How to Add Search Icon in Input field Using HTML and CSS

Hello Coder! A very warm welcome to the Codewithrandom blog. Today we are Going to Learn How to Add a Search Icon in the Input field Using HTML and CSS Code. In this, we are making Search Icons inside the input box with icons that look beautiful, and this box is used for looking the website more responsive.
So……Let’s start creating a search icon inside the input field…..You can see the live server of this project…..
| Code by | N/A |
| Project Download | Link Available Below |
| Language used | HTML, and CSS |
| External link / Dependencies | YES |
| Responsive | YES |
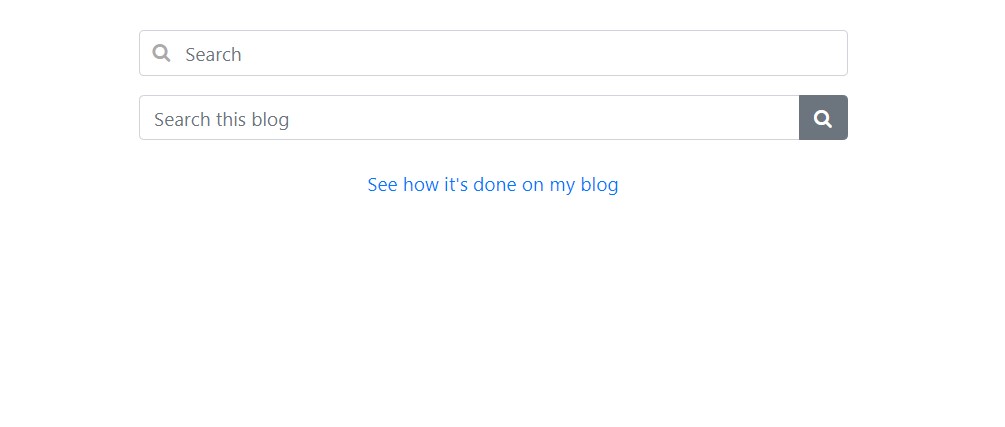
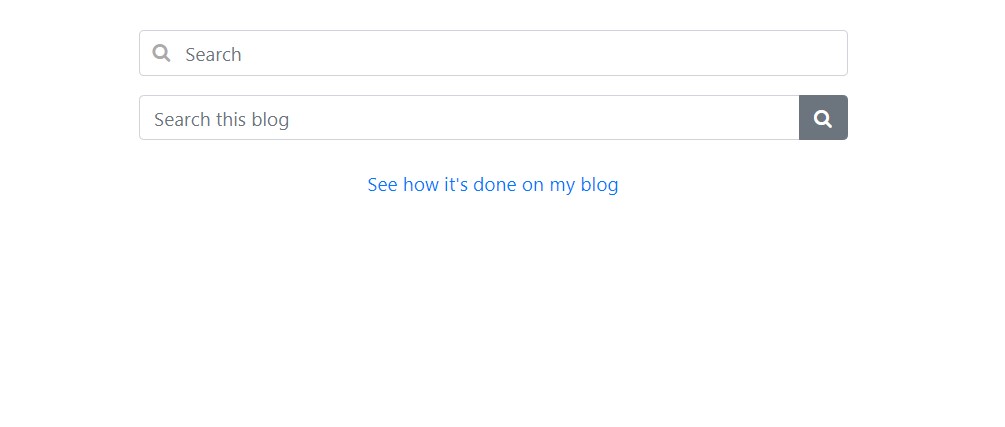
Preview Of Add Search Icon In Input Field:-
Search Icon Html Code:-
In HTML we create the basic layout of the website. Here we are using the same basic concepts of HTML like div, span, classes, ids, button,s and input tags.
Input tag:-
<input type=”text”> (default value)
So here we want to give input as text so we are choosing the input type as text.
The <input> tag specifies an input field where the user can enter data.
The <input> element is the most important form element.
The b element can be displayed in several ways, depending on the type attribute.
<input type=”text”> (default value)
Restaurant Website Using HTML And CSS With Source Code
For the search icon we are using FontAwesome CDN(Content-Delivery-Network). Instead of Font-Awesome, you can use several other websites/CDN for inserting icons into your website like Bootstrap icons, Ionicons, Boxicons, etc.
<div class="main">
<!-- Actual search box -->
<div class="form-group has-search">
<span class="fa fa-search form-control-feedback"></span>
<input type="text" class="form-control" placeholder="Search" />
</div>
<!-- Another variation with a button -->
<div class="input-group">
<input
type="text"
class="form-control"
placeholder="Search this blog"
/>
<div class="input-group-append">
<button class="btn btn-secondary" type="button">
<i class="fa fa-search"></i>
</button>
</div>
</div>
</div>

Css Search Bar With Icon Inside:-
As you have seen HTML output is ready still it looks so unorganized and awful. So we need to decorate/style it using CSS or CSS frameworks like Bootstrap5, Tailwind, SCSS or SASS, etc.
But here we are using only Pure CSS and Bootstrap 5 for styling it.
Portfolio Website using HTML and CSS (Source Code)
What is Bootstrap?
Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains HTML, CSS, and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
So you can integrate Bootstrap with your website by either you can install Bootstrap locally in your system or you can integrate bootstrap with your codebase using CDN(Content-Delivery-Network). After integrating the bootstrap with your code for its usage you have to read the Documentation.
What is Position?
The position property specifies the type of positioning method used for an element (static, relative, fixed, absolute, or sticky).The position property specifies the type of positioning method used for an element.
There are five different position values:
static
relative
fixed
absolute
sticky
Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value.
We have to use only the relative and absolute position here so we are going to discuss it.
position: relative;
ADVERTISEMENT
An element with position: relative; is positioned relative to its normal position.
ADVERTISEMENT
Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element.
ADVERTISEMENT
10+ Javascript Project Ideas For Beginners( Project Source Code)
ADVERTISEMENT
position: absolute;
ADVERTISEMENT
An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed).
However; if an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.
Note: Absolute positioned elements are removed from the normal flow, and can overlap elements.
/* Styles for wrapping the search box */
.main {
width: 50%;
margin: 50px auto;
} /* Bootstrap 5 text input with search icon */
.has-search .form-control {
padding-left: 2.375rem;
}
.has-search .form-control-feedback {
position: absolute;
z-index: 2;
display: block;
width: 2.375rem;
height: 2.375rem;
line-height: 2.375rem;
text-align: center;
pointer-events: none;
color: #aaa;
}
Final Output Of Add Search Icon in Input field Using HTML and CSS:-

Video Output Of Search Icon In Input:
Finally, you’re How to Add Search Icon in the Input field Using HTML and CSS IS DONE. You can Search inside this box. the position of the icon is inside the box.
If you like this blog or have any doubts comment in the comment box……
thankyou…….
Create a Music Player using HTML,CSS & JavaScript
WRITTEN- BY_SAYALI KHARAT & Himanshu Singh
Which code editor do you use for this Add Search Icon in Input field project coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this project is a responsive project.
Do you use any external links to create this project?
Yes!




