Create Footer Using HTML and CSS With Source Code
In this article, we create Simple Footer Using HTML and CSS With Source Code. The footer has 4 sections including About Text, Important Link, Website Important pages and Social Media Icon So let’s Create Using Html and Css.
Learner as if you are a web developer then you must have designed a footer for your website or not then you will interact with some other webpages footer. Have you think what is this, we just see in the last a separate section with short details of the company and with some quick like for rendering on the web page as well as different social links.
10+ HTML CSS Projects For Beginners (Source Code)
But it reflects a greater impact on the end-users as whenever we riched to the destination of something like when we reached to the end part of any webpages of any related stuff then what we used to do as we exit from it but footer doesn’t allow us to do that you provided some quick of the whole webpage if you want to revisit it then you don’t want to scroll the webpage you just need to click on the link you will be redirected to the source.
Something similar, we are going to design by ourselves.
Create Portfolio Website Using HTML and CSS (Source Code)
Hey learners..!
Welcome to our today’s blog with code with random. In this blog, we gonna learn how we can design a Simple Footer Project Using HTML and CSS With Source Code.
I hope you must have got an idea about the project.
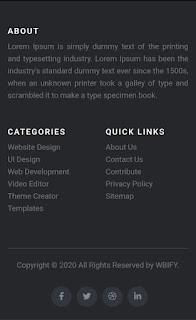
Let’s have a look at our project.
| Code by | Qasid-Rana |
| Project Download | Link Available Below |
| Language used | HTML and CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |

As you are looking in the project preview how the thing is organized in the single container.
Following is the feature of our project:-
- we have 3 different columns then we have hr below the hr we have a copyright message with some social link this is the basic structure of any footer although if you want more interactive then build this and edit it according to your convenience.
- Our footer is responsive as well so I have attached what it looks like on the responsive side.

Here I’m not going to add a structure to the HTML file from scratch, I will just paste the body part, it is so because the body is the main part of our designing a browser.
We have the following part in the HTML section.
- First, we have a footer that will enclose all other parts of the comment section.
- Then we have three columns then we have an hr and below the hr, there is a copyright message and social link.
Go through the below code and run it in your IDE or where you used to design just HTML without CSS styling.
<!DOCTYPE html> <html> <head> <title>How to Create Responsive Footer in Html CSS and Bootstrap Create Professional Footer </title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css" integrity="sha512-+4zCK9k+qNFUR5X+cKL9EIR+ZOhtIloNl9GIKS57V1MyNsYpYcUrUeQc9vNfzsWfV28IaLL3i96P9sdNyeRssA==" crossorigin="anonymous" /> <link rel="stylesheet" href="style.css"> </head> <body> <footer class="site-footer"> <div class="container"> <div class="row"> <div class="col-sm-12 col-md-6"> <h6>About</h6> <p class="text-justify">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> </div> <div class="col-6 col-md-3"> <h6>Categories</h6> <ul class="footer-links "> <li><a href="#">Website Design</a></li> <li><a href="#">UI Design</a></li> <li><a href="#">Web Development</a></li> <li><a href="#">Video Editor</a></li> <li><a href="#">Theme Creator</a></li> <li><a href="#">Templates</a></li> </ul> </div> <div class="col-6 col-md-3"> <h6>Quick Links</h6> <ul class="footer-links"> <li><a href="#">About Us</a></li> <li><a href="#">Contact Us</a></li> <li><a href="#">Contribute</a></li> <li><a href="#">Privacy Policy</a></li> <li><a href="#">Sitemap</a></li> </ul> </div> </div> <hr class="small"> </div> <div class="container"> <div class="row"> <div class="col-md-8 col-sm-6 col-12"> <p class="copyright-text">Copyright © 2020 All Rights Reserved by <a href="#"><span class="logo">WBIFY.</span></a> </p> </div> <div class="col-md-4 col-sm-6 col-12"> <ul class="social-icons"> <li><a class="facebook" href="#"><i class="fab fa-facebook-f"></i></a></li> <li><a class="twitter" href="#"><i class="fab fa-twitter"></i></a></li> <li><a class="dribbble" href="#"><i class="fab fa-dribbble"></i></a></li> <li><a class="linkedin" href="#"><i class="fab fa-linkedin-in"></i></a></li> </ul> </div> </div> </div> </footer> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> </body> </html>
CSS Footer Source Code:-
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap');
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body{
font-family: 'Poppins', sans-serif;
min-height: 100vh;
display: block;
align-items: center;
justify-content: center;
}
.site-footer {
background-color: #26272b;
padding: 45px 0 20px;
font-size: 15px;
line-height: 24px;
color: #737373;
box-shadow: 0 10px 20px rgba(0,0,0,0.5);
}
.site-footer hr {
border-top-color: #bbb;
opacity: 0.5;
}
.site-footer hr.small {
margin: 20px 0;
}
.site-footer h6 {
color: #fff;
font-size: 16px;
text-transform: uppercase;
margin-top: 5px;
letter-spacing: 2px;
}
.site-footer a {
color: #737373;
}
.site-footer a:hover {
color: #fff;
text-decoration: none;
}
.footer-links {
padding-left: 0;
list-style: none;
}
.footer-links li {
display: block;
}
.footer-links a {
color: #737373;
}
.footer-links a:active,
.footer-links a:focus,
.footer-links a:hover {
color: #fff;
text-decoration: none;
}
.site-footer .social-icons {
text-align: right;
}
.site-footer .social-icons a {
width: 40px;
height: 40px;
line-height: 40px;
margin-left: 6px;
margin-right: 0;
border-radius: 100%;
background-color: #33353d;
}
.copyright-text {
margin: 0;
}
@media (max-width: 991px) {
.site-footer [class^="col-"] {
margin-bottom: 30px;
}
}
@media (max-width: 767px) {
.site-footer {
padding-bottom: 0;
}
.site-footer .copyright-text,
.site-footer .social-icons {
text-align: center;
}
}
.social-icons {
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
.social-icons li {
display: inline-block;
margin-bottom: 4px;
}
.social-icons a {
background-color: #eceeef;
color: #818a91;
font-size: 16px;
display: inline-block;
line-height: 44px;
width: 44px;
height: 44px;
text-align: center;
margin-right: 8px;
border-radius: 100%;
-webkit-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
}
.logo{
color:#eb6857;
}
.social-icons a:active,
.social-icons a:focus,
.social-icons a:hover {
color: #fff;
background-color: #29aafe;
}
.social-icons a.facebook:hover {
background-color: #3b5998;
}
.social-icons a.twitter:hover {
background-color: #00aced;
}
.social-icons a.linkedin:hover {
background-color: #007bb6;
}
.social-icons a.dribbble:hover {
background-color: #ea4c89;
}Final Output Of Footer Using HTML and CSS With Source Code:-
A live preview of our project is attached below refer to this codepen.
By this blog… We have learned how we can design a Simple footer Using HTML and CSS with Complete Source Code.
Now I’m looking for your reviews.
So, How was the blog , Learners!
50+ Html ,Css & Javascript Projects With Source Code
If you want a more crisp blog like this then please check our Blogs sites CodewithRandom. keep tuned with us because every day you will learn something new here.
I hope that I’m able to make you understand this topic and that you have learned something new from this blog. If you faced any difficulty feel free to drop a comment down your problems and if you liked it, please show your love in the comment section. This fills bloggers’ hearts with enthusiasm for writing more new blogs.
You can follow me on Instagram
ADVERTISEMENT
Written by @Ankit kumar
ADVERTISEMENT
Code by @Qasid-Rana
ADVERTISEMENT
Which code editor do you use for this Simple Footer coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
ADVERTISEMENT
is this project responsive or not?
Yes! this is a responsive project
ADVERTISEMENT
Do you use any external links to create this project?
Yes!



