We Are Talking About the Top 15+ JQuery Search Boxes Examples Which Are Only Built Using HTML, CSS, and JavaScript(jQuery).
A Search Box Is An Essential Component That Helps Users/Clients To Look Up Keywords, And Whole Sentences And Provide Results Respectively. It Is Implemented Using Various Interactive Icons And Animations To Enhance User Experience, Making The Searching Process Easy. It Can Be Built Using Jquery.
Here today we will walk you through handpicked demo project to get inspired from and create simple, effective, and smooth-running search boxes. So we have Top 15+ JQuery Search Boxes Examples with source code and CodePen live preview.
Without Doing Any Delay Let’s Watch These Top 15+ JQuery Search Boxes Examples, How They Are Made And Get Source Code And Use In Your Personal Project As Well.
Top 15+ JQuery Search Boxes examples with source code
1. Animated JQuery Search Box With Micro Interactions

| Code by – | Himalaya Singh |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Animated Search Form With Micro Interactions Implemented Using HTML, JS, And CSS.
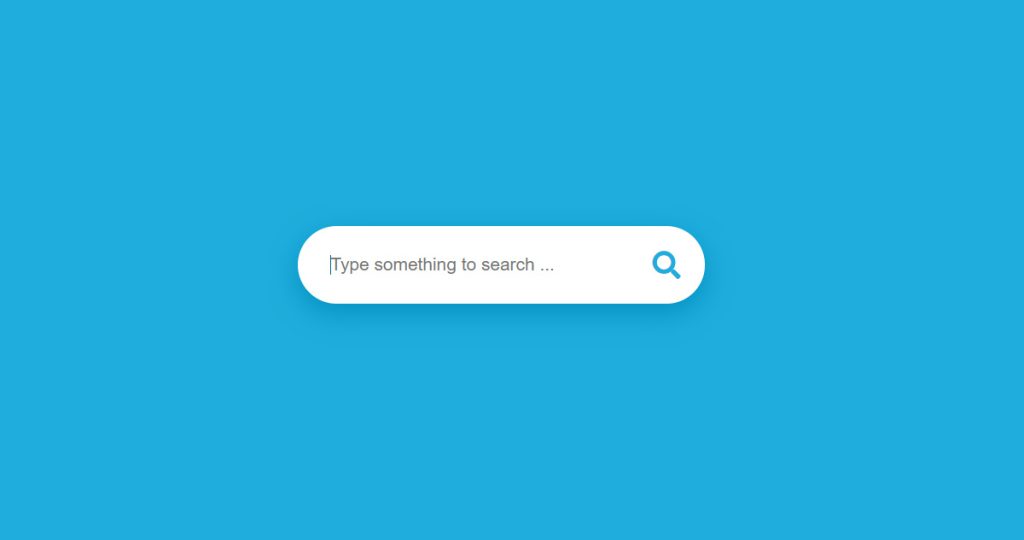
2. Search Input

| Code by – | 0guzhan |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed JQuery Search Box, We Have For Search Input Using HTML, JS, And CSS.
Read also: Best 15 CSS Tooltip Designs Templates
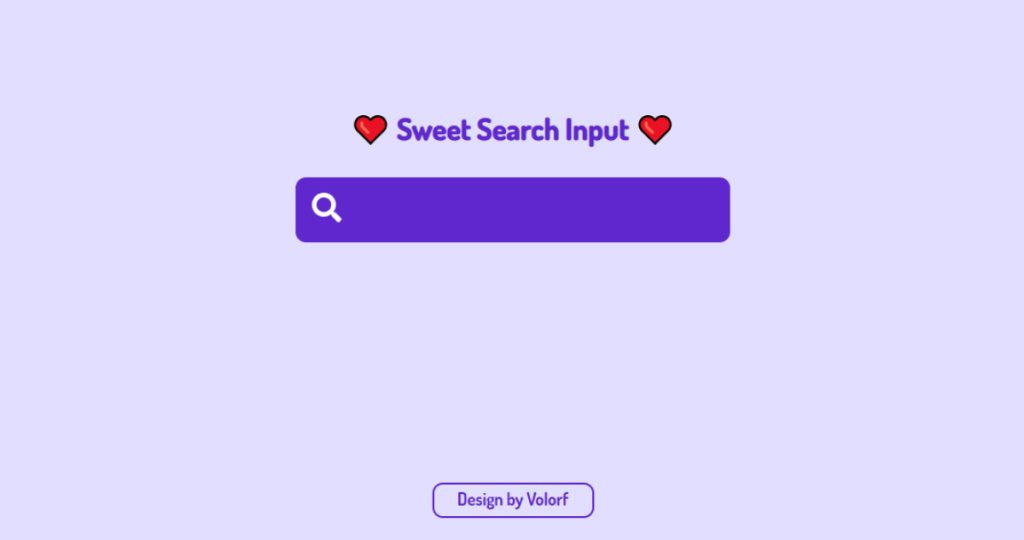
3. Search bar

| Code by – | Takane Ichinose |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above JQuery Search Box Depicts The Search bar Implemented Using HTML And CSS.
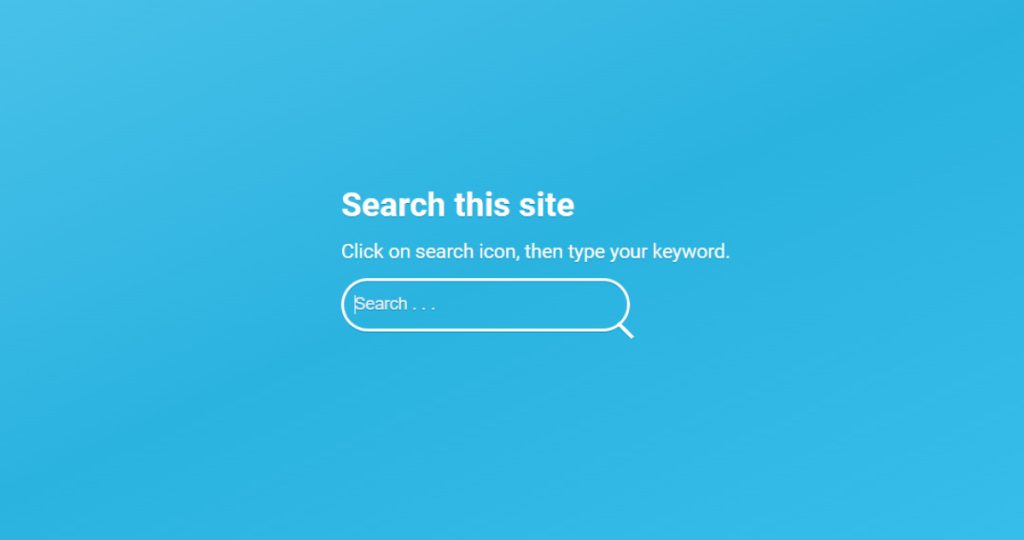
4. Animated Search Box

| Code by – | Chouaib Belagoun |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed JQuery Search Box, We Have For Animated Search Box Using HTML, JS, And CSS.
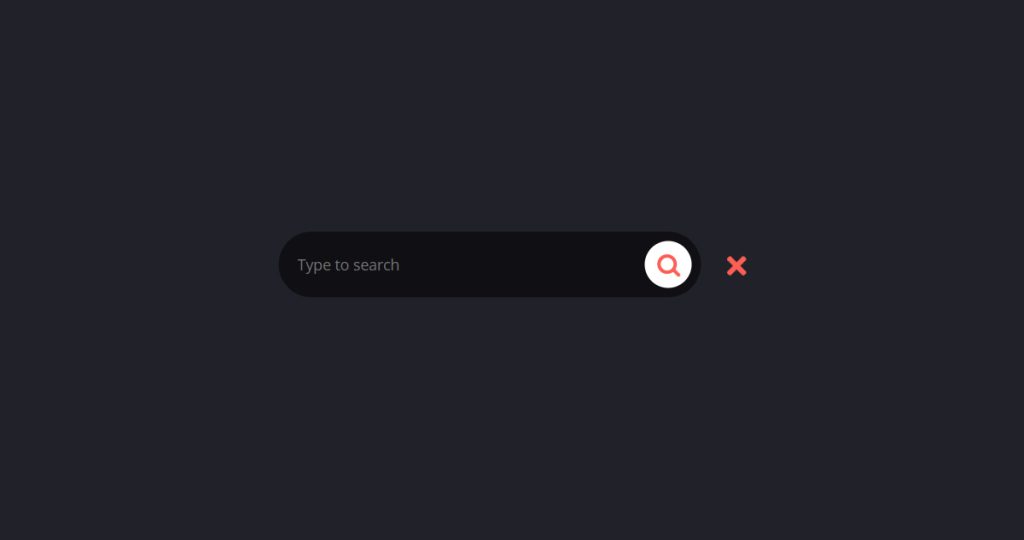
5. Animated Search Box

| Code by – | Alex Tkachev |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Animated Search Box Implemented Using HTML, JS, And CSS.
Read also: Top 15 CSS Range Sliders Designs with Source Code
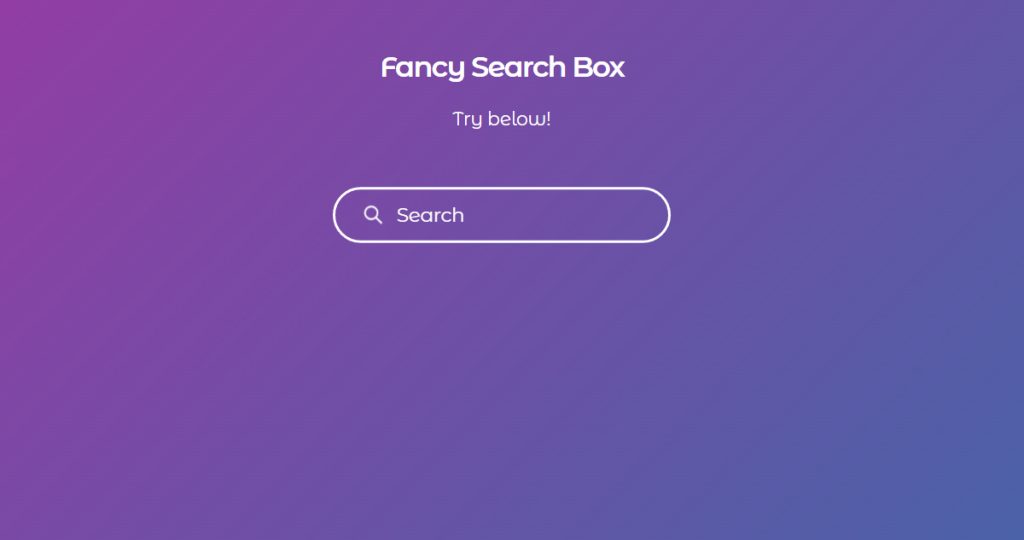
6. Fancy Search Box

| Code by – | Tommy Small |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed JQuery Search Box, We Have For Fancy Search Box Using HTML, JS, And CSS.
7. Bootstrap 4 Search Box

| Code by – | Prince Sargbah |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above JQuery Search Box Depicts The Bootstrap 4 Search Box Implemented Using HTML, JS, And CSS.
8. Search bar animation

| Code by – | Milan Milošev |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For Search bar animation Using HTML, JS, And CSS.
ADVERTISEMENT
Read also: Top 15 CSS Blog Card Templates
ADVERTISEMENT
9. expanding search box – toggle animated search box

ADVERTISEMENT
| Code by – | rajeshdn |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The. expanding search box – toggle animated search box Implemented Using HTML, JS, And CSS.
ADVERTISEMENT
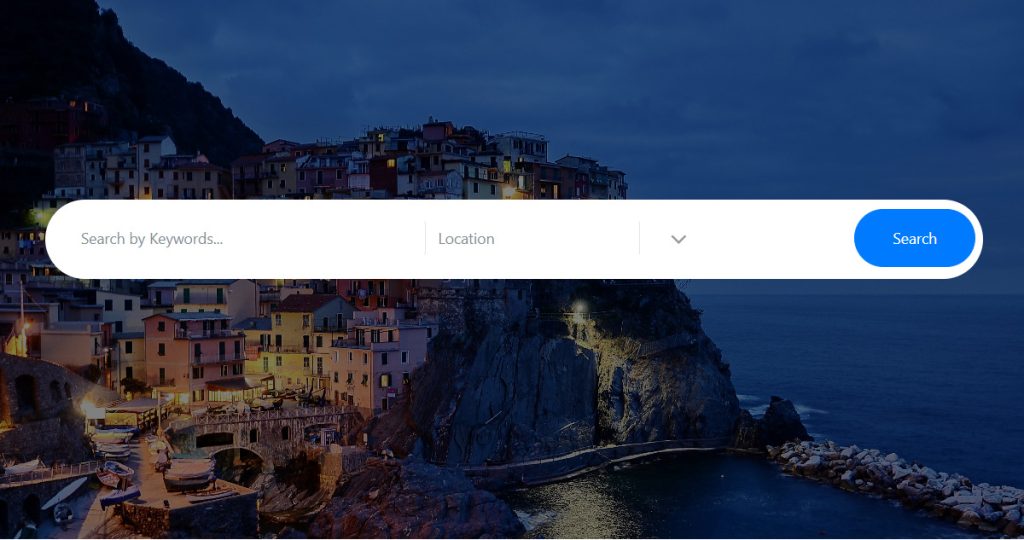
10. Desktop search box

ADVERTISEMENT
| Code by – | The National Archives |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For Desktop search box Using HTML, JS, And CSS.
11. Zipline: Wikipedia Viewer with autocomplete

| Code by – | Elise |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Zipline: Wikipedia Viewer with autocomplete Implemented Using HTML, JS, And CSS.
Read also: Hamburger Menu Using HTML,CSS and JavaScript
12. Mini-search filter

| Code by – | Rob |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For Mini-search filter Using HTML, JS, And CSS.
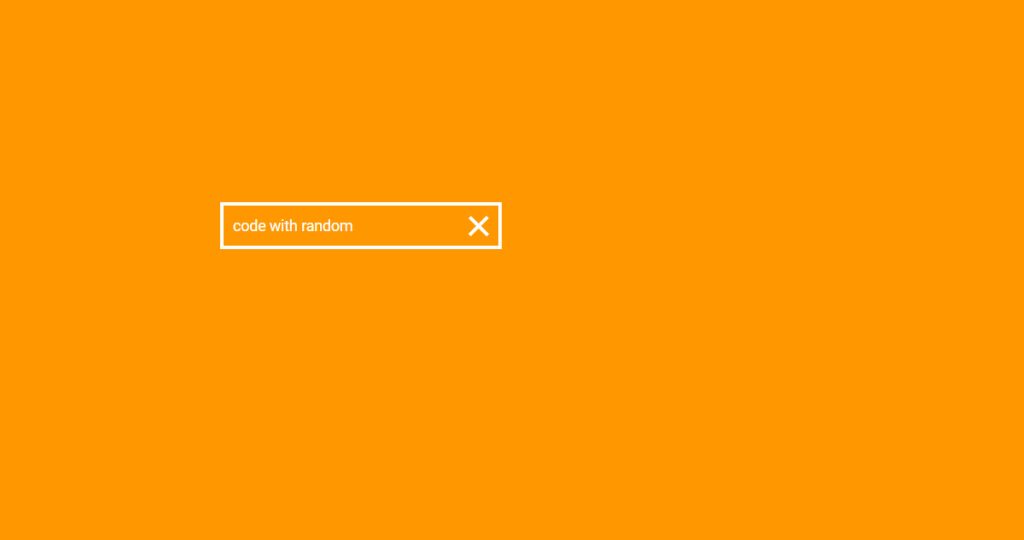
13. Responsive search box

| Code by – | Pete Blatchford |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Responsive search box with a clear button Implemented Using HTML, JS, And CSS.
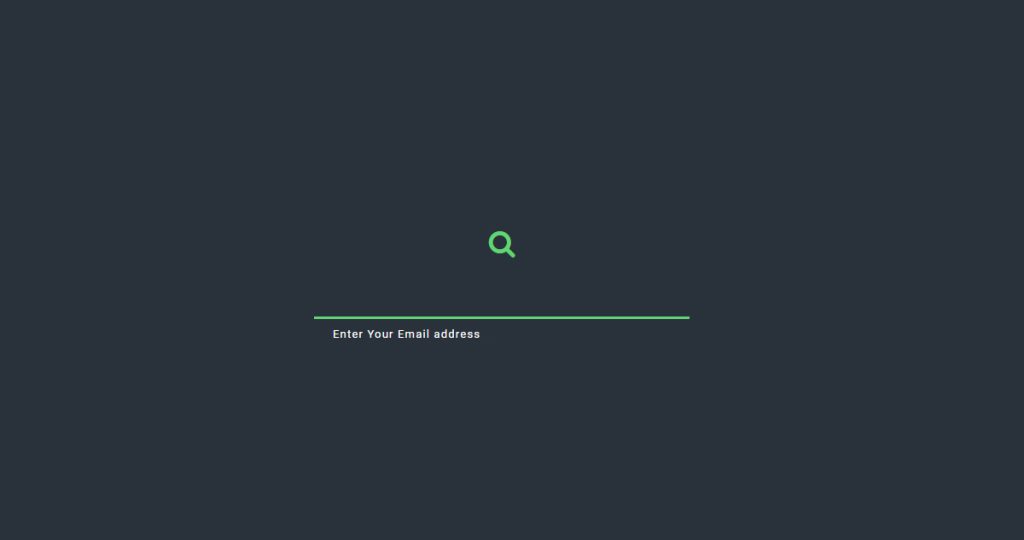
14. Animated Search Box

| Code by – | Hamed |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For Animated Search box using HTML, JS, And CSS.
15. Search Box

| Code by – | Short Code |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Search Box Implemented Using HTML, JS, And CSS.
16. Animated Search Box
| Code by – | Atul Prajapati |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
In The Above-Displayed Project, We Have For Animated Search Box Using HTML And CSS.
Conclusion
Hope you like all the Top 15+ JQuery Search Boxes Examples using CSS, HTML, and JavaScript(jQuery) mentioned in this article and that they helped in increasing your understanding of the use of JQuery Search Boxes With a Vast Variety Of Design Options To Choose From.
In This Blog Post, We Shared with you Top 15+ JQuery Search Boxes Examples with easy-to-implement demo source code & CodePen preview. Hope You Like this Blog Post And Read Others To Gain Knowledge In Frontend Development.
See Our Other Blogs And Gain Knowledge In Front-end Development. Thank You and Keep Learning!




