Profile Card Using HTML and CSS
Hey friends, today we will see how to make this Profile Card Using HTML and CSS that’s useful for projects for beginners.
Now let’s see the general use of this project. You can use this in various places. Firstly, maybe you can use it for a personal website project. Secondly, you can make a few of these cards to use in an “our Team” Section on your company page.
Now let’s see the codes of this project:
HTML Code For Profile Card
Paste the codes below:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<meta charset="utf-8">
<title>Simple CSS Profile Card</title>
</head>
<body>
<h2 style="text-align: center;">User Profile Card</h2>
<div class="card">
<div class="container">
<img src="https://images.unsplash.com/photo-1564564321837-a57b7070ac4f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1176&q=80" alt="" style="width: 100%">
<h2>John Doe</h2>
<p class="title">CEO & Founder</p>
<p>Random Company</p>
<div style="margin: 24px 0;">
<a href="#"><i class="fa-brands fa-instagram"></i></a>
<a href="#"><i class="fa-brands fa-facebook"></i></a>
<a href="#"><i class="fa-brands fa-twitter"></i></a>
<a href="#"><i class="fa-brands fa-linkedin"></i></a>
</div>
<p><button>Contact</button></p>
</div>
</div>
</body>
</html>The output would be:

Now let’s use CSS to style it.
10+ HTML CSS Projects For Beginners with Source Code
CSS Code For Profile Card
Paste the CSS Codes below:
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
body{
background: mediumseagreen;
font-family:poppins;
}
.card{
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
margin: auto;
text-align: center;
font-family: poppins, Helvetica, sans-serif;
}
.container{
background: #ffffff;
}
.title{
color: grey;
font-size: 18px;
}
button{
border: none;
outline: 0;
display: inline-block;
padding: 8px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
}
a{
padding-right: 5px;
text-decoration: none;
font-size: 16px;
font-family:poppins;
color: black;
}
button:hover, a:hover{
opacity: 0.7;
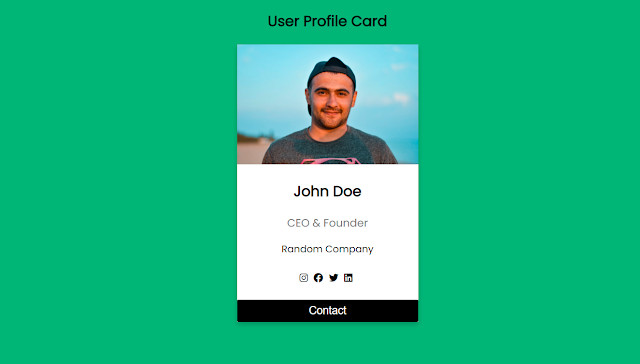
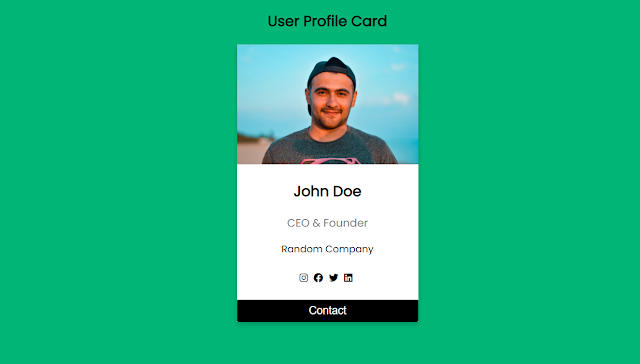
}Final Output Of Profile Card Using HTML and CSS
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
And that’s all for this Profile Card Using HTML and CSS project!
written by @codingporium








hello, I'm Shivam dadhich. I tried your code of user profile card but i can't see the original output. I can't see the social media links means instagram icon.