What Is Boilerplate in HTML Code? HTML Boilerplate Code
Today we will be taking a look at the HTML Boilerplate Code. it is quite a well-known concept among programmers, and all of us have come across this concept at least once in our programming journey. Without further ado let’s dive right into it
HTML Boilerplate in Vs code :
Basic Boilerplate Template:
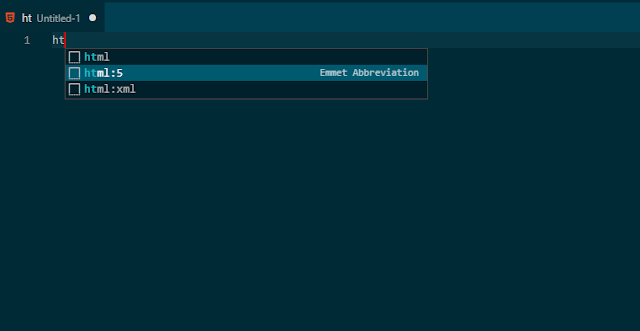
To use it you have to type html:5 and hit tab or type ! and hit tab.
Or use a select suggestion from drop-down menu and hit enter as shown below:


Video Preview of HTML Boilerplate :
Html tag in boilerplate Code
<!DOCTYPE html> <html lang="en"> <head></head> <body></body> </html>
Now we will break this down, even more, to help you understand the boilerplate structure even better.
Head tag in boilerplate Code
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head>
Meta tag in boilerplate Code
- Charset UTF-8 : This is the standard character encoding that’s usually used in websites worldwide. This encoding can support many pages and is useful according to the World Wide Web Consortium
- Viewport Meta Tag: Fixes and sets a width of a page on all devices. In other words, this is useful for easily making a responsive site.
- X-UA-Compatible : Sets the document mode for Internet Explorer for pages to run well there.
Restaurant Website Using HTML and CSS
Title tag in boilerplate Code
For example, if you set the title of your page as Document, then the output would be:
HTML Boilerplate Complete Code:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Boilerplate Code Explained</title>
<!-- CSS -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- JavaScript -->
<script src="app.js"></script>
</body>
</html>HTML Boilerplate Code Explained
As mentioned earlier, the link rel is to link your CSS file, and any library or stylesheet files too.
Boilerplates are quite handy in programming, so make sure to understand the concepts and structure of boilerplate thoroughly so that you can apply it to your projects and make your coding easier and more efficient.
Simple HTML Boilerplate Output:

written by @codingporium
What is boilerplate?
Throughout the web development process, boilerplates are described as code blocks that are repeatedly used without being altered. It can be described in plainer terms as a code blueprint.
What is the need for a Boilerplate Code?
The requirement for a template, It can be very frustrating for a coder to spend hours writing thousands of lines of code that are frequently repeated in between them. Boilerplates are therefore employed to reduce the workload for coders.





