How To Add CDN Links in HTML Code
CDN– Stands for Content Delivery Network or Content Distribution Network. According to Wikipedia CDN is a geographically distributed network of proxy servers and their data center.
The content delivery network helps us to provide Internet content without any delay. It minimizes the distance between the server and the user.
Using HTML we’ll show How To Add CDN Links in HTML Code projects.we add fontawesome CDN link for example of how to add cdn of any website.
It’s also helpful to improve site opening speed and performance with the best user experience.
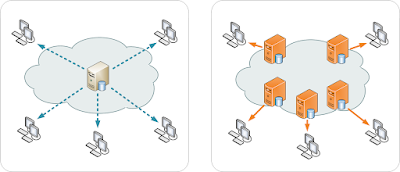
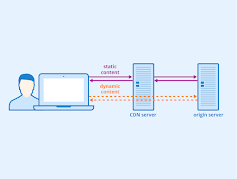
How does a CDN work?
CDN is a network of servers linked together with the goal of delivering user requirements as quickly, securely, and at a low cost as possible.
When a user searches for something on Google or a web browser, the CDN helps to provide data from server to user it’s connected with the IXPs (Internet exchange points) with the user and servers.
It also contained a copy of the server’s data for providing high speed.
Restaurant Website Using HTML And CSS With Source Code
Difference between CDN and web hosting?
CDN – It stands for Content Delivery Network. They are in charge of enhancing end-user performance by improving the rate of content delivery. They essentially work towards making the internet faster.
Web Hosting – It is a service that allows organizations and individuals to host a website on the Internet for public consumption. A web hosting service provider is in charge of facilitating the technologies needed to run a website for public viewing.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
How to add CDN links in HTML?
It is simple most websites provide CDN links directly simple search on a web browser and copy CDN links and paste them on your awesome code. Here is one link you also put on your website.
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>How to add CDN links in HTML</title>
<!-- FontAwesome Icons -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>in this code, we add fontawesome CDN link to HTML Code. you can add in cdn in this way just use Link tag and paste in href.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Conclusion
I highly recommend using CDN on your website because it helps us to improve website load times, reduce bandwidth costs, increase content availability and quality, and also improving website security.
ADVERTISEMENT
Thanks for reading please share your feedback and guys follow our social media pages to learn more …
ADVERTISEMENT
Team Code With Random
ADVERTISEMENT







sir visual studio code live server not working
please help .