Create Feedback Form In HTML Code
Hello coders, welcome to the codewithrandom blog. In today’s blog, we are going to see how to create a simple feedback form using HTML code only that contains the first name, second name, checkbox, email address comment, and more HTML form input that is required for the feedback form.

A feedback form is a form where the user can enter their personal details, write about their point as feedback, and submit it. The feedback may be in any form, like events, trail classes, products, etc. So likewise, we are going to create this project using HTML code only.
100+ JavaScript Projects For Beginners With Source Code
| Code by | Simon Long |
| Project Download | Link Available below |
| Language used | HTML |
| External link / Dependencies | No |
| Responsive | No |
Before we dive into the project’s step-by-step method, let’s understand some general concepts about feedback forms using HTML.
What is a feedback form?
A feedback form is a type of survey form that most websites or tele-customer support employ to get user feedback. This survey form is used to collect different feedback from different users, which helps them analyze the most common problems of multiple users and provide them with the best solution.
What is a form element?
A form element is an HTML predefined code that helps in creating different types of forms to collect different types of data. The basic format of a form element is:
<form> /* form Elements*/ </form>
What are the different types of forms?
The different types of Forms are:
1. login Form
2. Signup Form
3. Newsletter form.
4. Feedback form.
5. Common Entrance Form.
So, Let’s Begin Our Feedback Form Project By Adding The Source Codes. For That, First, We Are Using The Html Code.
Html Feedback Form Code:-
<HTML>
<HEAD>
<TITLE>Feedback Form</TITLE>
</HEAD>
<BODY>
<H1>Feedback Form</H1>
<FORM action="mailto:[email protected]" method="post" enctype="text/plain">
First Name : <INPUT type="text" name="firstname" placeholder="Enter name here">
Second Name : <INPUT type="text" name="secondname" placeholder="Enter surname here">
<BR>
<BR>
<!--It's important that both of these radio button have the same name so they behave as one component (i.e. Only one can be selected at a time)-->
<INPUT type="radio" name="gender" value="male">Male<BR>
<INPUT type="radio" name="gender" value="female">Female
<BR>
<BR>
<!--This uses the new HTML "email" INPUT type which will automatically validates the email address when the SUBMIT button is clicked-->
email: <INPUT type="email" name="mail" placeholder="e-mail address">
<BR>
<BR>
Comment :<BR>
<TEXTAREA rows="6" cols="50" name="commentfield"></TEXTAREA>
<BR>
<SELECT name="countychooser">
<OPTION value="cork">Cork</OPTION>
<OPTION value="dublin">Dublin</OPTION>
<OPTION value="galway">Galway</OPTION>
<OPTION value="kerry">Kerry</OPTION>
</SELECT>
<BR>
<BR>
<INPUT TYPE="submit" value="Send Feedback">
<INPUT TYPE="reset" value="Reset">
</FORM>
</BODY>
</HTML>
Here, we have successfully added HTML code. In this code, first we create a title with an h1 tag and then create a form class with a method. Now, inside the form class, we started adding every item. Like first name, second name, gender, email, comment (feedback), and lastly, submit button.
ADVERTISEMENT
ADVERTISEMENT
Restaurant Website Using HTML and CSS
ADVERTISEMENT
ADVERTISEMENT
Each one is added with the input tags with separate names and placeholders, and the comment box, which is the feedback area, is done with a text area tag with a name and columns. Additionally, we have created a section for choosing countries by drop-down list, and that is done with an option tag that specifies the country name for selection. Lastly, we created two separate buttons, “Send Feedback” and “Reset,” with the help of input tags that consist of type and value.
ADVERTISEMENT
So that’s all. We have created a feedback form using simple HTML. Now we can take a preview of our project in the mentioned output section.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
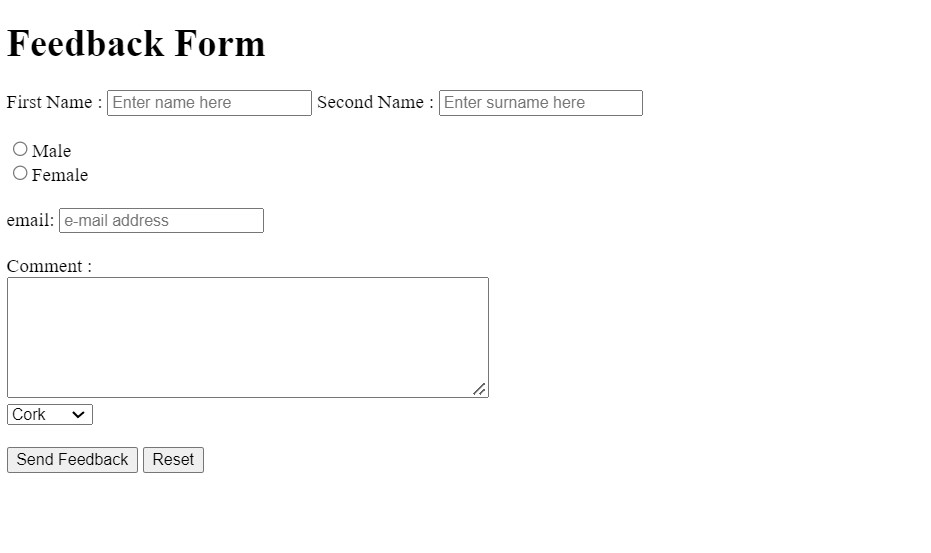
Final Output Feedback Form in HTML Code:-
FaQ For Feedback Form Using HTML
Which code editor do you use for this Feedback Form coding?
I personally recommend using VS Code Studio, it’s very simple and easy to use.
What is a feedback form?
A feedback form is a type of survey form that most websites or tele-customer support employ to get user feedback. This survey form is used to collect different feedback from different users, which helps them analyze the most common problems of multiple users and provide them with the best solution.
What is a form element?
A form element is an HTML predefined code that helps in creating different types of forms to collect different types of data. The basic format of a form element is:
<form> /* form Elements*/ </form>
What are the different types of forms?
The different types of Forms are:
1. login Form
2. Signup Form
3. Newsletter form.
4. Feedback form.
5. Common Entrance Form.




