Create Color Picker From Image Using HTML & JavaScript
Welcome to the Codewithrandom blog. In this blog, We learn how to create an Image Color Picker. We use HTML and JavaScript for this image color picker Project. Hope you enjoy our blog so let’s start with a basic HTML Structure for an Image Color Picker.
HTML Code For Image Color Picker
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Image color picker</title> </head> <body> <button class="open-picker">Open Color Picker</button> <input type="file" id="img-select"> <!-- Picker color code will be shown here --> <p class="res"></p> <!-- Selected image will be shown here --> <img style="max-width: 90vw;" src="" alt="" class="preview"> <script src="main.js"></script> </body> </html>
There is all the html code for the image color picker. Now, you can see output without javascript, then we write javascript for the image color picker functionality. we did not use any Css Code for styling for this project.
50+ HTML, CSS & JavaScript Projects With Source Code
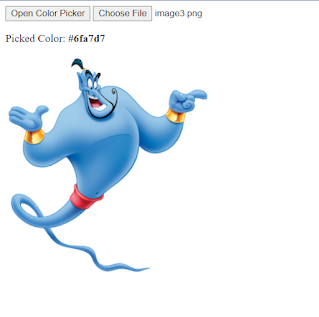
Only Html Code output
JavaScript Code For Image Color Picker
We use JavaScript for image preview and then use eyedropper then track rgbhex color so lets start writing JavaScript Code.
const imgInput = document.querySelector('#img-select')
const imgPreview = document.querySelector('.preview')
if(!window.EyeDropper){
alert("Your browser does not support this feature")
}
const eyeDropper = new EyeDropper()
const pickerBtn = document.querySelector('.open-picker')
const result = document.querySelector('.res')
imgInput.addEventListener('change', function() {
const file = this.files[0]
if(!file) return
const reader = new FileReader()
reader.addEventListener('load', function() {
imgPreview.src = this.result
})
reader.readAsDataURL(file)
})
pickerBtn.addEventListener('click', function() {
eyeDropper.open()
.then(res => {
result.innerHTML = `Picked Color: <b>${res.sRGBHex}</b>`
})
.catch(err => {
console.log("User canceled the selection.");
})
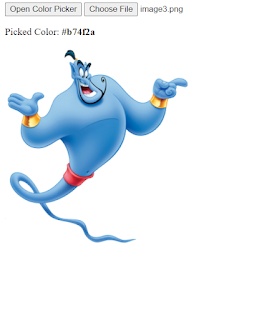
})Final Output Of Image Color Picker Using HTML & JavaScript
Restaurant Website Using HTML and CSS
Now we have completed our Image Color Picker Project. Here is our updated output with Html and JavaScript. Hope you like the image color picker Project. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you!
In this post, we learn how to create an Image color picker using Html and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you learn easily.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Written by – Code With Random/Anki