Add to Cart Button Using HTML & JavaScript
Hey learners! Welcome to another blog of Codewithrandom. In this article, you will find 17+ Add To Cart Button Using HTML And JavaScript with complete source code.

Amazon, Flipkart, and many more e-commerce websites have one distinct feature in common which is the add-to-cart button option which enables the shoppers to shortlist items of their choice to proceed to pay and own. This button acts like the shopping cart we use in daily life at the grocery store but here we will try creating a virtual add-to-cart animation using simple codes in HTML, CSS, and JavaScript. In this blog, we have brought to you a wide range of.
50+ HTML, CSS and JavaScript Projects With Source Code
Here is a 15+ Add To Cart Button Using HTML, CSS, and JavaScript with code examples from codepen. Happy exploring and learning !!
1. Add to cart button
Output:-

Code by – | Ankush Chatterjee |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS(Babel) |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Add to cart button using HTML, JS(Babel), and CSS.
2. Add to cart button with quantity select option
Output:-

Code by – | idevelopwebsite |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Add to cart button with the quantity select option implemented using HTML, CSS, and JavaScript.
3. Ultimate “Add to cart” button
Output:-

Code by – | Iris van den Hooven |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
ADVERTISEMENT
4. Button Hover Effects

ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT
Code by – | Chris Steurer |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
ADVERTISEMENT
Here you can see how the above project depicts the Button Hover Effects implemented using HTML, CSS, and JavaScript.
5. Add To Cart Button Animation Effect

Code by – | MinzCode |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see the Add To Cart Button Animation Effect using HTML, CSS, and JavaScript.
Portfolio Website Using HTML CSS And JAVASCRIPT ( Source Code)
6. Add to Cart Button
Output:-

Code by – | Helgi Jónsson |
Demo & Download | Click here For Code |
Language Used – | HTML, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Add to Cart Button implemented using HTML, CSS, and JavaScript.
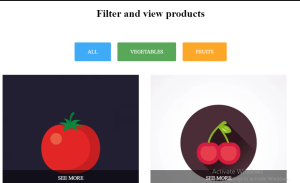
7. Products filter and details popup

Code by – | Meryem Yu |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the given project you can see the Products filter and details popup using HTML, CSS, and JavaScript.
8. Sliding add to cart button

Code by – | Jamar |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Sliding add-to-cart button implemented using HTML and CSS
9. Add to cart button animation

Code by – | Shannon Menard |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Add to cart button animation using HTML, CSS, and JavaScript.
10. Add to cart button animation

Code by – | Rafaela |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Add to Cart button animation implemented using HTML, CSS, and JavaScript.
100+ HTML,CSS and JavaScript Projects With Source Code ( Beginners to Advanced)
11. Add to cart button idea

Code by – | Erik Putz |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Add to cart button idea implemented using HTML and CSS
12. Changing Add to Cart Button Text – Woo

Code by – | Quinn Johnson |
Demo & Download | Click here For Code |
Language Used – | JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Changing Add to Cart Button Text – Woo using JS.
13. Add to cart button

Code by – | Subraa PD |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Add to cart button implemented using HTML, CSS, and JavaScript.
14. Add to cart button

Code by – | MeU |
Demo & Download | Click here For Code |
Language Used – | CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the given project you can see the Add to cart button using JS, and CSS.
15. Add To Cart Button

Code by – | Ritika Agrawal |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Add To Cart Button implemented using HTML, CSS, and JavaScript.
Restaurant Website Using HTML and CSS
Conclusion
Hope you like all the 15+ Add To Cart Button designs Using HTML, CSS, and JavaScript mentioned in this article and that they helped in increasing your understanding of the use of Add to cart button on the E-commerce site we wish to create and how simple button animation can make users friendly shopping spree and make the item shortlisting process more organized and efficient.
In This Blog Post, We Shared with you Add to cart button designs Using HTML, CSS, and JavaScript with easy-to-implement demo source code available. Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development.
Video Output:
See our other articles on codewithrandom and gain knowledge in Front-End Development.
To learn more about front-end development, see our other posts on Codewithrandom.
I hope you enjoyed reading this. Tell your other developers about this. You can explore our website for more such animation effects.
Thanks for visiting our website
Stay with us😊🌹
Follow on Instagram For Interesting Coding Post :- codewith_random
FAQ:-
What are buttons?
Buttons are HTML elements that have connections. A user typically performs a specific action when they select a button.
How to create buttons in HTML?
The predefined HTML tags are typically used to make buttons. A new icon can be added to our website by using the button>/button> tag.




