Hello there! In this article, you will find 15+ jQuery Tab Bars Using HTML, CSS, And JavaScript with complete source code.
jQuery Tab Bars
Using HTML, CSS, And JavaScript(Jquery) we present 15+ jQuery Tab Bars with source code available for you to copy and paste directly into your own project.
Tabs enable you to make a site into various sections or parts based on the dissection of the whole content, This helps to navigate through all the sections and enhance the user/client viewing experience.
Here today we will see tans using jQuery which provides simple, fast, and smooth operating features to create our web content more user to efficiently traversal.
In this blog post, we will discuss jQuery Tab Bars using HTML, CSS, And JavaScript with complete source code. Happy exploring and learning !!
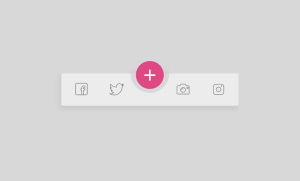
1. Jelly Menu – Gooey effect

Code by – | Jorge |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Jelly Menu – Gooey effect implemented using HTML, CSS, And JavaScript.
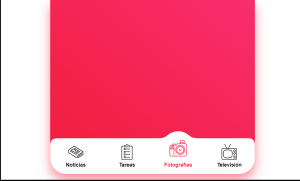
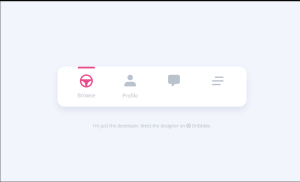
2. TAB Gooey Icon Navigation Menu Concept

Code by – | Nicolas Pavlotsky |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you TAB Gooey Icon Navigation Menu Concept using HTML, CSS, And JavaScript.
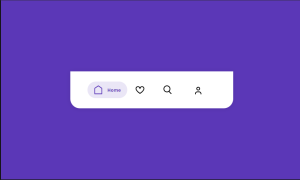
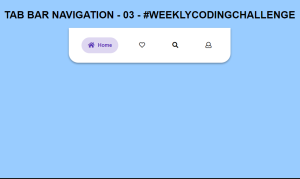
3. Tab Bar Navigation

Code by – | Gabriele Corti |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Tab Bar Navigation implemented using HTML, CSS, And JavaScript.
ADVERTISEMENT
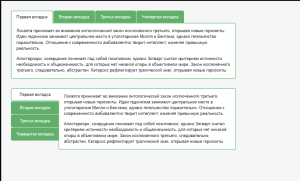
4. Navigation tabs with background animation

ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT
Code by – | VERDIEU Steeve |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
ADVERTISEMENT
Here you can see how the above project depicts the Navigation tabs with background animation implemented using HTML, CSS, And JavaScript.
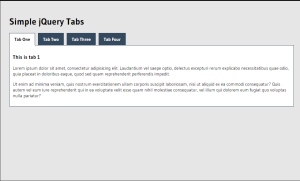
5. Simple jQuery Tabs

Code by – | Alex Dobson |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you Simple jQuery Tabs using HTML, CSS, And JavaScript.
Create Calendar Using HTML, CSS, & JavaScript (Source Code)
6. Simple jQuery Tabs

Code by – | Timothy Robards |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Simple jQuery Tabs implemented using HTML, CSS, And JavaScript.
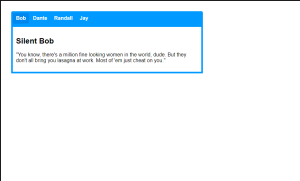
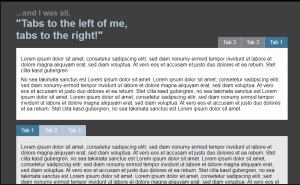
7. Simple JQuery Tabs

Code by – | Milo |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you Simple JQuery Tabs using HTML, CSS, And JavaScript.
8. Simple jQuery Tabs

Code by – | Owlsky |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Simple jQuery Tabs implemented using HTML, CSS, And JavaScript.
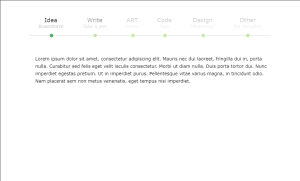
9. Tab Bar Navigation

Code by – | Elodie |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you Tab Bar Navigation using HTML, CSS, And JavaScript.
10. Tab Bar Interaction

Code by – | Álex |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Tab Bar Interaction implemented using HTML, CSS, And JavaScript.
Restaurant Website Using HTML And CSS With Source Code
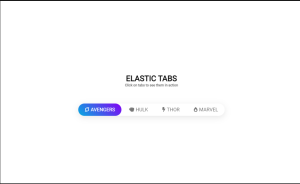
11. Elastic Tabs

Code by – | Elastic Tabs |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you Elastic Tabs using HTML, CSS, And JavaScript.
12. Slider Tab Menu

Code by – | Alex Rutherford |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Slider Tab Menu implemented using HTML, CSS, And JavaScript.
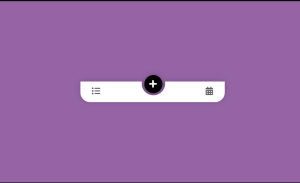
13. Material 2.0 Bottom Toolbar Motion Design & Interaction

Code by – | Vlad Racoare |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you Material 2.0 Bottom Toolbar Motion Design & Interaction using HTML, CSS, And JavaScript.
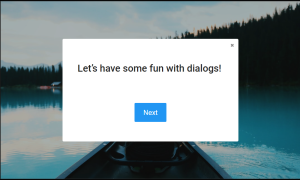
14. jQuery Dialog With Tabs

Code by – | Matt Smith |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the jQuery Dialog With Tabs implemented using HTML, CSS, And JavaScript.
15. jQuery Tabs

Code by – | from german |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you jQuery tabs using HTML, CSS, And JavaScript.
15+ Tic-Tac-Toe Games Using JavaScript Code
16. Simple jQuery Tabs

Code by – | r0tterz |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the jQuery tabs implemented using HTML, CSS, And JavaScript.
17. Simple jQuery Tabs

Code by – | Bijay Pakhrin |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you jQuery tabs using HTML, CSS, And JavaScript.
18. jQuery Tabs Short

Code by – | NotSuchAsAll |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the jQuery tabs implemented using HTML, CSS, And JavaScript.
19. Jquery Tabs

Code by – | Denis |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In the above-displayed project, we have for you jQuery tabs using HTML, CSS, And JavaScript.
20. jQuery tabs

Code by – | Lucas |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts jQuery tabs implemented using HTML, CSS, And JavaScript.
Personal Portfolio Website Using HTML &CSS With Source Code
Conclusion
Hope you like all the 15+ jQuery Tab Bars using HTML, CSS, And JavaScript mentioned in this article and that they helped in increasing your understanding of the use of jQuery Tab Bars to navigate the site content and help developers to keep it all organized and skim through it all easy to reach the desired place on a page or the website.
Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development. If you like any of our projects, you can easily find the source code link in the project preview table.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random




