Clone Website using HTML, CSS, and JavaScript (Source Code)
Welcome to the Codewithrandom blog. In this blog, we learn how to create a clone website using HTML, CSS, and JavaScript. We created a Microsoft Homepage Clone Website in this article.

Developers can put their current knowledge to use and pick up new skills by cloning a home page. Through this practice, developers will gain a better understanding of web page design and how to accomplish the desired outcome.
Before we start with our step-by-step project explanation, let’s understand some basic concepts of a clone website.
What is a clone website?
What is the purpose of making a clone website?
I hope you enjoy our blog so let’s start with a basic HTML Structure for the Microsoft Clone Website.
| Code by | brad traversy |
| Project Download | Link Available Below |
| Language used | HTML , CSS and JavaScript |
| External link / Dependencies | Yes |
| Responsive | Yes |
HTML Code For Clone Website
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css"
integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<div class="menu-btn"><i class="fas fa-bars fa-2x"></i></div>
<div class="container">
<!-- Nav -->
<nav class="main-nav">
<img
src="https://i.ibb.co/wwLhz98/logo.png"
alt="Microsoft"
class="logo"
/>
<ul class="main-menu">
<li><a href="#">Office</a></li>
<li><a href="#">Windows</a></li>
<li><a href="#">Surface</a></li>
<li><a href="#">Xbox</a></li>
<li><a href="#">Deals</a></li>
<li><a href="#">Support</a></li>
</ul>
<ul class="right-menu">
<li>
<a href="#"> <i class="fas fa-search"></i> </a>
</li>
<li>
<a href="#"> <i class="fas fa-shopping-cart"></i> </a>
</li>
</ul>
</nav>
<!-- Showcase -->
<header class="showcase">
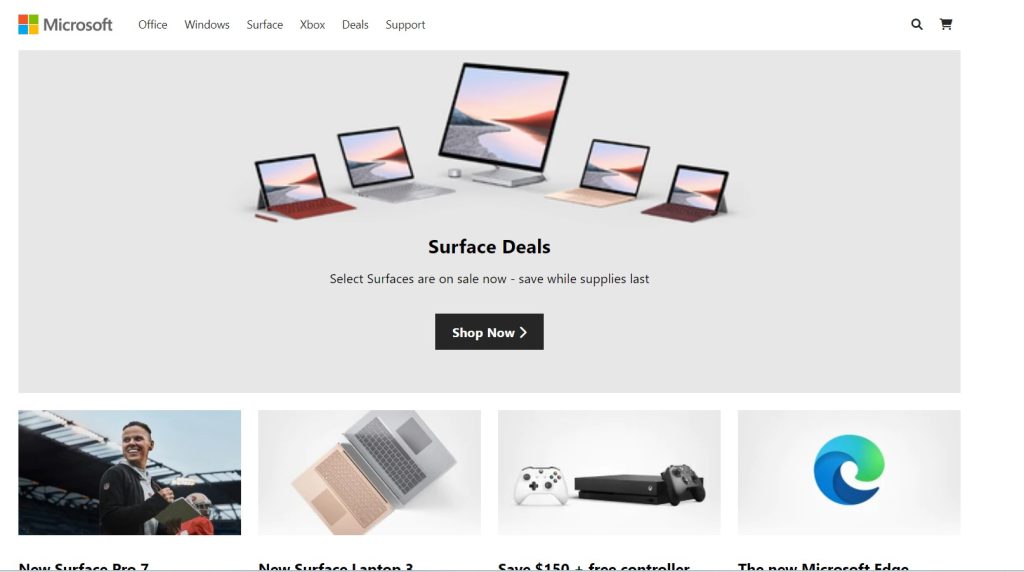
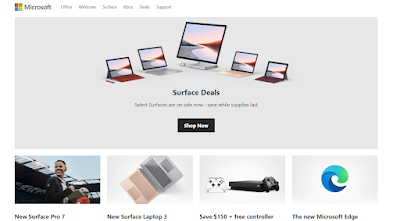
<h2>Surface Deals</h2>
<p>Select Surfaces are on sale now - save while supplies last</p>
<a href="#" class="btn">
Shop Now <i class="fas fa-chevron-right"></i>
</a>
</header>
<!-- Home cards 1 -->
<section class="home-cards">
<div>
<img src="https://i.ibb.co/LZPVKq9/card1.png" alt="" />
<h3>New Surface Pro 7</h3>
<p>
See how Katie Sowers, Asst. Coach for the 49ers, uses Surface
Pro 7 to put her plans into play.
</p>
<a href="#">Learn More <i class="fas fa-chevron-right"></i></a>
</div>
<div>
<img src="https://i.ibb.co/KjGFHVJ/card2.png" alt="" />
<h3>New Surface Laptop 3</h3>
<p>
Express yourself powerfully with a thin, light, and elegant
design, faster performance, and up to 11.5 hours battery life.
</p>
<a href="#">Learn More <i class="fas fa-chevron-right"></i></a>
</div>
<div>
<img src="https://i.ibb.co/2cnshH6/card3.png" alt="" />
<h3>Save $150 + free controller</h3>
<p>
Buy an Xbox One X console and double your fun with a free select
extra controller. Starting at $349.
</p>
<a href="#">Learn More <i class="fas fa-chevron-right"></i></a>
</div>
<div>
<img src="https://i.ibb.co/G57P0Pb/card4.png" alt="" />
<h3>The new Microsoft Edge</h3>
<p>
Expect more. World class performance, with more privacy, more
productivity, and more value.
</p>
<a href="#">Learn More <i class="fas fa-chevron-right"></i></a>
</div>
</section>
<!-- Xbox -->
<section class="xbox">
<div class="content">
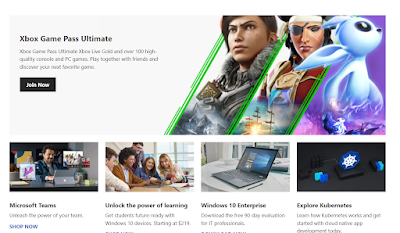
<h2>Xbox Game Pass Ultimate</h2>
<p>
Xbox Game Pass Ultimate Xbox Live Gold and over 100 high-quality
console and PC games. Play together with friends and discover
your next favorite game.
</p>
<a href="#" class="btn">
Join Now <i class="fas fa-chevron-right"></i>
</a>
</div>
</section>
<!-- Home cards 2 -->
<section class="home-cards">
<div>
<img src="https://i.ibb.co/zVqhWn2/card5.png" alt="" />
<h3>Microsoft Teams</h3>
<p>Unleash the power of your team.</p>
<a href="#">Shop Now <i class="fas fa-chevron-right"></i></a>
</div>
<div>
<img src="https://i.ibb.co/mGZcxcn/card6.jpg" alt="" />
<h3>Unlock the power of learning</h3>
<p>
Get students future-ready with Windows 10 devices. Starting at
$219.
</p>
<a href="#">Shop Now <i class="fas fa-chevron-right"></i></a>
</div>
<div>
<img src="https://i.ibb.co/NpPvVHj/card7.png" alt="" />
<h3>Windows 10 Enterprise</h3>
<p>Download the free 90-day evaluation for IT professionals.</p>
<a href="#">Download Now <i class="fas fa-chevron-right"></i></a>
</div>
<div>
<img src="https://i.ibb.co/LkP4L5T/card8.png" alt="" />
<h3>Explore Kubernetes</h3>
<p>
Learn how Kubernetes works and get started with cloud native app
development today.
</p>
<a href="#">Get Started <i class="fas fa-chevron-right"></i></a>
</div>
</section>
<!-- Carbon -->
<section class="carbon dark">
<div class="content">
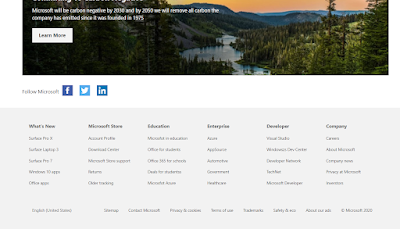
<h2>Commiting To Carbon Negative</h2>
<p>
Microsoft will be carbon negative by 2030 and by 2050 we will
remove all carbon the company has emitted since it was founded
in 1975
</p>
<a href="#" class="btn">
Learn More <i class="fas fa-chevron-right"></i>
</a>
</div>
</section>
<!-- Follow -->
<section class="follow">
<p>Follow Microsoft</p>
<a href="https://facebook.com">
<img src="https://i.ibb.co/LrVMXNR/social-fb.png" alt="Facebook" />
</a>
<a href="https://twitter.com">
<img
src="https://i.ibb.co/vJvbLwm/social-twitter.png"
alt="Twitter"
/>
</a>
<a href="https://linkedin.com">
<img
src="https://i.ibb.co/b30HMhR/social-linkedin.png"
alt="Linkedin"
/>
</a>
</section>
</div>
<!-- Links -->
<section class="links">
<div class="links-inner">
<ul>
<li><h3>What's New</h3></li>
<li><a href="#">Surface Pro X</a></li>
<li><a href="#">Surface Laptop 3</a></li>
<li><a href="#">Surface Pro 7</a></li>
<li><a href="#">Windows 10 apps</a></li>
<li><a href="#">Office apps</a></li>
</ul>
<ul>
<li><h3>Microsoft Store</h3></li>
<li><a href="#">Account Profile</a></li>
<li><a href="#">Download Center</a></li>
<li><a href="#">Microsoft Store support</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Older tracking</a></li>
</ul>
<ul>
<li><h3>Education</h3></li>
<li><a href="#">Microsfot in education</a></li>
<li><a href="#">Office for students</a></li>
<li><a href="#">Office 365 for schools</a></li>
<li><a href="#">Deals for studentss</a></li>
<li><a href="#">Microsfot Azure</a></li>
</ul>
<ul>
<li><h3>Enterprise</h3></li>
<li><a href="#">Azure</a></li>
<li><a href="#">AppSource</a></li>
<li><a href="#">Automotive</a></li>
<li><a href="#">Government</a></li>
<li><a href="#">Healthcare</a></li>
</ul>
<ul>
<li><h3>Developer</h3></li>
<li><a href="#">Visual Studio</a></li>
<li><a href="#">Windowszs Dev Center</a></li>
<li><a href="#">Developer Network</a></li>
<li><a href="#">TechNet</a></li>
<li><a href="#">Microsoft Developer</a></li>
</ul>
<ul>
<li><h3>Company</h3></li>
<li><a href="#">Careers</a></li>
<li><a href="#">About Microsoft</a></li>
<li><a href="#">Company news</a></li>
<li><a href="#">Privacy at Microsoft</a></li>
<li><a href="#">Inverstors</a></li>
</ul>
</div>
</section>
<!-- Footer -->
<footer class="footer">
<div class="footer-inner">
<div><i class="fas fa-globe fa-2x"></i> English (United States)</div>
<ul>
<li><a href="#">Sitemap</a></li>
<li><a href="#">Contact Microsoft</a></li>
<li><a href="#">Privacy & cookies</a></li>
<li><a href="#">Terms of use</a></li>
<li><a href="#">Trademarks</a></li>
<li><a href="#">Safety & eco</a></li>
<li><a href="#">About our ads</a></li>
<li><a href="#">© Microsoft 2020</a></li>
</ul>
</div>
</footer>
In order to add the structure for our Microsoft clone, we must include a few critical links inside our HTML files. Because CSS and JavaScript were used independently in this case, we must link to them in our HTML; their link must be inserted within the head tag. In addition, because we used symbols in our project, we must include the font-awesome URL for those as well.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA==" crossorigin="anonymous" referrerpolicy="no-referrer"
/>
<link rel="stylesheet" href="style.css" />A clone website is split into three sections: the header, which contains the navbar and an image, the body, which contains the main content, and the footer, which contains any extra content.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
We’ll put the icons with the div tag. We will add the bar icons inside the header section, and then build the navbar with the nav tag. We’ll make a navbar with the nav> element and the navbar links with the order list within it.
Now we’ll create a home area and insert the home image using the p> and h3> tags. We will include the picture and paragraph within our
Similarly, we will add many other sections inside our Microsoft clone app, but before creating a clone website, you must be conscious of what content you want to include inside your clone app, and then add the necessary elements inside using the default tag.
There is all the HTML code for the Microsoft website clone. You can now view results without using CSS or JavaScript. Then, for our Microsoft clone website, we create CSS and Javascript.
Restaurant Website Using HTML and CSS
Only Html Code output


ADVERTISEMENT
ADVERTISEMENT

ADVERTISEMENT
CSS Code For Clone Website
ADVERTISEMENT
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
background: #fff;
color: #000;
font-size: 15px;
line-height: 1.5;
}
a {
color: #262626;
text-decoration: none;
}
ul {
list-style: none;
}
.container {
width: 90%;
max-width: 1100px;
margin: auto;
} /* Nav */
.main-nav {
display: flex;
align-items: center;
justify-content: space-between;
height: 60px;
padding: 20px 0;
font-size: 13px;
}
.main-nav .logo {
width: 110px;
}
.main-nav ul {
display: flex;
}
.main-nav ul li {
padding: 0 10px;
}
.main-nav ul li a {
padding-bottom: 2px;
}
.main-nav ul li a:hover {
border-bottom: 2px solid #262626;
}
.main-nav ul.main-menu {
flex: 1;
margin-left: 20px;
}
.menu-btn {
cursor: pointer;
position: absolute;
top: 20px;
right: 30px;
z-index: 2;
display: none;
}
.btn {
cursor: pointer;
display: inline-block;
border: 0;
font-weight: bold;
padding: 10px 20px;
background: #262626;
color: #fff;
font-size: 15px;
}
.btn:hover {
opacity: 0.9;
}
.dark {
color: #fff;
}
.dark .btn {
background: #f4f4f4;
color: #333;
} /* Showcase */
.showcase {
width: 100%;
height: 400px;
background: url("https://i.ibb.co/zGSDGCL/slide1.png") no-repeat center
center/cover;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
justify-content: flex-end;
padding-bottom: 50px;
margin-bottom: 20px;
}
.showcase h2,
.showcase p {
margin-bottom: 10px;
}
.showcase .btn {
margin-top: 20px;
} /* Home cards */
.home-cards {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 20px;
margin-bottom: 40px;
}
.home-cards img {
width: 100%;
margin-bottom: 20px;
}
.home-cards h3 {
margin-bottom: 5px;
}
.home-cards a {
display: inline-block;
padding-top: 10px;
color: #0067b8;
text-transform: uppercase;
font-weight: bold;
}
.home-cards a:hover i {
margin-left: 10px;
} /* Xbox */
.xbox {
width: 100%;
height: 350px;
background: url("https://i.ibb.co/tBJGPD9/xbox.png") no-repeat center
center/cover;
margin-bottom: 20px;
}
.xbox .content {
width: 40%;
padding: 50px 0 0 30px;
}
.xbox p,
.carbon p {
margin: 10px 0 20px;
} /* Carbon */
.carbon {
width: 100%;
height: 350px;
background: url("https://i.ibb.co/72cgtsz/carbon.jpg") no-repeat center
center/cover;
}
.carbon .content {
width: 55%;
padding: 100px 0 0 30px;
} /* Follow */
.follow {
display: flex;
align-items: center;
justify-content: flex-start;
margin: 30px 0 30px;
}
.follow * {
margin-right: 10px;
} /* Links */
.links {
background: #f2f2f2;
color: #616161;
font-size: 12px;
padding: 35px 0;
}
.links-inner {
max-width: 1100px;
margin: 0 auto;
padding: 0 20px;
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-gap: 10px;
align-items: flex-start;
justify-content: center;
}
.links li {
line-height: 2.8;
} /* Footer */
.footer {
background: #f2f2f2;
color: #616161;
font-size: 12px;
padding: 20px 0;
}
.footer-inner {
max-width: 1100px;
margin: 0 auto;
padding: 0 20px 0 20px;
display: flex;
align-items: center;
justify-content: space-between;
}
.footer div {
margin-bottom: 20px;
display: flex;
align-items: center;
}
.footer div i {
margin-right: 10px;
}
.footer ul {
display: flex;
flex-wrap: wrap;
}
.footer li {
margin-right: 30px;
margin-bottom: 20px;
}
@media (max-width: 700px) {
.menu-btn {
display: block;
}
.menu-btn:hover {
opacity: 0.5;
}
.main-nav ul.right-menu {
margin-right: 50px;
}
.main-nav ul.main-menu {
display: block;
position: absolute;
top: 0;
left: 0;
background: #f2f2f2;
width: 50%;
height: 100%;
border-right: #ccc 1px solid;
opacity: 0.9;
padding: 30px;
transform: translateX(-500px);
transition: transform 0.5s ease-in-out;
}
.main-nav ul.main-menu li {
padding: 10px;
border-bottom: #ccc solid 1px;
font-size: 14px;
}
.main-nav ul.main-menu li:last-child {
border-bottom: 0;
}
.main-nav ul.main-menu.show {
transform: translateX(-20px);
}
.home-cards {
grid-template-columns: repeat(2, 1fr);
}
.xbox .content p {
display: none;
}
.xbox .content h2 {
margin-bottom: 20px;
}
.carbon .content {
width: 85%;
}
.links .links-inner {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 500px) {
.home-cards {
grid-template-columns: 1fr;
}
.links .links-inner {
grid-template-columns: 1fr;
}
.links .links-inner ul {
margin-bottom: 20px;
}
}
ADVERTISEMENT
Step1:We’ll set the spacing and margin to “zero,” the box sizing property to “border box,” and the font-family property to “Poppins” using the universal selection (*).
Gym Website Using HTML and CSS With Source Code
We’ll now use the typeface family property to style the body. We will assign the font family to “Segoe UI” and the background property to “white.” We will change the font size to “15 px” and add a line height of 1.5 using the font size and line height properties.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
background: #fff;
color: #000;
font-size: 15px;
line-height: 1.5;
}
a {
color: #262626;
text-decoration: none;
}
ul {
list-style: none;
}
.container {
width: 90%;
max-width: 1100px;
margin: auto;
}
Step2:We will add styling to the navbar using the class selector; we will set the display to “flex”; we will position the items to the center using the align item property; and we will set the height to “60px” using the height property. Similarly, we will apply the styling to all other elements in our navbar.
.main-nav {
display: flex;
align-items: center;
justify-content: space-between;
height: 60px;
padding: 20px 0;
font-size: 13px;
}
.main-nav .logo {
width: 110px;
}
.main-nav ul {
display: flex;
}
.main-nav ul li {
padding: 0 10px;
}
.main-nav ul li a {
padding-bottom: 2px;
}
.main-nav ul li a:hover {
border-bottom: 2px solid #262626;
}
.main-nav ul.main-menu {
flex: 1;
margin-left: 20px;
}
.menu-btn {
cursor: pointer;
position: absolute;
top: 20px;
right: 30px;
z-index: 2;
display: none;
}
.btn {
cursor: pointer;
display: inline-block;
border: 0;
font-weight: bold;
padding: 10px 20px;
background: #262626;
color: #fff;
font-size: 15px;
}
.btn:hover {
opacity: 0.9;
}
.dark {
color: #fff;
}
.dark .btn {
background: #f4f4f4;
color: #333;
}
Step3:Now we will add styling to the main content; we will add styling to the home card, showcase, and Xbox as needed. We need to create an exact replica of the website when styling a clone website, so to add styling, we need to comprehend what they used in creating or styling the website.
* Showcase */
.showcase {
width: 100%;
height: 400px;
background: url("https://i.ibb.co/zGSDGCL/slide1.png") no-repeat center center/cover;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
justify-content: flex-end;
padding-bottom: 50px;
margin-bottom: 20px;
}
.showcase h2,
.showcase p {
margin-bottom: 10px;
}
.showcase .btn {
margin-top: 20px;
}
/* Home cards */
.home-cards {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 20px;
margin-bottom: 40px;
}
.home-cards img {
width: 100%;
margin-bottom: 20px;
}
.home-cards h3 {
margin-bottom: 5px;
}
.home-cards a {
display: inline-block;
padding-top: 10px;
color: #0067b8;
text-transform: uppercase;
font-weight: bold;
}
.home-cards a:hover i {
margin-left: 10px;
}
/* Xbox */
.xbox {
width: 100%;
height: 350px;
background: url("https://i.ibb.co/tBJGPD9/xbox.png") no-repeat center center/cover;
margin-bottom: 20px;
}
.xbox .content {
width: 40%;
padding: 50px 0 0 30px;
}
.xbox p,
.carbon p {
margin: 10px 0 20px;
}
/* Carbon */
.carbon {
width: 100%;
height: 350px;
background: url("https://i.ibb.co/72cgtsz/carbon.jpg") no-repeat center center/cover;
}
.carbon .content {
width: 55%;
padding: 100px 0 0 30px;
}
/* Follow */
.follow {
display: flex;
align-items: center;
justify-content: flex-start;
margin: 30px 0 30px;
}
.follow * {
margin-right: 10px;
}
/* Links */
.links {
background: #f2f2f2;
color: #616161;
font-size: 12px;
padding: 35px 0;
}
.links-inner {
max-width: 1100px;
margin: 0 auto;
padding: 0 20px;
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-gap: 10px;
align-items: flex-start;
justify-content: center;
}
.links li {
line-height: 2.8;
}
Step4:Using the class selector, we will now style the bottom of our Microsoft clone. (.footer). We’ll use the color property to change the font to “grey” and the background to “white.” The utmost width will be “1100px.”
Responsive Resume/CV Website Using HTML & CSS
We will now add responsiveness to the page using the media query. The utmost width will be set using the media query property. The information will automatically adjust as the window sizes get smaller.
.footer {
background: #f2f2f2;
color: #616161;
font-size: 12px;
padding: 20px 0;
}
.footer-inner {
max-width: 1100px;
margin: 0 auto;
padding: 0 20px 0 20px;
display: flex;
align-items: center;
justify-content: space-between;
}
.footer div {
margin-bottom: 20px;
display: flex;
align-items: center;
}
.footer div i {
margin-right: 10px;
}
.footer ul {
display: flex;
flex-wrap: wrap;
}
.footer li {
margin-right: 30px;
margin-bottom: 20px;
}
@media (max-width: 700px) {
.menu-btn {
display: block;
}
.menu-btn:hover {
opacity: 0.5;
}
.main-nav ul.right-menu {
margin-right: 50px;
}
.main-nav ul.main-menu {
display: block;
position: absolute;
top: 0;
left: 0;
background: #f2f2f2;
width: 50%;
height: 100%;
border-right: #ccc 1px solid;
opacity: 0.9;
padding: 30px;
transform: translateX(-500px);
transition: transform 0.5s ease-in-out;
}
.main-nav ul.main-menu li {
padding: 10px;
border-bottom: #ccc solid 1px;
font-size: 14px;
}
.main-nav ul.main-menu li:last-child {
border-bottom: 0;
}
.main-nav ul.main-menu.show {
transform: translateX(-20px);
}
.home-cards {
grid-template-columns: repeat(2, 1fr);
}
.xbox .content p {
display: none;
}
.xbox .content h2 {
margin-bottom: 20px;
}
.carbon .content {
width: 85%;
}
.links .links-inner {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 500px) {
.home-cards {
grid-template-columns: 1fr;
}
.links .links-inner {
grid-template-columns: 1fr;
}
.links .links-inner ul {
margin-bottom: 20px;
}
}Now we have completed our Clone Website Section Of Css Code. Here is our updated output Html and Css.
10+ Javascript Projects For Beginners With Source Code
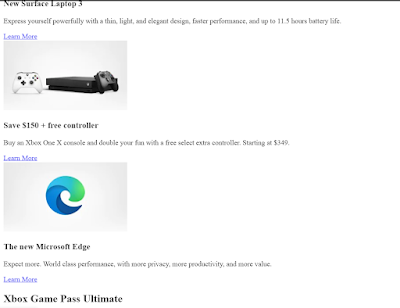
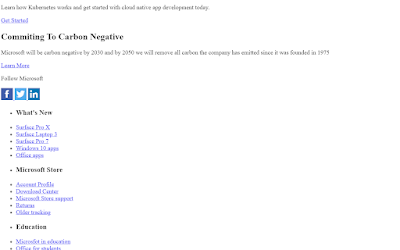
Html + Css Output



Now add javascript for the sidebar of the Microsoft Homepage.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
JavaScript Code For Clone Website
document
.querySelector(".menu-btn")
.addEventListener("click", () =>
document.querySelector(".main-menu").classList.toggle("show")
);
We’ll use the document.queryselector to select our HTML’s menu button, and then add a click event listener that we’ll toggle between to add and remove classes.
Create a Ping Pong Game Using JavaScript (Source Code)
Now we have completed our Clone Website using HTML, CSS, and JavaScript (Microsoft Clone Website). Here is our updated output with JavaScript. I hope you like the cloned Microsoft homepage. You can see output videos and project screenshots. See our other blogs and gain knowledge about front-end development.
Video output clone website html css js:
Codepen Preview Clone Website:
Simple Portfolio Website Using Html And Css With Source Code
Thank you!
In this post, we learn how to create a Microsoft Homepage Clone using simple HTML & CSS and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
Which code editor do you use for Microsoft Clone Website coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
What is Clone Website?
Any website can be duplicated and called a clone. Developers build clone websites as they learn how to add new parts and how to divide existing websites into various categories.
What is the purpose of making a clone website?
Making a clone website is primarily for learning front-end programming. All of a developer’s front-end concepts become clear once he or she has gained experience with how front-end websites are made.





sir css code is not working