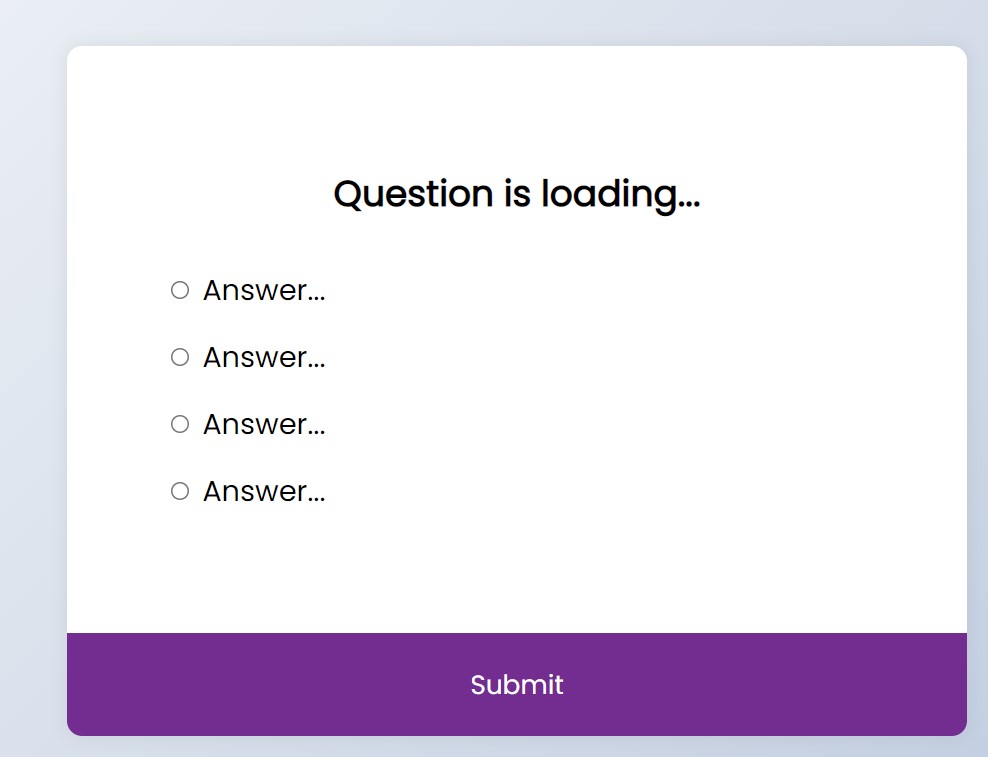
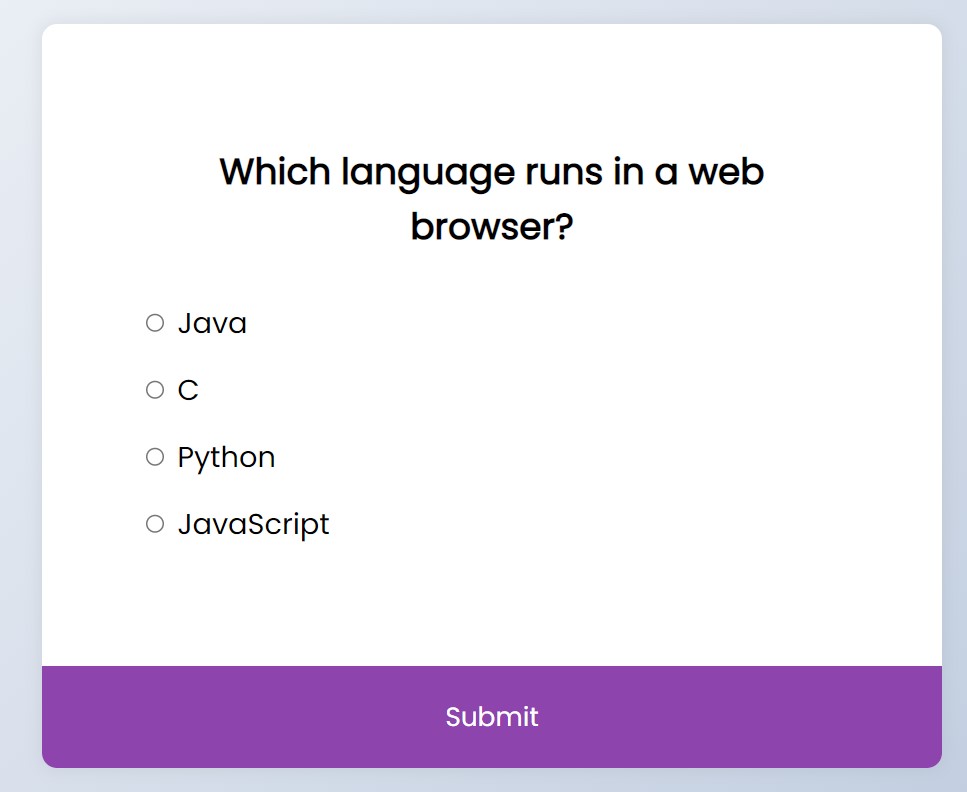
});Final Output Of Quiz App Using JavaScript:-

Video Output of Quiz App:
Hope you like this Quiz App Using HTML, CSS and JavaScript. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you!
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Written by – Code With Random/Anki
FAQ on Quiz App Using Javascript
Which code editor do you use for this Quiz App?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
Quiz app is the project responsive or not?
Yes, this Quiz App project is a Responsive Project.
What is a Quiz App?
A quiz app is an online web application that is used to check the knowledge of an individual by giving answers to a series of questions from the list of options below. A quiz app helps increase general knowledge about most basic tech concepts.
What are the elements used in Quiz App?
The elements used for making quiz app are :
HTML: For adding the basic form elements for adding the multiple choices for the question
CSS: For adding styling and giving the app a more visually appealing appearance.
Javascript: Using array concepts to store the question along with the answer and display on the web page






you are the best brooo
Bro can fetch as to view previous question also