Hello Coder! Welcome to Codewithrandom with a new blog. today we’ll see how to make CSS 3D Text Effects. Here is the Latest Collection of free CSS 3D Text Affects Examples and Code.
All types of CSS 3D Text Effects are available in the list. Update Collection March 2024. 4 New HTML CSS 3D Text Effects Added.
CSS 3D Text Effects
CSS text animation effects provide a wide variety of text style components and one such component enables the test to appear as if it was 3D modeled with shadow effect and all solid edges did simply using yes you guessed it right like the one we have on billboards or movie poster which make us have as the second look on the main title.
HTML,CSS and JavaScript Projects With Source Code
We have brought together a wide range of CSS 3D text effects for you today in this blog. All these 3D effects over simple text through seem complex is implemented using the CSS text-shadow component and mixing it with the bold effects to make the eyeballing text result.
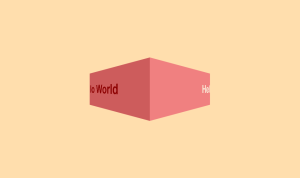
1. Cool 3D Text with hover state in just CSS

Code by – | Ashish Anand |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Cool 3D Text with a hover state in just CSS implemented using HTML and CSS.
2. 3D Text Effect in CSS

Code by – | Ryan |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a 3D Text Effect in CSS using HTML and CSS.
3. 3d text marquee effects

Code by – | Comehope |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the 3d text marquee effects implemented using HTML and CSS.
ADVERTISEMENT
4. 3D Text Lighting & Shadows

ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT
Code by – | Jérôme Van Overbeke |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
ADVERTISEMENT
In the above-displayed project, we have for you 3D Text Lighting & Shadows using HTML and CSS.
5. 3D extrude text effect- CSS only

Code by – | Pete Leidy |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the 3D extrude text effect- CSS only implemented using HTML and CSS.
10+ Snake Games Using JavaScript [ Complete Source Code ]
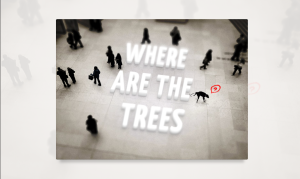
6. Tilt-Shift Text

Code by – | samurai |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Tilt-Shift Text using HTML and CSS.
7. CSS3D

Code by – | samurai |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the CSS3D implemented using HTML and CSS.
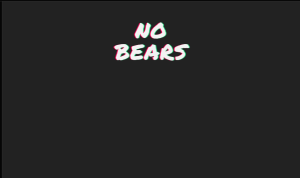
8. FLASHLIGHT

Code by – | samurai |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a FLASHLIGHT using HTML and CSS.
9. CSS 3D TEXT

Code by – | AndyTsai |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the CSS 3D TEXT implemented using HTML and CSS.
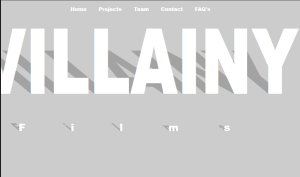
10. Splitting: Space Invaders

Code by – | Martin Pitt |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you a Splitting: Space Invaders using HTML, CSS, And JavaScript.
10 Digit Phone/Mobile Number Validation In JavaScript
11. 3D CSS Typography

Code by – | Noah Blon |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the 3D CSS Typography implemented using HTML and CSS.
12. Anaglyph 3D text CSS

Code by – | N van den Brand |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you an Anaglyph 3D text CSS using HTML and CSS.
13. Shadow 3D CSS Text Effect

Code by – | Sergio Alcantar |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Shadow 3D CSS Text Effect implemented using HTML and CSS.
14. Moody 3d CSS text effect

Code by – | Ahmet O Basar |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Moody 3d CSS text effect using HTML and CSS.
15. 3D CSS Text Effect

Code by – | Shannon |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the 3D CSS Text Effect implemented using HTML and CSS.
<<<<<More 3d Css Text Effect Added Soon>>>>>>
Conclusion
Hope you like all the CSS 3D Text Effects mentioned in this article and that they helped in increasing your understanding of the use of CSS 3D Text Effects over normal website-appearing text and went through a handful of demos with provided CSS and HTML code at your fingertips and hope you will create even more interesting 3d designs.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random



