20+ CSS Hover Effect for Buttons (Demo + Source Code)
Check out these 20+ CSS button hover effects! This blog showcases unique and eye-catching button designs, complete with source code for easy use on your site.
Welcome To Codewithrandom With A New Blog, Today We Will See 20+ 3D Button Using HTML, And CSS.
Are You Looking For different Buttons on hover for Your Website?
Buttons are a crucial design component for any website that improves both usability and design. The best CSS buttons are shown here as a result.
Buttons are design components for the user flow on your website, whether they are large and bold on the home page or small and understated in the footer. While creative businesses frequently use more eye-catching and “flashy” buttons, corporate websites frequently employ a more understated style. You’ll find a wide variety of button styles here so that every industry is equally served. The following buttons all come with attractive animations since web developers and designers also place great value on animations for Hover or Focus. We’ll get right to it immediately though! They have a wide range of impacts, some of which are displayed below.

50+ HTML, CSS & JavaScript Projects With Source Code
The user experience can be considerably enhanced by adding some Buttons to web pages. Here are a few notable examples of websites that give visitors a distinctive browsing experience:
So, I’ll Share Several Carefully Chosen Buttons with You In This Post. These Buttons Are Available For Use In Your Upcoming Web-Based Projects.
So Let’s See Some Projects To Get Better Knowledge About Buttons hovering using HTML and CSS.
- Button #2

| Code By- | Ema |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
This HTML CSS code represents a circular button which gives a creative effect when we hover over it.
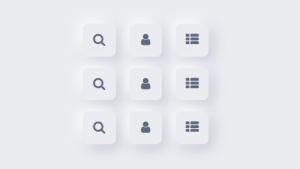
2. Icon buttons

| Code By- | Andrea Maselli |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code shows some buttons with icons. These buttons are made of HTML and CSS.
3. 3D BUTTON HTML CSS

| Code By- | mouhssine nabil |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents a single 3D Button using HTML and CSS.
Simple Portfolio Website Using Html And Css With Source Code
4. Button 3d, CSS, Flat UI Color

| Code By- | Ahmed Kamal |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
Button 3d , Css , Flat UI Color Button 3d , Css , Flat UI Color Button 3d , Css , Flat UI Color Button 3d , Css , Flat UI Color
5. 3D button css
ADVERTISEMENT

ADVERTISEMENT
| Code By- | Pali Madra |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents a single 3D Button using HTML and CSS. On hovering over it changes it’s text color.
ADVERTISEMENT
6. Untitled
ADVERTISEMENT

ADVERTISEMENT
| Code By- | Ahmed Othman |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents a single 3D Button using HTML and CSS.
Create Ping Pong Game Using JavaScript (Source Code)
7. 3D Button CSS

| Code By- | Mert Okur |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents a single 3D Button using HTML and CSS.
8. 3d button | CSS Tricks

| Code By- | Saif-Adil-Bro |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
The above code represents various 3D Buttons using HTML and CSS.
9. 3D Button (CSS pseudo-classes)

| Code By- | J D |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents a single 3D Button using HTML and CSS.
10. 3D Button CSS

| Code By- | Michael Gearon |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents a single 3D Button using HTML and CSS.
Restaurant Website Using HTML and CSS
11. Simple 3D Button CSS only

| Code By- | tomizius |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents a single 3D Button using HTML and CSS.
12. Button Hover – HTML CSS

| Code By- | Moises Castillo |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents two 3D Buttons using HTML and CSS. Both of them change their color when we hover over one button.
13. Amazing Button Hover (HTML – CSS)

| Code By- | Simon Samir |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents four Buttons using HTML and CSS. All of them change their color when we hover over one button.
14. Pure CSS Button Hover 3D Animation

| Code By- | Alison Yoon |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents a single 3D Button using HTML and CSS. On hovering over this button it gives a transition and changes its color.
15. Button Hover 3D [CSS Only]

| Code By- | Vedant Kanoujia |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
The above code represents a 3D Button using HTML and CSS. when we hover over them a very creative effect is shown.
CSS Realistic Shadows to Image
16. Button hover 3D

| Code By- | mikmargiotta |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents 3D Buttons using HTML and CSS. All of them show transition when we hover over the button.
17. button hover / 3d
 g het
g het
| Code By- | JUNG |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents a single 3D Button using HTML and CSS. On hovering over this button it gives a rotating transition and changes its color.
18. Transitional Buttons

| Code By- | Vitaliy |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
This code uses transitions in button hover effects by using HTML and CSS.
19. Gradient Button Hover

| Code By- | Muhammed Erdem |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents various Buttons using HTML and CSS. On hovering over this button it gives a shiny gradient effect.
20. CSS button hover effect

| Code By- | Julia |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
The above code represents a single 3D Button using HTML and CSS. On hovering over this button it gives a transition and changes its color.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
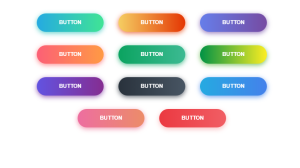
21. Buttons

| Code By- | Elitsa Dimitrova |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
These are ten buttons with css hover effects. The effects are used transitions, text shadows, animations, and transforms.
So Learners That’s All. We Have Included 20+ CSS Buttons on hover. In This Article many creative buttons are used, you can hover them and see different effects Which You Can Use In Your Projects. I Hope You Enjoyed Reading This. Tell Your Other Developers About This. We Would Love To Hear Your Opinions And Suggestions In The Comments Section Below.
Check Out Our Other Posts On Codewithrandom To Learn More About Front-End Development.
Thank You
Follow Us On Instagram: @Codewith_random
Written By: Aditi Tiwari




