Send Email using HTML Code with Mailto Tag
Hey Coder, today I’ll teach you how to send Email using Html Code. we send Emails using Mailto tag and also learn how to add subjects, and message in email using HTML Code
HTML Email to link
Mailto
What is mailto? mailto is a type of syntax in anchor <a> tags. By using this syntax, we can make a Click to Email link easily. We need to add the following structure instead of a normal link in your anchor tag. Refer to the structure below:
<a href="mailto:[email protected]"> Send Email </a>
This is a simple email link. When clicked, it will open your default email client app to open an email draft to the email address which you have set. Here’s what the output looks like:
Now let’s see how to develop it even more.
Portfolio Website using HTML and CSS (Source Code)
Add Subject in Email using Html
By just using mailto, you only can open an email draft to the email address which you have set. But we are now going to see how to make it have a default email subject too. We will use the subject attribute. Look at the code below:
<a href = "mailto:[email protected]?subject = Hello Friend!"> Send Email </a>
When clicked, it will open your email app like this:
Now we can make this even more complete by setting a default message also. Check the next section below.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Add Message in Email using Html
Now let’s make a complete working email link with email address, subject, and now default message too. We will be using the &subject attribute in our mailto link. Check the code below:
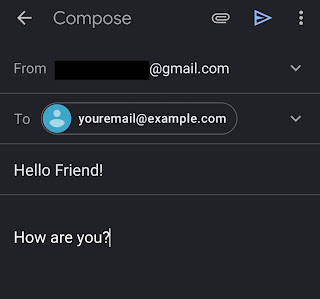
<a href = "mailto:[email protected]?subject = Hello Friend!&body = "How are you?"> Send Email </a>
Your email app will open like the below when clicked:
And that’s all for this tutorial! You have made a successful working Click to Email link which consists of elements like Subject, Email, and Message.
Thanks for reading! Do contact me via the methods below if you have to say anything:
written by @codingporium