CSS Water Effects Animation
Hello Coder! Welcome to the Codewithrandom Blog. Here is the trending Collection Of CSS Water Effects Animation. Filling water animation, Water Drop Animation, Water wave effect, and More are available in the list. Custom-made free Water Drop Animations using HTML And CSS.
Animations and dynamic transitions are efficient and easy to make our websites seem more interesting and enhance the user experience, we have seen moving backgrounds to change background animations on many popular sites, and here today we will discuss one such animation which will help you understand the concept and implement moving animation such as water droplets or waves with ease and we will guide you through each step demonstrated using the examples.
Related Article:-
Create Waterfall Layout using CSS
Awesome 30+ CSS Background Patterns Examples 2023
Create Rain Animation Effect Using HTML and CSS
Happy exploring and learning !!
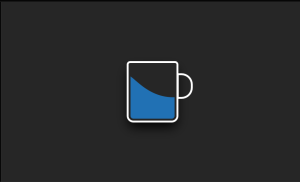
1. Cup filling with Water CSS Animation

Code by – | JustSaas |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Cup filling with Water CSS Animation implemented using HTML and CSS.
2. Filling water animation

Code by – | qindazhu |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a filling water animation using HTML and CSS.
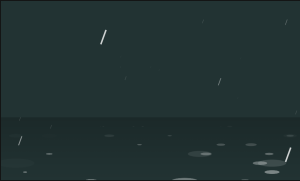
3. Wet old CSS rain

Code by – | William Paix |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
ADVERTISEMENT
Here you can see how the above project depicts the Wet old CSS rain implemented using HTML, CSS, And JavaScript
ADVERTISEMENT
ADVERTISEMENT
4. Drip Drop Animation

ADVERTISEMENT
ADVERTISEMENT
Code by – | Adib Behjat |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Drip Drop Animation using HTML and CSS.
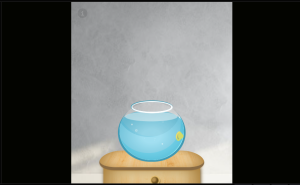
5. Animated Water and Fish CSS3

Code by – | Muhammad Saleh |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Animated Water and Fish CSS3 implemented using HTML and CSS.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
6. Pure CSS Rain

Code by – | Yannick Brandt |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Pure CSS Rain using HTML and CSS.
7. Water wave CSS effect

Code by – | Oluwakemi |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Water wave CSS effect implemented using HTML and CSS.
8. CSS Water Loading Animation

Code by – | Claudia Alphonse |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a CSS Water Loading Animation using HTML and CSS.
9. Simple CSS Waves | Mobile & Full width

Code by – | Goodkatz |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Simple CSS Waves | Mobile & Full width implemented using HTML and CSS.
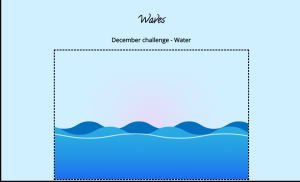
10. Waves

Code by – | Nicholas Gratton |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Waves using HTML, CSS, And JavaScript.
11. CSS ripple effect

Code by – | Anthony DAlessio |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the CSS ripple effect implemented using HTML and CSS.
12. Water-Ripple-Animation-ripples

Code by – | MAHESH AMBRE |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you a Water-Ripple-Animation-ripples using HTML, CSS, And JavaScript
13. Octocat Sprite Swimming in the Ocean with CSS

Code by – | Cody Pearce |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Octocat Sprite Swimming in the Ocean with CSS implemented using HTML and CSS.
14. Water Drop Circle Effect as CSS3 Animation

Code by – | Jascha Goltermann |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Water Drop Circle Effect as CSS3 Animation using HTML, CSS, And JavaScript
15. CSS Wave Animation

Code by – | akshit kanolkar |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the CSS Wave Animation implemented using HTML and CSS.
16. 1-meter swell

Code by – | Darin Reid |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a 1-meter swell with one element using HTML and CSS.
Conclusion
Hope you like all the CSS Water Effects Animations mentioned in this article and that they helped in increasing your understanding of the use of Water Drop Animations to showcase moving water entities such as rain, waves even the smallest of droplets with easy-to-understand code provided in this blog and hope to increase your grip on CSS animations a little furthermore.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random




