Create Input Wave Animation In Form Using CSS
Welcome to the Codewithrandom blog. In this blog, We learn how to create Input Wave Animation In Form. We use HTML, CSS, and JavaScript for this Input Wave Animation In Form.
I hope you enjoy our blog so let’s start with a basic Html Structure for a form I Input Wave Animation.
HTML Code For Input Wave Animation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Form Input Wave</title>
</head>
<body>
<div class="container">
<h1>Please Login</h1>
<form>
<div class="form-control">
<input type="text" required>
<label>Email</label>
</div>
<div class="form-control">
<input type="password" required>
<label>Password</label>
</div>
<button class="btn">Login</button>
<p class="text">Don't have an account? <a href="#">Register</a> </p>
</form>
</div>
<script src="script.js"></script>
</body>
</html>There is all the Html Code for the Input Wave Animation In Form. Now, you can see output without Css and JavaScript. then we write Css for Styling Form and Use JavaScript For Input Wave Animation In Form.
Age Calculator Using HTML,CSS and JavaScript
Output
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: steelblue;
color: #fff;
font-family: 'Muli', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.container {
background-color: rgba(0, 0, 0, 0.4);
padding: 20px 40px;
border-radius: 5px;
}
.container h1 {
text-align: center;
margin-bottom: 30px;
}
.container a {
text-decoration: none;
color: lightblue;
}
.btn {
cursor: pointer;
display: inline-block;
width: 100%;
background: lightblue;
padding: 15px;
font-family: inherit;
font-size: 16px;
border: 0;
border-radius: 5px;
}
.btn:focus {
outline: 0;
}
.btn:active {
transform: scale(0.98);
}
.text {
margin-top: 30px;
}
.form-control {
position: relative;
margin: 20px 0 40px;
width: 300px;
}
.form-control input {
background-color: transparent;
border: 0;
border-bottom: 2px #fff solid;
display: block;
width: 100%;
padding: 15px 0;
font-size: 18px;
color: #fff;
}
.form-control input:focus,
.form-control input:valid {
outline: 0;
border-bottom-color: lightblue;
}
.form-control label {
position: absolute;
top: 15px;
left: 0;
pointer-events: none;
}
.form-control label span {
display: inline-block;
font-size: 18px;
min-width: 5px;
transition: 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.form-control input:focus + label span,
.form-control input:valid + label span {
color: lightblue;
transform: translateY(-30px);
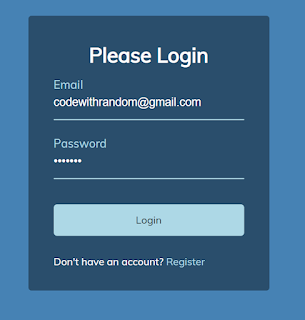
}Now we have completed our Css section For Input Wave Animation, Here is our updated output HTML + CSS.
Restaurant Website Using HTML And CSS With Source Code
Output
Now add JavaScript Code for each letter Wave animation when someone clicks in the Input text area.
const labels = document.querySelectorAll('.form-control label')
labels.forEach(label => {
label.innerHTML = label.innerText
.split('')
.map((letter, idx) => `<span style="transition-delay:${idx * 50}ms">${letter}</span>`)
.join('')
})Final Output Of Input Wave Animation In Form Using CSS
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Now we have completed our Input Wave Animation In Form. Here is our updated output with Html, Css, and JavaScript. Hope you like Input Wave Animation In Form. You can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you!
In this post, we learn how to Create Input Wave Animation In Form Using HTML, CSS, and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki









very usefull site
i relly-relly like it
This is very-very usefull