jQuery Fullscreen Menus
Welcome to Codewithrandom with a new blog today we’ll see how to make jQuery Fullscreen Menus.
Here is the Latest Collection of free jQuery Fullscreen Menus Examples With Code. Animated Fullscreen Menu, fullscreen menu with Flexbox & jQuery, and Fullscreen Menu, are available in the list. Update Collection April 2023. 3 New jQuery Fullscreen Menus.
Menus are a form of design elements that in a tabular form consisting of rows and columns helps us to create a navigating dashboard. This helps the user or site visitors to easily skim through the content using titles and main headings and jump-start to the needed topic or section of the website. Here today we learn about the Mega menu using jquery and create a responsive and cross-browser Fullscreen menu plugin for your devices.
1. Responsive Animated Fullscreen Menu

Code by – | Evan Winston |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Responsive Animated Fullscreen Menu Implemented Using HTML, CSS, And JavaScript.
2. fullscreen menu with Flexbox & jQuery

Code by – | Veronika |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
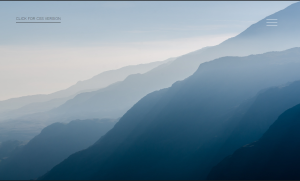
In The Above-Displayed Project, We Have For You a fullscreen menu with Flexbox & jQuery Using HTML, CSS, And JavaScript.
3. Velocity.js fullscreen flexbox overlay navigation

Code by – | Mirko Zorić |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
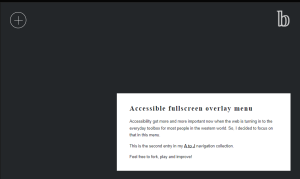
Here You Can See How The Above Project Depicts The Velocity.js fullscreen flexbox overlay navigation Implemented Using HTML, CSS, And JavaScript.
4. Responsive Animated Fullscreen Menu

ADVERTISEMENT
ADVERTISEMENT
Code by – | RaziTazi |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
ADVERTISEMENT
In The Above-Displayed Project, We Have For You a Responsive Animated Fullscreen Menu Using HTML, CSS, And JavaScript.
ADVERTISEMENT
ADVERTISEMENT
5. Responsive Animated Fullscreen Menu

Code by – | Evan Winston |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Responsive Animated Fullscreen Menu Implemented Using HTML, CSS, And JavaScript.
Interest Calculator using HTML, CSS, and JavaScript
6. Menu Navigation Animation

Code by – | UWANG20 |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For You Menu Navigation Animation Using HTML, CSS, And JavaScript.
7. Awesome Menu

Code by – | Med Redha |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
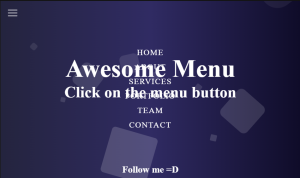
Here You Can See How The Above Project Depicts The Awesome Menu Implemented Using HTML, CSS, And JavaScript.
8. Fullscreen Menu

Code by – | AdityaParkhe |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
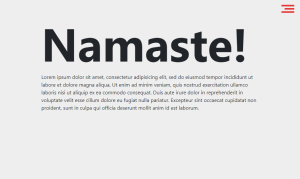
In The Above-Displayed Project, We Have To You Fullscreen Menu Using HTML, CSS, And JavaScript.
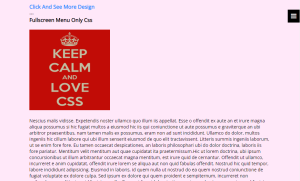
9. Pure CSS menu

Code by – | Antonija Šimić |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Pure CSS menu Implemented Using HTML And CSS.
10. Movie Script

Code by – | Ayoub |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
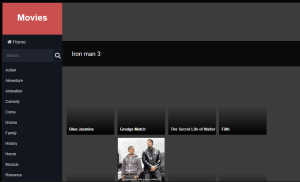
In The Above-Displayed Project, We Have For You a Movie Script Using HTML, CSS, And JavaScript.
Create Otp Input Field Using Html, CSS &JavaScript ( Source Code)
11. Fullscreen Menu

Code by – | Yasin Softaoğlu |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | Yes |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Fullscreen Menu Implemented Using HTML And CSS.
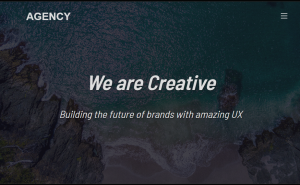
12. Fullscreen Menu

Code by – | Christian Bardenhorst |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In The Above-Displayed Project, We Have For You Fullscreen Menu Using HTML, CSS, And JavaScript.
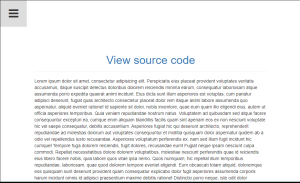
13. Fullscreen Navigation menu

Code by – | Nodws |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Fullscreen Navigation menu Implemented Using HTML, CSS, And JavaScript.
14. jquery Floating Menu

Code by – | King Rayhan |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For You a jquery Floating Menu Using HTML, CSS, And JavaScript.
15. Fullscreen Menu

Code by – | Max |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here You Can See How The Above Project Depicts The Fullscreen menu Implemented Using HTML, CSS, And JavaScript.
16. Fullscreen menu

Code by – | Abdul Sadık Yalçın |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
In The Above-Displayed Project, We Have For You a Fullscreen menu Using HTML, CSS, And JavaScript.
How to Create a Weather App using JavaScript
Conclusion
Hope you like all the jQuery Fullscreen Menus mentioned in this article and that they helped in increasing your understanding of the use of jquery fullscreen menus to enhance navigation techniques and help the site develop to organize and skim content easily provide in the menu which is animated and responsive expanding through the entire screen window of website borders.
Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development.
If you like any of our projects, you can easily find the source code link in the project preview table.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random




