Pop Up Box Using HTML and CSS
Welcome to the codewithrandom blog. In this blog, we learn how to create Pop Up Box that Opens and Closes by Button. We use HTML and CSS for this Pop Up Box.
I hope you enjoy our blog so let’s start with a basic Html Structure for Pop Up Box.
HTML Code For Pop Up Box
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Pop Up Box</title> <link rel="stylesheet" href="style.css"> </head> <body> <input type="checkbox" name="" id="btn" class="btn"> <div class="box"> <p>Hello World!</p> <label for="btn">Close</label> </div> </body> </html>
There is all the Html code for Pop Up Box. Now you can see output without Css Code then we write Css for our Pop Up Box.
50+ HTML, CSS & JavaScript Projects With Source Code
CSS Code For Pop Up Box
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.btn{
width: 120px;
height: 40px;
position: relative;
cursor: pointer;
appearance: none;
-webkit-appearance: none;
}
.btn::before{
content: 'OPEN';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #2C394B;
border-radius: 10px;
color: white;
z-index: -20;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.22em;
box-shadow: 0px 6px #556b88;
transition: all .4s;
}
.btn:hover::before{
box-shadow: 0px 0px 30px #556b8883;
}
.box{
width: 350px;
height: 250px;
background: #2C394B;
color: white;
border-radius: 10px;
position: absolute;
clip-path: polygon(50% 50%, 50% 50%, 50% 50%, 50% 50%);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
transition: all .4s;
}
.btn:checked ~ .box{
clip-path: polygon(0 0, 0 100%, 100% 100%, 100% 0);
}
.box p{
font-size: 1.5em;
}
.box label{
width: 120px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
background: white;
color: black;
margin-top: 1em;
border-radius: 10px;
cursor: pointer;
box-shadow: 0px 6px #556b88;
transition: all .4s;
}
label:hover{
box-shadow: 0px 0px 30px #788daa83;
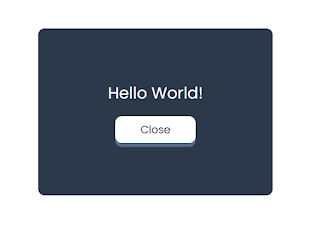
}Now we complete our Pop Up Box Coding. Here is our updated output with HTML + CSS
Live Preview Of Pop Up Box Using HTML and CSS
In this post, we learn how to Create Pop Up Box Using HTML and CSS. If we did a mistake or any confusion please drop a comment to give a reply or help you in easy learning.
project: by @coding_gyan_
written by – codewithrandom/Anki








ok good