Hello there! In this article, you will find 15+ Bootstrap Progress Bars Using HTML, CSS, And JavaScript with complete source code.
Bootstrap Progress Bars
We have 15+ handpicked Bootstrap Progress Bars Collections ready to use. Custom-made free Bootstrap Progress Bars using HTML, CSS, And JavaScript code and demo for you. So you can just simply copy and paste them into your project and implement it easily.
Are You Looking For different Bootstrap Progress Bars for Your Website? Progress Bars indicate that files are downloading, work is being done, or that components on the page are being changed. Bootstrap provides several types of Progress Bars for example basic progress bars, progress bars with labels, colored progress bars, striped Progress Bars animated progress bars, and stacked progress bars.
If So, I’ll Share Several Carefully Chosen Bootstrap Progress Bars with You In This Post. These bootstrap Progress Bars Are Available For Use In Your Upcoming Web-Based Projects.
So Let’s See Some Projects To Get Better Knowledge About Bootstrap Progress Bars.
1. Animating Bootstrap progress bars

| Code By- | Paul Murphy |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
Using CSS to prevent the normal animation on Bootstrap progress bars and then, using Javascript to “grow” the progress bars.
2. Bootstrap Progress Bars

| Code By- | Shaz3e |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows Bootstrap Progress Bars with keyframes
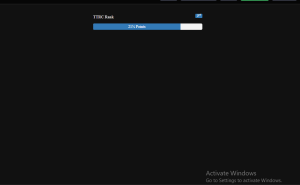
3. Tolerance Levels for Bootstrap Progress Bar

| Code By- | Jesse Glacken |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows Adding upper and lower tolerance bounds to the presentation of Bootstrap progress bars.
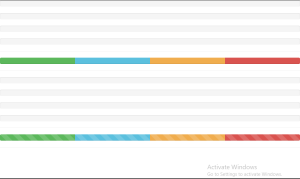
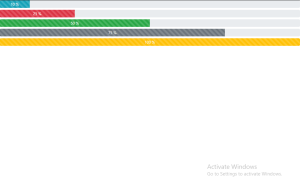
4. Bootstrap Progress bars

| Code By- | Marta |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
This code shows some colored progress bars using HTML and CSS.
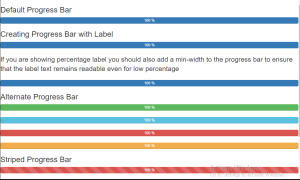
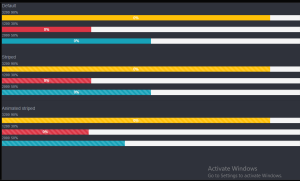
5. Bootstrap progress bars

| Code By- | Sushma |
| Demo And Download | Click Here For The Code |
| Language Used | HTML |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code represents all types of bootstrap progress bars like a default progress bar, animated progress bars, striped progress bars, stacked progress bars, and alternate progress bars.
Animated Login Form Using HTML and CSS
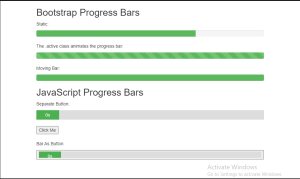
6. Progress Bars/Buttons

ADVERTISEMENT
| Code By- | Michelle |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code represents both bootstrap progress bars and javascript progress bars.
ADVERTISEMENT
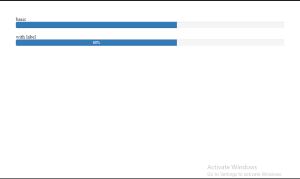
7. [bootstrap] progress bars

ADVERTISEMENT
ADVERTISEMENT
| Code By- | seven |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
This code represents a simple progress bar and a progress bar with the label.
ADVERTISEMENT
8. Part 34 Bootstrap Progress Bars

| Code By- | Venkatesh |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows a simple bootstrap progress bar.
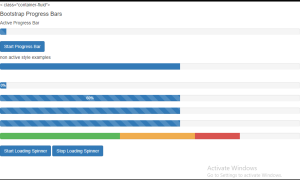
9. Bootstrap Progress Bars

| Code By- | Iain Kiloh |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows bootstrap progress bars with a starting button from where we can start showing the progress along with that it also has a spinner button. We can start and stop it according to our convenience.
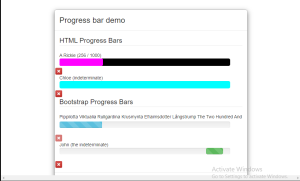
10. Progress Bar Demo

| Code By- | Vasil Svetoslavov |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows a very creative way of adding progress bars to your code. These bootstrap progress bars also have the option to kill tasks.
E-Commerce Website Using HTML, CSS &JavaScript
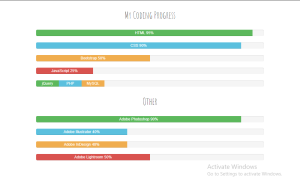
11. Bootstrap Progress Bars with different colors based on percentage filled

| Code By- | Mário Ramos |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows different colored progress bars on the basis of percentile.
12. Bootstrap Progress Bars

| Code By- | Jarillot |
| Demo And Download | Click Here For The Code |
| Language Used | HTML |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows progress bars by using HTML only.
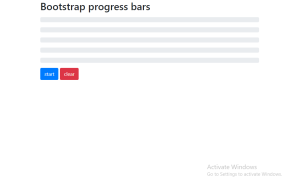
13. Bootstrap progress bar

| Code By- | Uzair |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows bootstrap progress bars with a start and clear button from which we can start showing or clear the progress respectively.
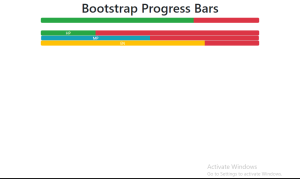
14. Bootstrap Progress Bars Striped Animated

| Code By- | Insurance Direct |
| Demo And Download | Click Here For The Code |
| Language Used | HTML |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above bootstrap progress bar is showing striped progress having different labels on it.
15. Progress bar

| Code By- | combat |
| Demo And Download | Click Here For The Code |
| Language Used | HTML |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This bootstrap progress bar is made by using complete HTML only.
16. Progress Bars | Bootstrap 5

| Code By- | Todashi |
| Demo And Download | Click Here For The Code |
| Language Used | HTML |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This bootstrap progress bar is made by using complete HTML And CSS.
Multiple Choice Quiz App Using HTML, CSS & JavaScript
Conclusion
Hope you like all the Bootstrap Progress Bars projects Using HTML, CSS, and JavaScript. If you like any of our projects you can simply click on our link and find complete source code, easy-to-implement.
So Learners That’s All. We Have Included 15+ Bootstrap Progress Bars In This Article Which You Can Use In Your Projects. I Hope You Enjoyed Reading This. Tell Your Other Developers About This. We Would Love To Hear Your Opinions And Suggestions In The Comments Section Below.
If you like any of our projects, you can easily find the source code link in the project preview table.
Check Out Our Other Posts On Codewithrandom To Learn More About Front-End Development.
Thank You And Keep Learning!!
Follow Us On Instagram: @Codewith_random
Written By: Aditi Tiwari



