CSS tab bars is the modern element used in modern web development which help in providing easy access and also enhance the user experience and navigation. A tab bar provides a visually appealing. Tab bars are used to navigate different sections of the websites.
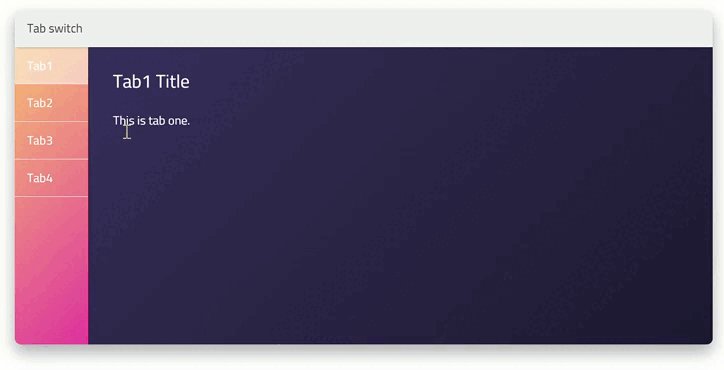
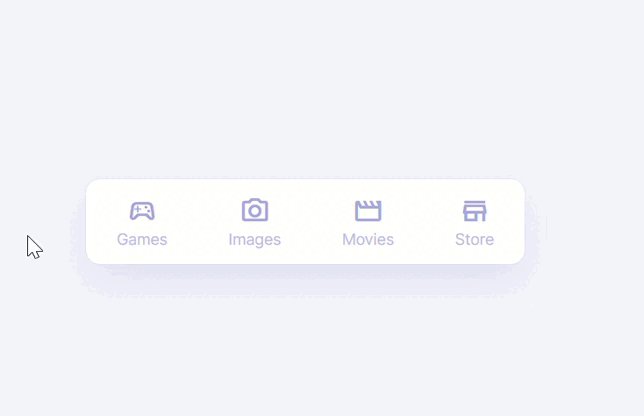
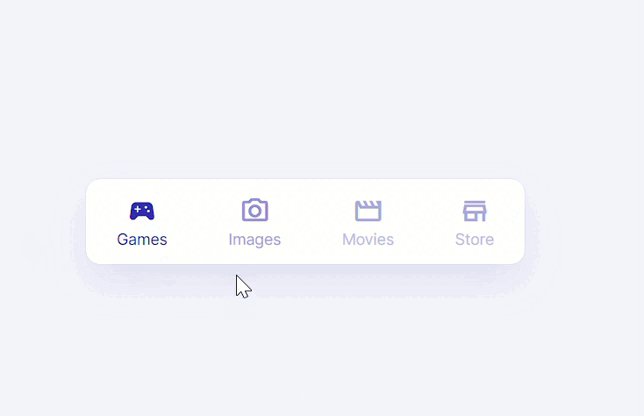
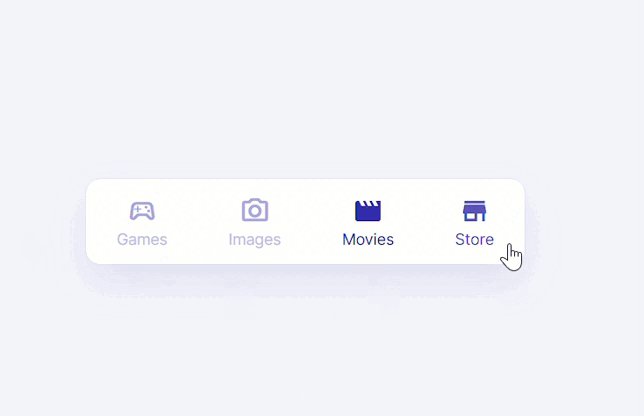
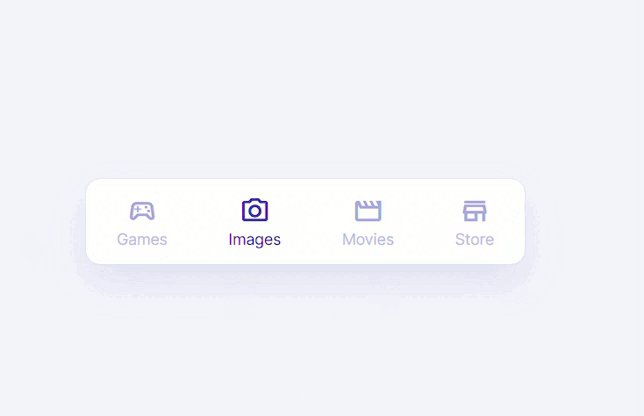
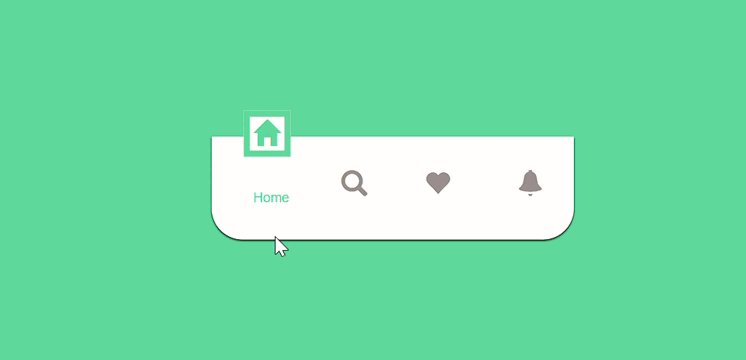
Code By- Aaron Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
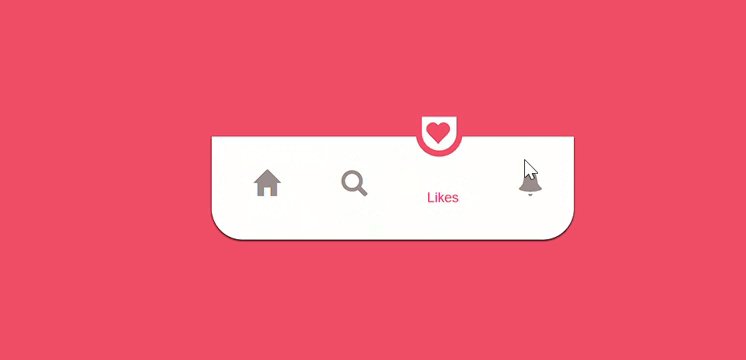
Code By- Mikael Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
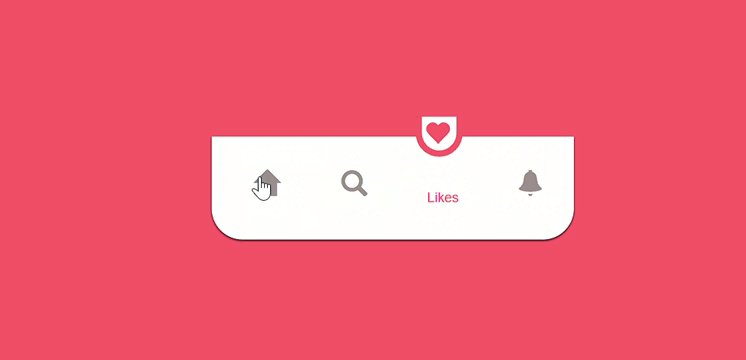
Code By- Keyframes Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
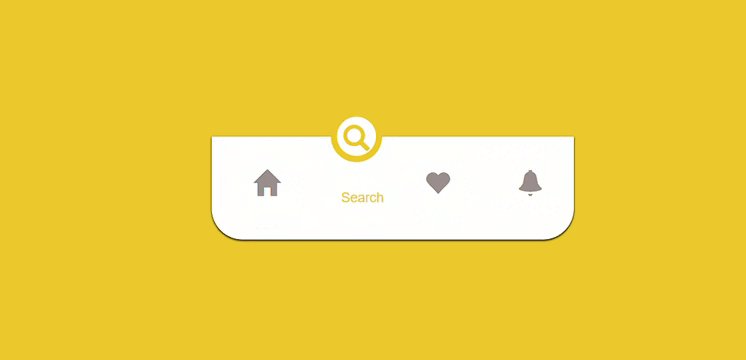
Code By- Alvaro Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Alvaro Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Alvaro Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Nenad Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Hilo Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
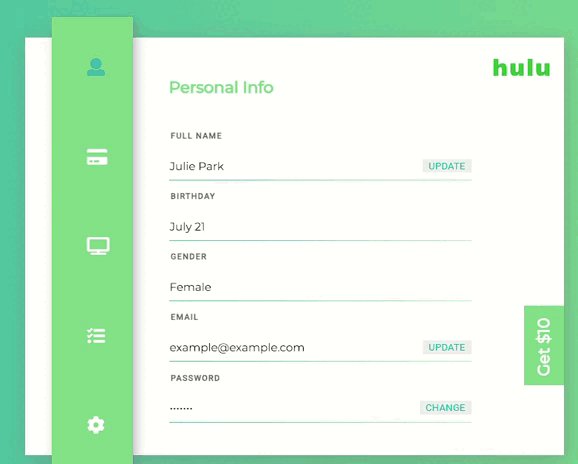
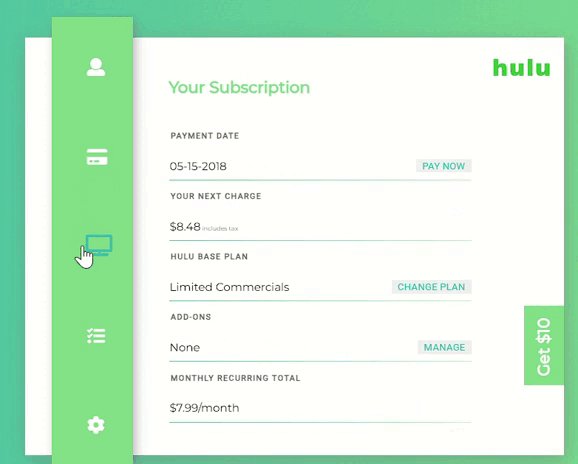
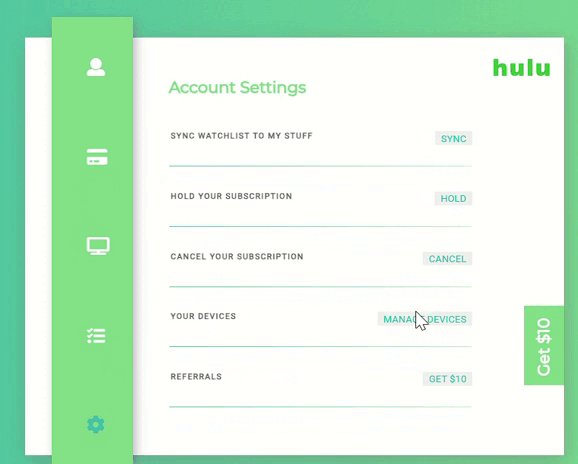
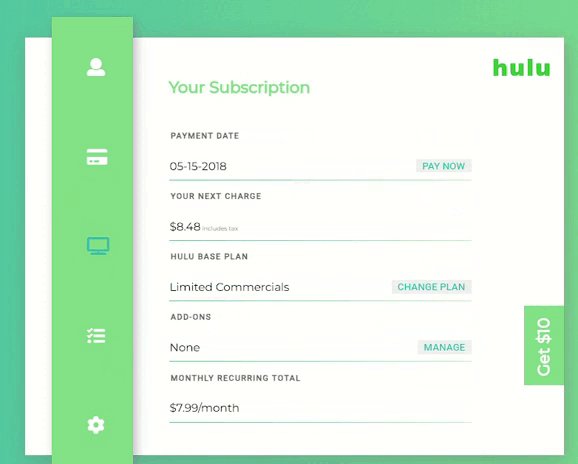
Code By- Julie Park Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
10. Menu Hover Reveal Code By- Havard Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Havard Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Aaron Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Milan Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
14. Animated Mobile Menu Code By- Cookie Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Onur Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Animianacs Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Himalaya Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Mikael Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
19. Mobile Menu Bar Code By- Ricardo Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
20. Pure CSS Mobile Menu Code By- Ramnek Demo And Download Click Here Language Used HTML, CSS External Links\ Dependencies NO Responsive yes
CSS tab bars are a visually appealing and user-friendly way to browse around different areas of a website or web application. Using HTML, CSS, and JavaScript we can create this tab bars which will help user to navigate through the website easily.
If you find out this Blog helpful, then make sure to search Codewithrandom on Google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Follow: CodewithRandom Author: Arun