Project Management Dashboard using Html, Css, JavaScript
Welcome🎉to the Code With Random blog In this blog, we will learn how to create a project management dashboard. Basically We use HTML, CSS, and Javascriptt for this project management dashboard. I hope you enjoy our blog so let’s start with a basic HTML structure for the project Management Dashboard.It is adynamic project in which we will add and manage all the task at the same time. We can also keep the track of each project and also provide a feature to connect with other team member, discuss problems and provide solution.
What is Project Management Dashboard?
A project management dashboard is a UI that helps you and your team record and track their projects. It shows you real-time dynamic data, task status, or anything else about the project. It is useful for analyzing project data on completed or cancelled projects.
HTML Code
<div class="app-container"> <div class="app-header"> <div class="app-header-left"> <span class="app-icon"></span> <p class="app-name">Portfolio</p> <div class="search-wrapper"> <input class="search-input" type="text" placeholder="Search"> <svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="feather feather-search" viewBox="0 0 24 24"> <defs></defs> <circle cx="11" cy="11" r="8"></circle> <path d="M21 21l-4.35-4.35"></path> </svg> </div> </div> <div class="app-header-right"> <button class="mode-switch" title="Switch Theme"> <svg class="moon" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" width="24" height="24" viewBox="0 0 24 24"> <defs></defs> <path d="M21 12.79A9 9 0 1111.21 3 7 7 0 0021 12.79z"></path> </svg> </button> <button class="add-btn" title="Add New Project"> <svg class="btn-icon" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="3" stroke-linecap="round" stroke-linejoin="round" class="feather feather-plus"> <line x1="12" y1="5" x2="12" y2="19" /> <line x1="5" y1="12" x2="19" y2="12" /></svg> </button> <button class="notification-btn"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-bell"> <path d="M18 8A6 6 0 0 0 6 8c0 7-3 9-3 9h18s-3-2-3-9" /> <path d="M13.73 21a2 2 0 0 1-3.46 0" /></svg> </button> <button class="profile-btn"> <img src="https://assets.codepen.io/3306515/IMG_2025.jpg" /> <span>Aybüke C.</span> </button> </div> <button class="messages-btn"> <svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"> <path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z" /></svg> </button> </div> <div class="app-content"> <div class="app-sidebar"> <a href="" class="app-sidebar-link active"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-home"> <path d="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z" /> <polyline points="9 22 9 12 15 12 15 22" /></svg> </a> <a href="" class="app-sidebar-link"> <svg class="link-icon" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="feather feather-pie-chart" viewBox="0 0 24 24"> <defs /> <path d="M21.21 15.89A10 10 0 118 2.83M22 12A10 10 0 0012 2v10z" /> </svg> </a> <a href="" class="app-sidebar-link"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-calendar"> <rect x="3" y="4" width="18" height="18" rx="2" ry="2" /> <line x1="16" y1="2" x2="16" y2="6" /> <line x1="8" y1="2" x2="8" y2="6" /> <line x1="3" y1="10" x2="21" y2="10" /></svg> </a> <a href="" class="app-sidebar-link"> <svg class="link-icon" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="feather feather-settings" viewBox="0 0 24 24"> <defs /> <circle cx="12" cy="12" r="3" /> <path d="M19.4 15a1.65 1.65 0 00.33 1.82l.06.06a2 2 0 010 2.83 2 2 0 01-2.83 0l-.06-.06a1.65 1.65 0 00-1.82-.33 1.65 1.65 0 00-1 1.51V21a2 2 0 01-2 2 2 2 0 01-2-2v-.09A1.65 1.65 0 009 19.4a1.65 1.65 0 00-1.82.33l-.06.06a2 2 0 01-2.83 0 2 2 0 010-2.83l.06-.06a1.65 1.65 0 00.33-1.82 1.65 1.65 0 00-1.51-1H3a2 2 0 01-2-2 2 2 0 012-2h.09A1.65 1.65 0 004.6 9a1.65 1.65 0 00-.33-1.82l-.06-.06a2 2 0 010-2.83 2 2 0 012.83 0l.06.06a1.65 1.65 0 001.82.33H9a1.65 1.65 0 001-1.51V3a2 2 0 012-2 2 2 0 012 2v.09a1.65 1.65 0 001 1.51 1.65 1.65 0 001.82-.33l.06-.06a2 2 0 012.83 0 2 2 0 010 2.83l-.06.06a1.65 1.65 0 00-.33 1.82V9a1.65 1.65 0 001.51 1H21a2 2 0 012 2 2 2 0 01-2 2h-.09a1.65 1.65 0 00-1.51 1z" /> </svg> </a> </div> <div class="projects-section"> <div class="projects-section-header"> <p>Projects</p> <p class="time">December, 12</p> </div> <div class="projects-section-line"> <div class="projects-status"> <div class="item-status"> <span class="status-number">45</span> <span class="status-type">In Progress</span> </div> <div class="item-status"> <span class="status-number">24</span> <span class="status-type">Upcoming</span> </div> <div class="item-status"> <span class="status-number">62</span> <span class="status-type">Total Projects</span> </div> </div> <div class="view-actions"> <button class="view-btn list-view" title="List View"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-list"> <line x1="8" y1="6" x2="21" y2="6" /> <line x1="8" y1="12" x2="21" y2="12" /> <line x1="8" y1="18" x2="21" y2="18" /> <line x1="3" y1="6" x2="3.01" y2="6" /> <line x1="3" y1="12" x2="3.01" y2="12" /> <line x1="3" y1="18" x2="3.01" y2="18" /></svg> </button> <button class="view-btn grid-view active" title="Grid View"> <svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-grid"> <rect x="3" y="3" width="7" height="7" /> <rect x="14" y="3" width="7" height="7" /> <rect x="14" y="14" width="7" height="7" /> <rect x="3" y="14" width="7" height="7" /></svg> </button> </div> </div> <div class="project-boxes jsGridView"> <div class="project-box-wrapper"> <div class="project-box" style="background-color: #fee4cb;"> <div class="project-box-header"> <span>December 10, 2020</span> <div class="more-wrapper"> <button class="project-btn-more"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical"> <circle cx="12" cy="12" r="1" /> <circle cx="12" cy="5" r="1" /> <circle cx="12" cy="19" r="1" /></svg> </button> </div> </div> <div class="project-box-content-header"> <p class="box-content-header">Web Designing</p> <p class="box-content-subheader">Prototyping</p> </div> <div class="box-progress-wrapper"> <p class="box-progress-header">Progress</p> <div class="box-progress-bar"> <span class="box-progress" style="width: 60%; background-color: #ff942e"></span> </div> <p class="box-progress-percentage">60%</p> </div> <div class="project-box-footer"> <div class="participants"> <img src="https://images.unsplash.com/photo-1438761681033-6461ffad8d80?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=2550&q=80" alt="participant"> <img src="https://images.unsplash.com/photo-1503023345310-bd7c1de61c7d?ixid=MXwxMjA3fDB8MHxzZWFyY2h8MTB8fG1hbnxlbnwwfHwwfA%3D%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=900&q=60" alt="participant"> <button class="add-participant" style="color: #ff942e;"> <svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="3" stroke-linecap="round" stroke-linejoin="round" class="feather feather-plus"> <path d="M12 5v14M5 12h14" /> </svg> </button> </div> <div class="days-left" style="color: #ff942e;"> 2 Days Left </div> </div> </div> </div> <div class="project-box-wrapper"> <div class="project-box" style="background-color: #e9e7fd;"> <div class="project-box-header"> <span>December 10, 2020</span> <div class="more-wrapper"> <button class="project-btn-more"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical"> <circle cx="12" cy="12" r="1" /> <circle cx="12" cy="5" r="1" /> <circle cx="12" cy="19" r="1" /></svg> </button> </div> </div> <div class="project-box-content-header"> <p class="box-content-header">Testing</p> <p class="box-content-subheader">Prototyping</p> </div> <div class="box-progress-wrapper"> <p class="box-progress-header">Progress</p> <div class="box-progress-bar"> <span class="box-progress" style="width: 50%; background-color: #4f3ff0"></span> </div> <p class="box-progress-percentage">50%</p> </div> <div class="project-box-footer"> <div class="participants"> <img src="https://images.unsplash.com/photo-1596815064285-45ed8a9c0463?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1215&q=80" alt="participant"> <img src="https://images.unsplash.com/photo-1583195764036-6dc248ac07d9?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=2555&q=80" alt="participant"> <button class="add-participant" style="color: #4f3ff0;"> <svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="3" stroke-linecap="round" stroke-linejoin="round" class="feather feather-plus"> <path d="M12 5v14M5 12h14" /> </svg> </button> </div> <div class="days-left" style="color: #4f3ff0;"> 2 Days Left </div> </div> </div> </div> <div class="project-box-wrapper"> <div class="project-box"> <div class="project-box-header"> <span>December 10, 2020</span> <div class="more-wrapper"> <button class="project-btn-more"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical"> <circle cx="12" cy="12" r="1" /> <circle cx="12" cy="5" r="1" /> <circle cx="12" cy="19" r="1" /></svg> </button> </div> </div> <div class="project-box-content-header"> <p class="box-content-header">Svg Animations</p> <p class="box-content-subheader">Prototyping</p> </div> <div class="box-progress-wrapper"> <p class="box-progress-header">Progress</p> <div class="box-progress-bar"> <span class="box-progress" style="width: 80%; background-color: #096c86"></span> </div> <p class="box-progress-percentage">80%</p> </div> <div class="project-box-footer"> <div class="participants"> <img src="https://images.unsplash.com/photo-1587628604439-3b9a0aa7a163?ixid=MXwxMjA3fDB8MHxzZWFyY2h8MjR8fHdvbWFufGVufDB8fDB8&ixlib=rb-1.2.1&auto=format&fit=crop&w=900&q=60" alt="participant"> <img src="https://images.unsplash.com/photo-1596815064285-45ed8a9c0463?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1215&q=80" alt="participant"> <button class="add-participant" style="color: #096c86;"> <svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="3" stroke-linecap="round" stroke-linejoin="round" class="feather feather-plus"> <path d="M12 5v14M5 12h14" /> </svg> </button> </div> <div class="days-left" style="color: #096c86;"> 2 Days Left </div> </div> </div> </div> <div class="project-box-wrapper"> <div class="project-box" style="background-color: #ffd3e2;"> <div class="project-box-header"> <span>December 10, 2020</span> <div class="more-wrapper"> <button class="project-btn-more"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical"> <circle cx="12" cy="12" r="1" /> <circle cx="12" cy="5" r="1" /> <circle cx="12" cy="19" r="1" /></svg> </button> </div> </div> <div class="project-box-content-header"> <p class="box-content-header">UI Development</p> <p class="box-content-subheader">Prototyping</p> </div> <div class="box-progress-wrapper"> <p class="box-progress-header">Progress</p> <div class="box-progress-bar"> <span class="box-progress" style="width: 20%; background-color: #df3670"></span> </div> <p class="box-progress-percentage">20%</p> </div> <div class="project-box-footer"> <div class="participants"> <img src="https://images.unsplash.com/photo-1600486913747-55e5470d6f40?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=2550&q=80" alt="participant"> <img src="https://images.unsplash.com/photo-1587628604439-3b9a0aa7a163?ixid=MXwxMjA3fDB8MHxzZWFyY2h8MjR8fHdvbWFufGVufDB8fDB8&ixlib=rb-1.2.1&auto=format&fit=crop&w=900&q=60" alt="participant"> <button class="add-participant" style="color: #df3670;"> <svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="3" stroke-linecap="round" stroke-linejoin="round" class="feather feather-plus"> <path d="M12 5v14M5 12h14" /> </svg> </button> </div> <div class="days-left" style="color: #df3670;"> 2 Days Left </div> </div> </div> </div> <div class="project-box-wrapper"> <div class="project-box" style="background-color: #c8f7dc;"> <div class="project-box-header"> <span>December 10, 2020</span> <div class="more-wrapper"> <button class="project-btn-more"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical"> <circle cx="12" cy="12" r="1" /> <circle cx="12" cy="5" r="1" /> <circle cx="12" cy="19" r="1" /></svg> </button> </div> </div> <div class="project-box-content-header"> <p class="box-content-header">Data Analysis</p> <p class="box-content-subheader">Prototyping</p> </div> <div class="box-progress-wrapper"> <p class="box-progress-header">Progress</p> <div class="box-progress-bar"> <span class="box-progress" style="width: 60%; background-color: #34c471"></span> </div> <p class="box-progress-percentage">60%</p> </div> <div class="project-box-footer"> <div class="participants"> <img src="https://images.unsplash.com/photo-1438761681033-6461ffad8d80?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=2550&q=80" alt="participant"> <img src="https://images.unsplash.com/photo-1503023345310-bd7c1de61c7d?ixid=MXwxMjA3fDB8MHxzZWFyY2h8MTB8fG1hbnxlbnwwfHwwfA%3D%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=900&q=60" alt="participant"> <button class="add-participant" style="color: #34c471;"> <svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="3" stroke-linecap="round" stroke-linejoin="round" class="feather feather-plus"> <path d="M12 5v14M5 12h14" /> </svg> </button> </div> <div class="days-left" style="color: #34c471;"> 2 Days Left </div> </div> </div> </div> <div class="project-box-wrapper"> <div class="project-box" style="background-color: #d5deff;"> <div class="project-box-header"> <span>December 10, 2020</span> <div class="more-wrapper"> <button class="project-btn-more"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical"> <circle cx="12" cy="12" r="1" /> <circle cx="12" cy="5" r="1" /> <circle cx="12" cy="19" r="1" /></svg> </button> </div> </div> <div class="project-box-content-header"> <p class="box-content-header">Web Designing</p> <p class="box-content-subheader">Prototyping</p> </div> <div class="box-progress-wrapper"> <p class="box-progress-header">Progress</p> <div class="box-progress-bar"> <span class="box-progress" style="width: 40%; background-color: #4067f9"></span> </div> <p class="box-progress-percentage">40%</p> </div> <div class="project-box-footer"> <div class="participants"> <img src="https://images.unsplash.com/photo-1600486913747-55e5470d6f40?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=2550&q=80" alt="participant"> <img src="https://images.unsplash.com/photo-1583195764036-6dc248ac07d9?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=2555&q=80" alt="participant"> <button class="add-participant" style="color: #4067f9;"> <svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="3" stroke-linecap="round" stroke-linejoin="round" class="feather feather-plus"> <path d="M12 5v14M5 12h14" /> </svg> </button> </div> <div class="days-left" style="color: #4067f9;"> 2 Days Left </div> </div> </div> </div> </div> </div> <div class="messages-section"> <button class="messages-close"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-x-circle"> <circle cx="12" cy="12" r="10" /> <line x1="15" y1="9" x2="9" y2="15" /> <line x1="9" y1="9" x2="15" y2="15" /></svg> </button> <div class="projects-section-header"> <p>Client Messages</p> </div> <div class="messages"> <div class="message-box"> <img src="https://images.unsplash.com/photo-1438761681033-6461ffad8d80?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=2550&q=80" alt="profile image"> <div class="message-content"> <div class="message-header"> <div class="name">Stephanie</div> <div class="star-checkbox"> <input type="checkbox" id="star-1"> <label for="star-1"> <svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"> <polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2" /></svg> </label> </div> </div> <p class="message-line"> I got your first assignment. It was quite good. We can continue with the next assignment. </p> <p class="message-line time"> Dec, 12 </p> </div> </div> <div class="message-box"> <img src="https://images.unsplash.com/photo-1600486913747-55e5470d6f40?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=2550&q=80" alt="profile image"> <div class="message-content"> <div class="message-header"> <div class="name">Mark</div> <div class="star-checkbox"> <input type="checkbox" id="star-2"> <label for="star-2"> <svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"> <polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2" /></svg> </label> </div> </div> <p class="message-line"> Hey, can tell me about progress of project? I'm waiting for your response. </p> <p class="message-line time"> Dec, 12 </p> </div> </div> <div class="message-box"> <img src="https://images.unsplash.com/photo-1543965170-4c01a586684e?ixid=MXwxMjA3fDB8MHxzZWFyY2h8NDZ8fG1hbnxlbnwwfDB8MHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=900&q=60" alt="profile image"> <div class="message-content"> <div class="message-header"> <div class="name">David</div> <div class="star-checkbox"> <input type="checkbox" id="star-3"> <label for="star-3"> <svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"> <polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2" /></svg> </label> </div> </div> <p class="message-line"> Awesome! I like it. We can schedule a meeting for the next one. </p> <p class="message-line time"> Dec, 12 </p> </div> </div> <div class="message-box"> <img src="https://images.unsplash.com/photo-1533993192821-2cce3a8267d1?ixid=MXwxMjA3fDB8MHxzZWFyY2h8MTl8fHdvbWFuJTIwbW9kZXJufGVufDB8fDB8&ixlib=rb-1.2.1&auto=format&fit=crop&w=900&q=60" alt="profile image"> <div class="message-content"> <div class="message-header"> <div class="name">Jessica</div> <div class="star-checkbox"> <input type="checkbox" id="star-4"> <label for="star-4"> <svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"> <polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2" /></svg> </label> </div> </div> <p class="message-line"> I am really impressed! Can't wait to see the final result. </p> <p class="message-line time"> Dec, 11 </p> </div> </div> </div> </div> </div> </div>
In this project we will use the basic block level element lik div, and SVG’s for creating the structure of the project management dashboard using the <div> tag selector we will create the container for our project then using the < h1> tag selector we will add the heading and using the svg we will add the graphics inside our project which to provide a dynamic link. We will also add some dynamic buttons inside our project to manage all tbe desired tasks..
There is all the HTML code for the Project Management Dashboard. Now, you can see an output with Project Management Dashboard then we write javascript for Project Management Dashboard using HTML, CSS and JavaScript.
output
CSS code
@import url("https://fonts.googleapis.com/css?family=DM+Sans:400,500,700&display=swap");
* {
box-sizing: border-box;
}
:root {
--app-container: #f3f6fd;
--main-color: #1f1c2e;
--secondary-color: #4a4a4a;
--link-color: #1f1c2e;
--link-color-hover: #c3cff4;
--link-color-active: #fff;
--link-color-active-bg: #1f1c2e;
--projects-section: #fff;
--message-box-hover: #fafcff;
--message-box-border: #e9ebf0;
--more-list-bg: #fff;
--more-list-bg-hover: #f6fbff;
--more-list-shadow: rgba(209, 209, 209, 0.4);
--button-bg: #1f1c24;
--search-area-bg: #fff;
--star: #1ff1c2 e;
--message-btn: #fff;
}
.dark:root {
--app-container: #1f1d2b;
--app-container: #111827;
--main-color: #fff;
--secondary-color: rgba(255, 255, 255, .8);
--projects-section: #1f2937;
--link-color: rgba(255, 255, 255, .8);
--link-color-hover: rgba(195, 207, 244, 0.1);
--link-color-active-bg: rgba(195, 207, 244, 0.2);
--button-bg: #1f2937;
--search-area-bg: #1f2937;
--message-box-hover: #243244;
--message-box-border: rgba(255, 255, 255, .1);
--star: #ffd92c;
--light-font: rgba(255, 255, 255, .8);
--more-list-bg: #2f3142;
--more-list-bg-hover: rgba(195, 207, 244, 0.1);
--more-list-shadow: rgba(195, 207, 244, 0.1);
--message-btn: rgba(195, 207, 244, 0.1);
}
html, body {
width: 100%;
height: 100vh;
margin: 0;
}
body {
font-family: 'DM Sans', sans-serif;
overflow: hidden;
display: flex;
justify-content: center;
background-color: var(--app-container);
}
button, a {
cursor: pointer;
}
.app-container {
width: 100%;
display: flex;
flex-direction: column;
height: 100%;
background-color: var(--app-container);
transition: 0.2s;
max-width: 1800px;
}
.app-container button, .app-container input, .app-container optgroup, .app-container select, .app-container textarea {
font-family: 'DM Sans', sans-serif;
}
.app-content {
display: flex;
height: 100%;
overflow: hidden;
padding: 16px 24px 24px 0;
}
.app-header {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
padding: 16px 24px;
position: relative;
}
.app-header-left, .app-header-right {
display: flex;
align-items: center;
}
.app-header-left {
flex-grow: 1;
}
.app-header-right button {
margin-left: 10px;
}
.app-icon {
width: 26px;
height: 2px;
border-radius: 4px;
background-color: var(--main-color);
position: relative;
}
.app-icon:before, .app-icon:after {
content: '';
position: absolute;
width: 12px;
height: 2px;
border-radius: 4px;
background-color: var(--main-color);
left: 50%;
transform: translatex(-50%);
}
.app-icon:before {
top: -6px;
}
.app-icon:after {
bottom: -6px;
}
.app-name {
color: var(--main-color);
margin: 0;
font-size: 20px;
line-height: 24px;
font-weight: 700;
margin: 0 32px;
}
.mode-switch {
background-color: transparent;
border: none;
padding: 0;
color: var(--main-color);
display: flex;
justify-content: center;
align-items: center;
}
.search-wrapper {
border-radius: 20px;
background-color: var(--search-area-bg);
padding-right: 12px;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
max-width: 480px;
color: var(--light-font);
box-shadow: 0 2px 6px 0 rgba(136, 148, 171, .2), 0 24px 20px -24px rgba(71, 82, 107, .1);
overflow: hidden;
}
.dark .search-wrapper {
box-shadow: none;
}
.search-input {
border: none;
flex: 1;
outline: none;
height: 100%;
padding: 0 20px;
font-size: 16px;
background-color: var(--search-area-bg);
color: var(--main-color);
}
.search-input:placeholder {
color: var(--main-color);
opacity: 0.6;
}
.add-btn {
color: #fff;
background-color: var(--button-bg);
padding: 0;
border: 0;
border-radius: 50%;
width: 32px;
height: 32px;
display: flex;
align-items: center;
justify-content: center;
}
.notification-btn {
color: var(--main-color);
padding: 0;
border: 0;
background-color: transparent;
height: 32px;
display: flex;
justify-content: center;
align-items: center;
}
.profile-btn {
padding: 0;
border: 0;
background-color: transparent;
display: flex;
align-items: center;
padding-left: 12px;
border-left: 2px solid #ddd;
}
.profile-btn img {
width: 32px;
height: 32px;
object-fit: cover;
border-radius: 50%;
margin-right: 4px;
}
.profile-btn span {
color: var(--main-color);
font-size: 16px;
line-height: 24px;
font-weight: 700;
}
.page-content {
flex: 1;
width: 100%;
}
.app-sidebar {
padding: 40px 16px;
display: flex;
flex-direction: column;
align-items: center;
}
.app-sidebar-link {
color: var(--main-color);
color: var(--link-color);
margin: 16px 0;
transition: 0.2s;
border-radius: 50%;
flex-shrink: 0;
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
}
.app-sidebar-link:hover {
background-color: var(--link-color-hover);
color: var(--link-color-active);
}
.app-sidebar-link.active {
background-color: var(--link-color-active-bg);
color: var(--link-color-active);
}
.projects-section {
flex: 2;
background-color: var(--projects-section);
border-radius: 32px;
padding: 32px 32px 0 32px;
overflow: hidden;
height: 100%;
display: flex;
flex-direction: column;
}
.projects-section-line {
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 32px;
}
.projects-section-header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 24px;
color: var(--main-color);
}
.projects-section-header p {
font-size: 24px;
line-height: 32px;
font-weight: 700;
opacity: 0.9;
margin: 0;
color: var(--main-color);
}
.projects-section-header .time {
font-size: 20px;
}
.projects-status {
display: flex;
}
.item-status {
display: flex;
flex-direction: column;
margin-right: 16px;
}
.item-status:not(:last-child) .status-type:after {
content: '';
position: absolute;
right: 8px;
top: 50%;
transform: translatey(-50%);
width: 6px;
height: 6px;
border-radius: 50%;
border: 1px solid var(--secondary-color);
}
.status-number {
font-size: 24px;
line-height: 32px;
font-weight: 700;
color: var(--main-color);
}
.status-type {
position: relative;
padding-right: 24px;
color: var(--secondary-color);
}
.view-actions {
display: flex;
align-items: center;
}
.view-btn {
width: 36px;
height: 36px;
display: flex;
justify-content: center;
align-items: center;
padding: 6px;
border-radius: 4px;
background-color: transparent;
border: none;
color: var(--main-color);
margin-left: 8px;
transition: 0.2s;
}
.view-btn.active {
background-color: var(--link-color-active-bg);
color: var(--link-color-active);
}
.view-btn:not(.active):hover {
background-color: var(--link-color-hover);
color: var(--link-color-active);
}
.messages-section {
flex-shrink: 0;
padding-bottom: 32px;
background-color: var(--projects-section);
margin-left: 24px;
flex: 1;
width: 100%;
border-radius: 30px;
position: relative;
overflow: auto;
transition: all 300ms cubic-bezier(0.19, 1, 0.56, 1);
}
.messages-section .messages-close {
position: absolute;
top: 12px;
right: 12px;
z-index: 3;
border: none;
background-color: transparent;
color: var(--main-color);
display: none;
}
.messages-section.show {
transform: translateX(0);
opacity: 1;
margin-left: 0;
}
.messages-section .projects-section-header {
position: sticky;
top: 0;
z-index: 1;
padding: 32px 24px 0 24px;
background-color: var(--projects-section);
}
.message-box {
border-top: 1px solid var(--message-box-border);
padding: 16px;
display: flex;
align-items: flex-start;
width: 100%;
}
.message-box:hover {
background-color: var(--message-box-hover);
border-top-color: var(--link-color-hover);
}
.message-box:hover + .message-box {
border-top-color: var(--link-color-hover);
}
.message-box img {
border-radius: 50%;
object-fit: cover;
width: 40px;
height: 40px;
}
.message-header {
display: flex;
align-items: center;
justify-content: space-between;
width: 100%;
}
.message-header .name {
font-size: 16px;
line-height: 24px;
font-weight: 700;
color: var(--main-color);
margin: 0;
}
.message-content {
padding-left: 16px;
width: 100%;
}
.star-checkbox input {
opacity: 0;
position: absolute;
width: 0;
height: 0;
}
.star-checkbox label {
width: 24px;
height: 24px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.dark .star-checkbox {
color: var(--secondary-color);
}
.dark .star-checkbox input:checked + label {
color: var(--star);
}
.star-checkbox input:checked + label svg {
fill: var(--star);
transition: 0.2s;
}
.message-line {
font-size: 14px;
line-height: 20px;
margin: 8px 0;
color: var(--secondary-color);
opacity: 0.7;
}
.message-line.time {
text-align: right;
margin-bottom: 0;
}
.project-boxes {
margin: 0 -8px;
overflow-y: auto;
}
.project-boxes.jsGridView {
display: flex;
flex-wrap: wrap;
}
.project-boxes.jsGridView .project-box-wrapper {
width: 33.3%;
}
.project-boxes.jsListView .project-box {
display: flex;
border-radius: 10px;
position: relative;
}
.project-boxes.jsListView .project-box > * {
margin-right: 24px;
}
.project-boxes.jsListView .more-wrapper {
position: absolute;
right: 16px;
top: 16px;
}
.project-boxes.jsListView .project-box-content-header {
order: 1;
max-width: 120px;
}
.project-boxes.jsListView .project-box-header {
order: 2;
}
.project-boxes.jsListView .project-box-footer {
order: 3;
padding-top: 0;
flex-direction: column;
justify-content: flex-start;
}
.project-boxes.jsListView .project-box-footer:after {
display: none;
}
.project-boxes.jsListView .participants {
margin-bottom: 8px;
}
.project-boxes.jsListView .project-box-content-header p {
text-align: left;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.project-boxes.jsListView .project-box-header > span {
position: absolute;
bottom: 16px;
left: 16px;
font-size: 12px;
}
.project-boxes.jsListView .box-progress-wrapper {
order: 3;
flex: 1;
}
.project-box {
--main-color-card: #dbf6fd;
border-radius: 30px;
padding: 16px;
background-color: var(--main-color-card);
}
.project-box-header {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 16px;
color: var(--main-color);
}
.project-box-header span {
color: #4a4a4a;
opacity: 0.7;
font-size: 14px;
line-height: 16px;
}
.project-box-content-header {
text-align: center;
margin-bottom: 16px;
}
.project-box-content-header p {
margin: 0;
}
.project-box-wrapper {
padding: 8px;
transition: 0.2s;
}
.project-btn-more {
padding: 0;
height: 14px;
width: 24px;
height: 24px;
position: relative;
background-color: transparent;
border: none;
flex-shrink: 0;
/*&:after, &:before {
content: '';
position: absolute;
width: 6px;
height: 6px;
border-radius: 50%;
background-color: var(--main-color);
opacity: .8;
left: 50%;
transform: translatex(-50%);
}
&:before {
top: 0;
}
&:after {
bottom: 0;
}
*/
}
.more-wrapper {
position: relative;
}
.box-content-header {
font-size: 16px;
line-height: 24px;
font-weight: 700;
opacity: 0.7;
}
.box-content-subheader {
font-size: 14px;
line-height: 24px;
opacity: 0.7;
}
.box-progress {
display: block;
height: 4px;
border-radius: 6px;
}
.box-progress-bar {
width: 100%;
height: 4px;
border-radius: 6px;
overflow: hidden;
background-color: #fff;
margin: 8px 0;
}
.box-progress-header {
font-size: 14px;
font-weight: 700;
line-height: 16px;
margin: 0;
}
.box-progress-percentage {
text-align: right;
margin: 0;
font-size: 14px;
font-weight: 700;
line-height: 16px;
}
.project-box-footer {
display: flex;
justify-content: space-between;
padding-top: 16px;
position: relative;
}
.project-box-footer:after {
content: '';
position: absolute;
background-color: rgba(255, 255, 255, 0.6);
width: calc(100% + 32px);
top: 0;
left: -16px;
height: 1px;
}
.participants {
display: flex;
align-items: center;
}
.participants img {
width: 20px;
height: 20px;
border-radius: 50%;
overflow: hidden;
object-fit: cover;
}
.participants img:not(:first-child) {
margin-left: -8px;
}
.add-participant {
width: 20px;
height: 20px;
border-radius: 50%;
border: none;
background-color: rgba(255, 255, 255, 0.6);
margin-left: 6px;
display: flex;
justify-content: center;
align-items: center;
padding: 0;
}
.days-left {
background-color: rgba(255, 255, 255, 0.6);
font-size: 12px;
border-radius: 20px;
flex-shrink: 0;
padding: 6px 16px;
font-weight: 700;
}
.mode-switch.active .moon {
fill: var(--main-color);
}
.messages-btn {
border-radius: 4px 0 0 4px;
position: absolute;
right: 0;
top: 58px;
background-color: var(--message-btn);
border: none;
color: var(--main-color);
display: flex;
justify-content: center;
align-items: center;
padding: 4px;
display: none;
}
@media screen and (max-width: 980px) {
.project-boxes.jsGridView .project-box-wrapper {
width: 50%;
}
.status-number, .status-type {
font-size: 14px;
}
.status-type:after {
width: 4px;
height: 4px;
}
.item-status {
margin-right: 0;
}
}
@media screen and (max-width: 880px) {
.messages-section {
transform: translateX(100%);
position: absolute;
opacity: 0;
top: 0;
z-index: 2;
height: 100%;
width: 100%;
}
.messages-section .messages-close {
display: block;
}
.messages-btn {
display: flex;
}
}
@media screen and (max-width: 720px) {
.app-name, .profile-btn span {
display: none;
}
.add-btn, .notification-btn, .mode-switch {
width: 20px;
height: 20px;
}
.add-btn svg, .notification-btn svg, .mode-switch svg {
width: 16px;
height: 16px;
}
.app-header-right button {
margin-left: 4px;
}
}
@media screen and (max-width: 520px) {
.projects-section {
overflow: auto;
}
.project-boxes {
overflow-y: visible;
}
.app-sidebar, .app-icon {
display: none;
}
.app-content {
padding: 16px 12px 24px 12px;
}
.status-number, .status-type {
font-size: 10px;
}
.view-btn {
width: 24px;
height: 24px;
}
.app-header {
padding: 16px 10px;
}
.search-input {
max-width: 120px;
}
.project-boxes.jsGridView .project-box-wrapper {
width: 100%;
}
.projects-section {
padding: 24px 16px 0 16px;
}
.profile-btn img {
width: 24px;
height: 24px;
}
.app-header {
padding: 10px;
}
.projects-section-header p, .projects-section-header .time {
font-size: 18px;
}
.status-type {
padding-right: 4px;
}
.status-type:after {
display: none;
}
.search-input {
font-size: 14px;
}
.messages-btn {
top: 48px;
}
.box-content-header {
font-size: 12px;
line-height: 16px;
}
.box-content-subheader {
font-size: 12px;
line-height: 16px;
}
.project-boxes.jsListView .project-box-header > span {
font-size: 10px;
}
.box-progress-header {
font-size: 12px;
}
.box-progress-percentage {
font-size: 10px;
}
.days-left {
font-size: 8px;
padding: 6px 6px;
text-align: center;
}
.project-boxes.jsListView .project-box > * {
margin-right: 10px;
}
.project-boxes.jsListView .more-wrapper {
right: 2px;
top: 10px;
}
}
Css Updated output
Javascript code
document.addEventListener('DOMContentLoaded', function () {
var modeSwitch = document.querySelector('.mode-switch');
modeSwitch.addEventListener('click', function () { document.documentElement.classList.toggle('dark');
modeSwitch.classList.toggle('active');
});
var listView = document.querySelector('.list-view');
var gridView = document.querySelector('.grid-view');
var projectsList = document.querySelector('.project-boxes');
listView.addEventListener('click', function () {
gridView.classList.remove('active');
listView.classList.add('active');
projectsList.classList.remove('jsGridView');
projectsList.classList.add('jsListView');
});
gridView.addEventListener('click', function () {
gridView.classList.add('active');
listView.classList.remove('active');
projectsList.classList.remove('jsListView');
projectsList.classList.add('jsGridView');
});
document.querySelector('.messages-btn').addEventListener('click', function () {
document.querySelector('.messages-section').classList.add('show');
});
document.querySelector('.messages-close').addEventListener('click', function() {
document.querySelector('.messages-section').classList.remove('show');
});
});
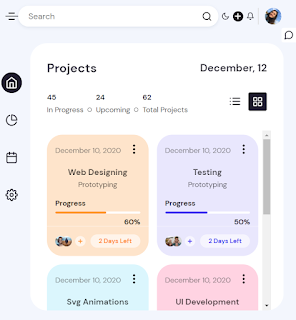
Final output
In this post, we learn how to create a Project Management Dashboard using simple HTML & CSS, and javascript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
Check out more…..
What is Project Management Dashboard?
A Project Management Dashboard Is A UI Which Help You And Team To Record And Track Their Projects. It Shows You Realtime Dynamic Data, Task Status, Anything Else About The Project. It Is Useful For Analyzing Project Data On Completed Or Cancelled Projects.
.png)










Ammazing bruh