How to Create a Footer using HTML and CSS
Hello, guys welcome to the Codewithrandom blog, today we’ll learn about How to Create a footer with Html code and styling with Css for Beginners.
In today’s tutorial, we will be using font-awesome for icons, HTML 5, and some basic Css Code for stying Footer.
Given below are the links to the resources that we will be using:
Link of Font-Awesome CDN
Link of Google Font
<!-- FontAwesome Icons --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" /> <!-- Google Fonts --> <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap" rel="stylesheet" />
1. Setup our Footer Structure Using HTML Code
<footer> <div class="content"> <div class="top"> <div class="logo-details"> <span class="logo_name">Logo</span> </div> <div class="media-icons"> </div> </div> <div class="link-boxes"> <ul class="box"> <li class="link_name">Links</li> </ul> <ul class="box"> <li class="link_name">Services</li> </ul> <ul class="box"> <li class="link_name">Other services</li> </ul> <ul class="box"> <li class="link_name">Contact</li> </ul> </div> </div> </div> </footer>
In the First Step, we will code firstly the structure of our footer with a basic footer structure using div, ul, li, and footer tag after we code the links of our footer.
Output
2. Html Code For adding Links In Footer
<div class="media-icons"> <a href="#"><i class="fa fa-facebook"></i></a> <a href="#"><i class="fa fa-twitter"></i></a> <a href="#"><i class="fa fa-instagram"></i></a> <a href="#"><i class="fa fa-linkedin"></i></a> <a href="#"><i class="fa fa-youtube"></i></a> </div> <ul class="box"> <li class="link_name">Links</li> <li><a href="#">Home</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Privacy Policy</a></li> </ul> <ul class="box"> <li class="link_name">Services</li> <li><a href="#">App Design</a></li> <li><a href="#">Web Design</a></li> <li><a href="#">Photo Editing</a></li> <li><a href="#">Graphic Design</a></li> </ul> <ul class="box"> <li class="link_name">Other services</li> <li><a href="#">SEO</a></li> <li><a href="#">Content Marketing</a></li> <li><a href="#">Digital Marketing</a></li> <li><a href="#">Social Media</a></li> </ul> <ul class="box"> <li class="link_name">Contact</li> <li><a href="#">+919 9999999999</a></li> <li><a href="#">+919 9999999999</a></li> <li><a href="https://codewithrandom.com/">CodewithRandom.com</a></li> </ul>
After completing the structure we should code some links name Links, Services, Other Services, or Contact then we complete our Html part that’s it next we do some stylings.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Output
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins" , sans-serif;
}
body{
min-height: 100vh;
width: 100%;
background: #EEECEB;
}
footer{
position: fixed;
background: #ff0000;
width: 100%;
bottom: 0;
left: 0;
}
footer::before{
content: '';
position: absolute;
left: 0;
top: 100px;
height: 1px;
width: 100%;
background: #fff;
}
footer .content{
max-width: 1250px;
margin: auto;
padding: 30px 40px 40px 40px;
}
footer .content .top{
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 50px;
}
.content .top .logo-details{
color: #fff;
font-size: 30px;
}
.content .top .logo-details:hover{
color: #000;
cursor: pointer;
}After code links, we do some basic styling like HTML resetting, fonts, background color, top or bottom dividing, logo styling, and a little bit of margin, padding, or alignment.
Creating Basic Navbar Styling using HTML, CSS And Bootstrap
Output
4. Completing the Final Design Of Footer
.content .top .media-icons{
display: flex;
}
.content .top .media-icons a{
height: 40px;
width: 40px;
margin: 0 8px;
border-radius: 50%;
text-align: center;
line-height: 40px;
color: #fff;
font-size: 17px;
text-decoration: none;
transition: all 0.4s ease;
}
.top .media-icons a:nth-child(1){
background: #4267B2;
}
.top .media-icons a:nth-child(1):hover{
color: #4267B2;
background: #fff;
}
.top .media-icons a:nth-child(2){
background: #1DA1F2;
}
.top .media-icons a:nth-child(2):hover{
color: #1DA1F2;
background: #fff;
}
.top .media-icons a:nth-child(3){
background: #E1306C;
}
.top .media-icons a:nth-child(3):hover{
color: #E1306C;
background: #fff;
}
.top .media-icons a:nth-child(4){
background: #0077B5;
}
.top .media-icons a:nth-child(4):hover{
color: #0077B5;
background: #fff;
}
.top .media-icons a:nth-child(5){
background: #FF0000;
}
.top .media-icons a:nth-child(5):hover{
color: #FF0000;
background: #fff;
}
footer .content .link-boxes{
width: 100%;
display: flex;
justify-content: space-between;
}
footer .content .link-boxes .box{
width: calc(100% / 5 - 10px);
}
.content .link-boxes .box .link_name{
color: #fff;
font-size: 18px;
font-weight: 400;
margin-bottom: 10px;
position: relative;
}
.link-boxes .box .link_name::before{
content: '';
position: absolute;
left: 0;
bottom: -2px;
height: 2px;
width: 35px;
background: #fff;
}
.content .link-boxes .box li{
margin: 6px 0;
list-style: none;
}
.content .link-boxes .box li a{
color: #fff;
font-size: 14px;
font-weight: 400;
text-decoration: none;
opacity: 0.8;
transition: all 0.4s ease
}
.content .link-boxes .box li a:hover{
opacity: 2;
text-decoration: none;
}
.content .link-boxes .input-box{
margin-right: 55px;
}
.link-boxes .input-box input{
height: 40px;
width: calc(100% + 55px);
outline: none;
border: 2px solid #AFAFB6;
background: #140B5C;
border-radius: 4px;
padding: 0 15px;
font-size: 15px;
color: #fff;
margin-top: 5px;
}
.link-boxes .input-box input::placeholder{
color: #AFAFB6;
font-size: 16px;
}
.link-boxes .input-box input[type="button"]{
background: #fff;
color: #140B5C;
border: none;
font-size: 18px;
font-weight: 500;
margin: 4px 0;
opacity: 0.8;
cursor: pointer;
transition: all 0.4s ease;
}
.input-box input[type="button"]:hover{
opacity: 1;
}
footer .bottom-details{
width: 100%;
background: #2c303a;
}
footer .bottom-details .bottom_text{
max-width: 1250px;
margin: auto;
padding: 20px 40px;
display: flex;
justify-content: space-between;
}
.bottom-details .bottom_text span,
.bottom-details .bottom_text a{
font-size: 14px;
font-weight: 300;
color: #fff;
opacity: 0.8;
text-decoration: none;
}
.bottom-details .bottom_text a:hover{
opacity: 1;
text-decoration: underline;
}
.bottom-details .bottom_text a{
margin-right: 10px;
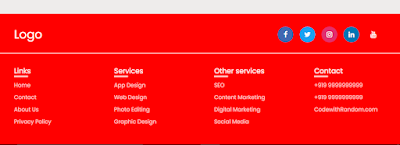
}After completing our basics stylings we do our all links, social icons, bottom styling, hover effect, margin, padding, flex, etc after completing this part we start to write media queries.
5+ HTML CSS Projects With Source Code
Output
5. Create a Responsive Footer With Media Queries Code
@media (max-width: 900px) {
footer .content .link-boxes{
flex-wrap: wrap;
}
footer .content .link-boxes .input-box{
width: 40%;
margin-top: 10px;
}
}
@media (max-width: 700px){
footer{
position: relative;
}
.content .top .logo-details{
font-size: 26px;
}
.content .top .media-icons a{
height: 35px;
width: 35px;
font-size: 14px;
line-height: 35px;
}
footer .content .link-boxes .box{
width: calc(100% / 3 - 10px);
}
footer .content .link-boxes .input-box{
width: 60%;
}
.bottom-details .bottom_text span,
.bottom-details .bottom_text a{
font-size: 12px;
}
}
@media (max-width: 520px){
footer::before{
top: 145px;
}
footer .content .top{
flex-direction: column;
}
.content .top .media-icons{
margin-top: 16px;
}
footer .content .link-boxes .box{
width: calc(100% / 2 - 10px);
}
footer .content .link-boxes .input-box{
width: 100%;
}
}Finally, we code a little bit of media queries for creating it responsive so that for today we get this.
Restaurant Website Using HTML And CSS With Source Code
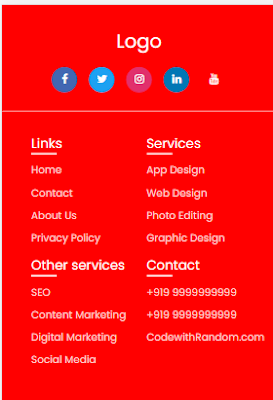
Final Output Of Responsive Footer Using HTML & CSS
Live Preview Of Footer Using Html and Css










You should write on how to create header