Learn How to Create Form Using HTML and CSS
HTML Code For Form
1. Setup our form tag
<form action="#"> </form>
We add all our form code in this form tag so our 1st step is to create a form tag in an HTML document. now we start adding our inputs felids into this form tag.
2. Start with Name inputs
<label for="firstname">First name:</label><br> <input type="text" id="firstname" name="firstname" placeholder="Enter your name"><br><br>
We use labels for better styling and use input Or type text and give an id so we target especially this element and then use Placeholder for user easy understanding. And our input field is ready for filling text.
10+ Javascript Projects For Beginners With Source Code
Output
 |
| Label with input field |
3. Password input
<label for="pwd">Password:</label><br><br> <input type="password" name="pwd" id="pwd" min-length="8"><br><br>
We use the label in a password as we use in-name input also use a name for when we collect data in backend so that makes easy also we use min-length for the minimum password. We use min-length for 8 characters that are the user must enter 8 characters.
Output
4. File upload button
<input type="file" name="file" id="file">
We use input-type files so users upload any type of file and if we want a specific file from a user like pdf, jpeg so we use accept attributes so the user can upload only specific files.
15+ Multi-Step forms Using JavaScript [ Demo + Code ]
Output
5. Radio button
<p>Comment on this blog</p> <input type="radio" id="like" name="like" value="like"> <label for="like">Yes</label><br> <input type="radio" id="like" name="like" value="like"> <label for="like">no</label><br><br>
We use the p tag for user simplicity so the user selects a radio button. Then we use input type radio for radio button & use label for selecting elements
Output
<label for="email">Enter your email</label><br> <input type="email" id="mail" placeholder="Enter your mail id"><br>
We use input-type email for email submission so the user enters their mail id and also use a placeholder for better understanding.
Portfolio Website using HTML and CSS (Source Code)
Output
ADVERTISEMENT
<input type="submit" class="button">
We use an input type button for form submit and a class for the button so we give styling to our button.
ADVERTISEMENT
Output
ADVERTISEMENT
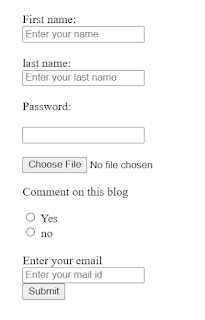
HTML Code Output Form
Styling Html Form Css Code
*,*:befor, *:after{
box-sizing: border-box;
}
body{
margin: 0;
padding: 0;
box-sizing: border-box;
display: grid;
place-items: center;
background-color: #8ec5fc;
background-image: linear-gradient(62deg,#8ec5fc 0%,#e0c3fc 100%);
}
input[type=text]{
padding: 10px;
margin: 10px 0;
box-shadow: 0 0 15px 4px rgba(0,0,0,0.0.6);
border-radius: 10px;
border: 2px solid #eee;
}
input[type=password]{
padding: 10px;
margin: 10px 0;
box-shadow: 0 0 15px 4px rgba(0,0,0,0.0.6);
border-radius: 10px;
border: 2px solid #eee;
}
input[type=email]{
padding: 10px;
margin: 10px 0;
box-shadow: 0 0 15px 4px rgba(0,0,0,0.0.6);
border-radius: 10px;
border: 2px solid #eee;
}
input[type=file]{
padding: 10px;
margin: 10px 0;
box-shadow: 0 0 15px 4px rgba(0,0,0,0.0.6);
border-radius: 10px;
border: 2px solid #eee;
}
.button{
background-color: #4caf50;
border: none;
border-radius: 10px;
padding: 15px 30px;
margin: 2px 4px;
cursor: pointer;
}
::placeholder{
color: green;
}We use input and then type tag and style every element. Give margins & padding to the input field. Also, we style our button so and target Placeholder Using simple css. You can style in your way that’s just simple steps to create and style our form.
50+ HTML, CSS & JavaScript Projects With Source Code
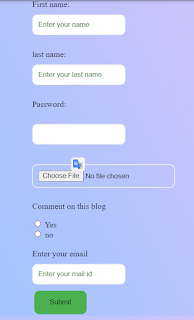
Final Output Of Our HTML CSS Form
Hope you like this post and enjoy it. If we did any mistake please comment on it so this help full for also our users. Thank you for reading.












Great Tutorial
Amazing Post 🔥🔥
Awesome
Perfect