Responsive Contact Form Using HTML and CSS (Source Code)
Hello Coder! Welcome to Codewithrandom Blog. Today we are going to create Responsive Contact Form Using HTML and CSS. Contact form, Now we as a developer set up and build many websites for clients and in that we add this section called Contact Form so that clients can get to know where they are standing, what they are lacking and what is customer satisfaction. It also helps the client to reach more people across the globe.
| Code by | Andrei Nemeti |
| Project Download | Link Available below |
| Language used | HTML and CSS |
| External link / Dependencies | No |
| Responsive | Yes |
HTML Code for Responsive Contact Form Using HTML and CSS
<body>
<!-- START FORM BODY -->
<div id="container">
<header>
<img src="https://auctionking.com/assets/charity/logo/YourLogoHere.png">
<h1>CONTACT FORM</h1>
</header>
<form>
<fieldset>
<legend>Fields marked with * are required</legend>
<br/>
<!-- START DIV part-1 PERSONAL INFORMATION -->
<div id="part-1">
<h2>Personal Information (required)</h2>
<label for="first-name">First Name</label>
<input type="text" name="first-name" id="first-name" required>
<br/>
<label for="last-name">Last Name</label>
<input type="text" name="last-name" id="last-name" required>
<br/>
<label for="birthdate">Birth Date</label>
<input type="date" name="birthdate" min="1917-01-01" id="birthdate" required>
<br/>
<label for="age">Age</label>
<input type="number" name="age" min="0" max="100" id="age" required>
<br/>
<label for="gender">Gender</label>
<br/>
<input type="radio" name="gender" value="female" id="gender" required>Female
<br/>
<input type="radio" name="gender" value="male" required>Male
<br/>
<input type="radio" name="gender" value="other" required>Other
<br/><br/>
<label for="country">Select your country</label>
<br/>
<select name="country" id="country" required>
<!-- https://www.freeformatter.com/iso-country-list-html-select.html -->
<option value="" label="Select a country" selected="selected">Select a country … </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
<option value="AD">Andorra</option>
<option value="AO">Angola</option>
<option value="AI">Anguilla</option>
<option value="AQ">Antarctica</option>
<option value="AG">Antigua and Barbuda</option>
<option value="AR">Argentina</option>
<option value="AM">Armenia</option>
<option value="AW">Aruba</option>
<option value="AU">Australia</option>
<option value="AT">Austria</option>
<option value="AZ">Azerbaijan</option>
<option value="BS">Bahamas</option>
<option value="BH">Bahrain</option>
<option value="BD">Bangladesh</option>
<option value="BB">Barbados</option>
<option value="BY">Belarus</option>
<option value="BE">Belgium</option>
<option value="BZ">Belize</option>
<option value="BJ">Benin</option>
<option value="BM">Bermuda</option>
<option value="BT">Bhutan</option>
<option value="BO">Bolivia, Plurinational State of</option>
<option value="BQ">Bonaire, Sint Eustatius and Saba</option>
<option value="BA">Bosnia and Herzegovina</option>
<option value="BW">Botswana</option>
<option value="BV">Bouvet Island</option>
<option value="BR">Brazil</option>
<option value="IO">British Indian Ocean Territory</option>
<option value="BN">Brunei Darussalam</option>
<option value="BG">Bulgaria</option>
<option value="BF">Burkina Faso</option>
<option value="BI">Burundi</option>
<option value="KH">Cambodia</option>
<option value="CM">Cameroon</option>
<option value="CA">Canada</option>
<option value="CV">Cape Verde</option>
<option value="KY">Cayman Islands</option>
<option value="CF">Central African Republic</option>
<option value="TD">Chad</option>
<option value="CL">Chile</option>
<option value="CN">China</option>
<option value="CX">Christmas Island</option>
<option value="CC">Cocos (Keeling) Islands</option>
<option value="CO">Colombia</option>
<option value="KM">Comoros</option>
<option value="CG">Congo</option>
<option value="CD">Congo, the Democratic Republic of the</option>
<option value="CK">Cook Islands</option>
<option value="CR">Costa Rica</option>
<option value="CI">Côte d'Ivoire</option>
<option value="HR">Croatia</option>
<option value="CU">Cuba</option>
<option value="CW">Curaçao</option>
<option value="CY">Cyprus</option>
<option value="CZ">Czech Republic</option>
<option value="DK">Denmark</option>
<option value="DJ">Djibouti</option>
<option value="DM">Dominica</option>
<option value="DO">Dominican Republic</option>
<option value="EC">Ecuador</option>
<option value="EG">Egypt</option>
<option value="SV">El Salvador</option>
<option value="GQ">Equatorial Guinea</option>
<option value="ER">Eritrea</option>
<option value="EE">Estonia</option>
<option value="ET">Ethiopia</option>
<option value="FK">Falkland Islands (Malvinas)</option>
<option value="FO">Faroe Islands</option>
<option value="FJ">Fiji</option>
<option value="FI">Finland</option>
<option value="FR">France</option>
<option value="GF">French Guiana</option>
<option value="PF">French Polynesia</option>
<option value="TF">French Southern Territories</option>
<option value="GA">Gabon</option>
<option value="GM">Gambia</option>
<option value="GE">Georgia</option>
<option value="DE">Germany</option>
<option value="GH">Ghana</option>
<option value="GI">Gibraltar</option>
<option value="GR">Greece</option>
<option value="GL">Greenland</option>
<option value="GD">Grenada</option>
<option value="GP">Guadeloupe</option>
<option value="GU">Guam</option>
<option value="GT">Guatemala</option>
<option value="GG">Guernsey</option>
<option value="GN">Guinea</option>
<option value="GW">Guinea-Bissau</option>
<option value="GY">Guyana</option>
<option value="HT">Haiti</option>
<option value="HM">Heard Island and McDonald Islands</option>
<option value="VA">Holy See (Vatican City State)</option>
<option value="HN">Honduras</option>
<option value="HK">Hong Kong</option>
<option value="HU">Hungary</option>
<option value="IS">Iceland</option>
<option value="IN">India</option>
<option value="ID">Indonesia</option>
<option value="IR">Iran, Islamic Republic of</option>
<option value="IQ">Iraq</option>
<option value="IE">Ireland</option>
<option value="IM">Isle of Man</option>
<option value="IL">Israel</option>
<option value="IT">Italy</option>
<option value="JM">Jamaica</option>
<option value="JP">Japan</option>
<option value="JE">Jersey</option>
<option value="JO">Jordan</option>
<option value="KZ">Kazakhstan</option>
<option value="KE">Kenya</option>
<option value="KI">Kiribati</option>
<option value="KP">Korea, Democratic People's Republic of</option>
<option value="KR">Korea, Republic of</option>
<option value="KW">Kuwait</option>
<option value="KG">Kyrgyzstan</option>
<option value="LA">Lao People's Democratic Republic</option>
<option value="LV">Latvia</option>
<option value="LB">Lebanon</option>
<option value="LS">Lesotho</option>
<option value="LR">Liberia</option>
<option value="LY">Libya</option>
<option value="LI">Liechtenstein</option>
<option value="LT">Lithuania</option>
<option value="LU">Luxembourg</option>
<option value="MO">Macao</option>
<option value="MK">Macedonia, the former Yugoslav Republic of</option>
<option value="MG">Madagascar</option>
<option value="MW">Malawi</option>
<option value="MY">Malaysia</option>
<option value="MV">Maldives</option>
<option value="ML">Mali</option>
<option value="MT">Malta</option>
<option value="MH">Marshall Islands</option>
<option value="MQ">Martinique</option>
<option value="MR">Mauritania</option>
<option value="MU">Mauritius</option>
<option value="YT">Mayotte</option>
<option value="MX">Mexico</option>
<option value="FM">Micronesia, Federated States of</option>
<option value="MD">Moldova, Republic of</option>
<option value="MC">Monaco</option>
<option value="MN">Mongolia</option>
<option value="ME">Montenegro</option>
<option value="MS">Montserrat</option>
<option value="MA">Morocco</option>
<option value="MZ">Mozambique</option>
<option value="MM">Myanmar</option>
<option value="NA">Namibia</option>
<option value="NR">Nauru</option>
<option value="NP">Nepal</option>
<option value="NL">Netherlands</option>
<option value="NC">New Caledonia</option>
<option value="NZ">New Zealand</option>
<option value="NI">Nicaragua</option>
<option value="NE">Niger</option>
<option value="NG">Nigeria</option>
<option value="NU">Niue</option>
<option value="NF">Norfolk Island</option>
<option value="MP">Northern Mariana Islands</option>
<option value="NO">Norway</option>
<option value="OM">Oman</option>
<option value="PK">Pakistan</option>
<option value="PW">Palau</option>
<option value="PS">Palestinian Territory, Occupied</option>
<option value="PA">Panama</option>
<option value="PG">Papua New Guinea</option>
<option value="PY">Paraguay</option>
<option value="PE">Peru</option>
<option value="PH">Philippines</option>
<option value="PN">Pitcairn</option>
<option value="PL">Poland</option>
<option value="PT">Portugal</option>
<option value="PR">Puerto Rico</option>
<option value="QA">Qatar</option>
<option value="RE">Réunion</option>
<option value="RO">Romania</option>
<option value="RU">Russian Federation</option>
<option value="RW">Rwanda</option>
<option value="BL">Saint Barthélemy</option>
<option value="SH">Saint Helena, Ascension and Tristan da Cunha</option>
<option value="KN">Saint Kitts and Nevis</option>
<option value="LC">Saint Lucia</option>
<option value="MF">Saint Martin (French part)</option>
<option value="PM">Saint Pierre and Miquelon</option>
<option value="VC">Saint Vincent and the Grenadines</option>
<option value="WS">Samoa</option>
<option value="SM">San Marino</option>
<option value="ST">Sao Tome and Principe</option>
<option value="SA">Saudi Arabia</option>
<option value="SN">Senegal</option>
<option value="RS">Serbia</option>
<option value="SC">Seychelles</option>
<option value="SL">Sierra Leone</option>
<option value="SG">Singapore</option>
<option value="SX">Sint Maarten (Dutch part)</option>
<option value="SK">Slovakia</option>
<option value="SI">Slovenia</option>
<option value="SB">Solomon Islands</option>
<option value="SO">Somalia</option>
<option value="ZA">South Africa</option>
<option value="GS">South Georgia and the South Sandwich Islands</option>
<option value="SS">South Sudan</option>
<option value="ES">Spain</option>
<option value="LK">Sri Lanka</option>
<option value="SD">Sudan</option>
<option value="SR">Suriname</option>
<option value="SJ">Svalbard and Jan Mayen</option>
<option value="SZ">Swaziland</option>
<option value="SE">Sweden</option>
<option value="CH">Switzerland</option>
<option value="SY">Syrian Arab Republic</option>
<option value="TW">Taiwan, Province of China</option>
<option value="TJ">Tajikistan</option>
<option value="TZ">Tanzania, United Republic of</option>
<option value="TH">Thailand</option>
<option value="TL">Timor-Leste</option>
<option value="TG">Togo</option>
<option value="TK">Tokelau</option>
<option value="TO">Tonga</option>
<option value="TT">Trinidad and Tobago</option>
<option value="TN">Tunisia</option>
<option value="TR">Turkey</option>
<option value="TM">Turkmenistan</option>
<option value="TC">Turks and Caicos Islands</option>
<option value="TV">Tuvalu</option>
<option value="UG">Uganda</option>
<option value="UA">Ukraine</option>
<option value="AE">United Arab Emirates</option>
<option value="GB">United Kingdom</option>
<option value="US">United States</option>
<option value="UM">United States Minor Outlying Islands</option>
<option value="UY">Uruguay</option>
<option value="UZ">Uzbekistan</option>
<option value="VU">Vanuatu</option>
<option value="VE">Venezuela, Bolivarian Republic of</option>
<option value="VN">Viet Nam</option>
<option value="VG">Virgin Islands, British</option>
<option value="VI">Virgin Islands, U.S.</option>
<option value="WF">Wallis and Futuna</option>
<option value="EH">Western Sahara</option>
<option value="YE">Yemen</option>
<option value="ZM">Zambia</option>
<option value="ZW">Zimbabwe</option>
</select>
</div>
<!-- END DIV part-1 PERSONAL INFORMATION -->
<br/>
<!-- START DIV part-2 ACCOUNT INFORMATION -->
<div id="part-2">
<h2>Account Information (required)</h2>
<label for="email">Your e-mail</label>
<input type="email" name="email" placeholder="[email protected]" id="email" required>
<label for="password">Password</label>
<input type="password" name="password" id="password" required>
</div>
<!-- END DIV part-2 ACCOUNT INFORMATION -->
<!-- START DIV part-3 OTHER INFORMATION -->
<div id="part-3">
<h2>Other Information (optional)</h2>
<label for="rating">How satisfied are you with our website?</label>
<br/>
<input type="radio" name="rating" id="rating" value="Very satisfied" tabindex="-1">Very satisfied
<br/>
<input type="radio" name="rating" value="Satisfied" tabindex="-1">Satisfied
<br/>
<input type="radio" name="rating" value="Dissatisfied" tabindex="-1">Dissatisfied
<br/><br/>
<label for="message">What can we do to improve our website?</label>
<br/>
<textarea rows="5" cols="50" id="message" tabindex="-1"></textarea>
</div>
<!-- END DIV part-3 ACCOUNT INFORMATION -->
<br/><br/>
<input type="submit" id="submitButton" name="submitButton" value="Send-message">
<input type="reset" id="resetButton" value="Reset all info" tabindex="-1">
</fieldset>
</form>
</div>
<!-- END FORM BODY -->
</body>
</html>In this HTML code we have defined the structure of the form and created various attributes such as textbox, radio button, dropdown & text area.Simple Portfolio Website Using Html And Css With Source CodeAnd allotted the respective value according their need now to style the structure we’ll create CSS file to give the appropriate design.CSS Code For Responsive Contact Form
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
background: url("https://healthcorp.com.au/public/wp-content/uploads/2015/10/bg-grey-shapes.png");
background-size: cover;
font-family: 'Roboto Slab', serif;
}
#tema {
background: orange;
text-align: left;
padding: 10px 5px;
text-align: center;
position: fixed;
top: 25px;
left: 5px;
font-size: 15px;
border-radius: .5%;
}
audio {
background: orange;
height: 50px;
width: 100%;
}
header img {
margin-top: 20px;
height: 100px;
width: 100px;
}
#container {
background: #FFF;
width: 70%;
margin: 25px auto;
border: 1px solid;
border-radius: .5%;
}
header {
background: #9645c1;
text-align: center;
padding: 1%;
color: white;
}
form {
margin: 5%;
width: 70%;
}
fieldset {
border: 0px;
}
input[type="text"],
input[type="date"],
input[type="number"],
#country,
input[type="email"],
input[type="password"],
textarea {
border: 1px solid #9645c1;
display: block;
margin: 10px auto;
padding: 2%;
width: 100%;
}
input[type="radio"] {
margin-top: 1.5%;
}
#submitButton {
background: #c1beba;
padding: 15px 10px;
float: left;
cursor: pointer;
margin-right: 15px;
}
#submitButton:hover {
filter: brightness(115%);
}
#resetButton {
background: #e24f2b;
padding: 15px 10px;
color: white;
float: right;
cursor: pointer;
}
#resetButton:hover {
filter: brightness(115%);
}
#part-1 label:after {
content: " *";
color: red;
}
#part-2 label:after {
content: " *";
color: red;
}
textarea {
resize: none;
}
/*Media Query */
@media all and (min-width: 0px) and (max-width: 320px) {
h1 {
font-size: 22px;
}
h2 {
font-size: 20px;
}
#container {
width: 90%;
margin-top: 20%;
}
#tema {
width: 100%;
left: .5px;
top: 0;
}
#resetButton {
float: left;
}
}
@media all and (min-width: 321px) and (max-width: 480px) {
h1 {
font-size: 22px;
}
h2 {
font-size: 20px;
}
#container {
width: 90%;
margin-top: 13%;
}
#tema {
width: 100%;
left: .5px;
top: 0;
}
#resetButton {
float: left;
}
}
@media all and (min-width: 481px) and (max-width: 568px) {
h1 {
font-size: 22px;
}
h2 {
font-size: 20px;
}
#container {
width: 90%;
margin-top: 10%;
}
#tema {
width: 100%;
left: .5px;
top: 0;
}
}
@media all and (min-width: 569px) and (max-width: 768px) {
h1 {
font-size: 22px;
}
h2 {
font-size: 20px;
}
#container {
width: 90%;
margin-top: 7%;
}
#tema {
width: 100%;
left: .5px;
top: 0;
}
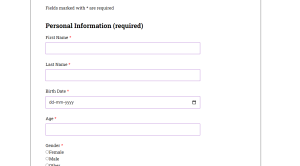
}In this CSS code, we have styled all the defined tags in HTML Code and set an appropriate position and padding to all the attributes so that nothing is meshed up all are aligned properly when we have a look at the output. Now let us see the output.100+ HTML,CSS and JavaScript Projects With Source Code ( Beginners to Advanced)Final Output Of Responsive Contact Form Using HTML and CSS
We have successfully created our Responsive Contact Form using HTML and CSS. You can use this project for your personal needs and the respective lines of code are given with the code pen link mentioned below.Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)If you find out this Blog helpful, then make sure to search code with random on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.Written By – Harsh SawantCode By – Andrei NemetiWhich code editor do you use for this Weather App project coding?
I personally recommend using VS Code Studio, it’s very simple and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
Do you use any external links to create this project?
No




