CSS Cursor Properties With Their Usage
Hey friends, today I’ll explain the 5 most common and useful CSS Cursor properties With Best Example and give the Code of that CSS Cursor.
About Cursor
Before we enter this tutorial, I understand some might feel confused about what is a cursor even though it is actually something that you see every time on your laptop/PC. The cursor is the arrow/icon that is always appearing when you hover over your mouse or trackpad. Here’s an image to show a better visualization.
In HTML, we can customize what type of cursor we want the user to have when they hover or click on an HTML element. The importance of the cursor property is so that we can help the user identify easily and understand what action to take when hovering on an HTML element. Let’s see the first property.
1. Cursor: all-scroll
This cursor is commonly activated on the scroll bar of a page. For this property, use the following code for the class of your HTML element.
cursor: all-scroll;
The output would be something like this:
2. cursor: cell
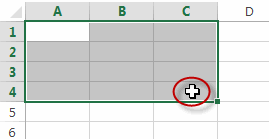
You might have felt familiar with the following cursor. This is because it’s the cursor that’s used by Microsoft Excel or Google Sheets when you hover or click on a cell. If you have never used Excel and never experienced this cursor, check out this video and also the image below.
The code is like this:
cursor: cell;
Okay, let’s see the next property now.
5+ HTML CSS Projects With Source Code
3. cursor: col-resize
This property may be common in using Microsoft Powerpoint. You may have seen this cursor when trying to resize an image in Powerpoint or even in Microsoft Word. Here’s what it looks like.
The code would be:
cursor: col-resize;
Now, the next property is common in buttons on websites.
4. cursor: pointer;
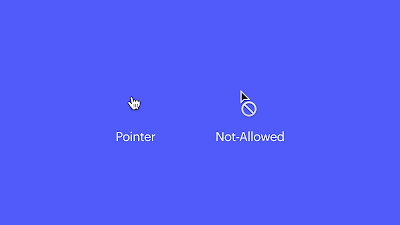
This cursor is common for indicating a button or a link that should be clicked by a user. Here’s how it would look like when used:
ADVERTISEMENT
ADVERTISEMENT
The code would be:
ADVERTISEMENT
cursor: pointer;
ADVERTISEMENT
50+ Html, Css & Javascript Projects With Source Code
ADVERTISEMENT
5. cursor: not-allowed
This type of cursor may be slightly familiar when hovering over some websites. For example, maybe when hovering over a section of a website that you’re not allowed to click, fill in, or edit. Here’s how this cursor looks like for you to get a better visualization:
The code for this is:
cursor: not-allowed;
And that’s all for these cursor types. There are actually many more types of cursors in HTML. However, it’s too many so decided to cover only the top 5 common cursors that you would probably use in your projects as a developer.
Custom Cursor With Mouse Hover Effects Using HTML ,CSS And JavaScript
Thank You And Keep Learning!!
comment down below any doubts or suggestions you have. I hope this post was useful and thanks to CodeWithRandom for giving me the chance to write here I hope to see you all in future posts. Goodbye!
Written By – CodingPorium