Create Tabs Using HTML,CSS and JavaScript ( Source Code)
Welcome to the Codewithrandom blog. In this blog, we learn how to create Tabs Using HTML, CSS, and JavaScript. We use html for creating all 4 div content and an input field so users switch tabs easily. then add Css for styling our tabs, and style all 4 div differently. and finally, add JavaScript Code For the Main functionality of the switch tab in 1 click.
I hope you enjoy our blog so let’s start with a basic Html Structure for Tabs.
HTML Code For Tabs
<input class="variation" id="solid" type="radio" value="1" name="border" checked="checked" /><label for="solid"><span class="circle"></span><span>Flat UI</span></label><input class="variation" id="shadow" type="radio" value="2" name="border" /><label for="shadow"> <span class="circle"></span><span>Realistic</span></label> <div class="folder"> <div class="tabs"><button class="tab active" onclick="openTab(event, 'tab-1')"> <div><span>Work stuff</span></div> </button><button class="tab" onclick="openTab(event, 'tab-2')"> <div><span>Food</span></div> </button><button class="tab" onclick="openTab(event, 'tab-3')"> <div><span>Baking</span></div> </button><button class="tab" onclick="openTab(event, 'tab-4')"> <div><span>Cat</span></div> </button></div> <div class="content"> <div class="content__inner" id="tab-1"> <div class="page"> <p>Productize. Optics accountable talk. Thought shower. High performance keywords market-facing drink from the firehose, or you better eat a reality sandwich before you walk back in that boardroom, but accountable talk knowledge process outsourcing. </p> <p>What's our go to market strategy? cross functional teams enable out of the box brainstorming nor zeitgeist viral engagement. Deep dive. Organic growth quick sync, feed the algorithm. </p> </div> </div> <div class="content__inner" id="tab-2"> <div class="page"> <p>I love cheese, especially the big cheese gouda. Monterey jack red leicester roquefort cheese and wine fromage frais smelly cheese melted cheese dolcelatte. Fromage smelly cheese manchego paneer cheese and wine danish fontina macaroni cheese red leicester. </p> <p>Stilton fondue queso emmental when the cheese comes out everybody's happy croque monsieur queso paneer. Say cheese pecorino swiss boursin halloumi cottage cheese taleggio boursin. </p> </div> </div> <div class="content__inner" id="tab-3"> <div class="page"> <p>Cupcake ipsum dolor sit amet jujubes tart. Tiramisu icing gingerbread halvah cake. Marzipan cake soufflé cookie brownie ice cream cupcake. Dragée croissant bonbon ice cream oat cake jelly cookie. Wafer candy dessert jelly jelly-o. </p> <p>Oat cake donut powder pastry wafer brownie cupcake caramels bear claw. Bonbon caramels oat cake cake shortbread. Cake cheesecake candy icing bear claw marshmallow icing jelly. Halvah biscuit pudding danish cookie bonbon gummies.</p> </div> </div> <div class="content__inner" id="tab-4"> <div class="page"> <p>Miaow then turn around and show you my bum flee in terror at cucumber discovered on floor. Terrorize the hundred-and-twenty-pound rottweiler and steal his bed, not sorry sleep on dog bed, force dog to sleep on floor and grab pompom in mouth and put in water dish cats are fats i like to pets them they like to meow back present belly, scratch hand when stroked. </p> <p>Bleghbleghvomit my furball really tie the room together love asdflkjaertvlkjasntvkjn (sits on keyboard) but bawl under human beds.</p> </div> </div> </div> </div>
There is all the Html code for the Tabs. Now, you can see output without Css and JavaScript. then we write Css and JavaScript for the Tabs.
Create Animated Tabs Using HTML and CSS
Html Code Output Only
CSS Code For Tabs
* {
box-sizing: border-box;
}
:root {
--background: #f9d877;
}
body {
padding: 4rem 2rem 2rem;
min-height: 100vh;
background: linear-gradient(to bottom right, rgb(173, 83, 137), rgb(60, 16, 83));
font-size: 1.2rem;
font-family: "Patrick Hand";
display: grid;
grid: 2rem auto/repeat(2, 50%);
grid-column-gap: 2rem;
justify-content: center;
width: 100%;
}
body .folder {
grid-column: 1/-1;
}
p {
margin-bottom: 1rem;
}
.tab {
font-family: "Patrick Hand";
text-transform: uppercase;
line-height: 0.8;
display: inline-block;
margin-left: -35px;
filter: drop-shadow(0px -3px 2px rgba(0, 0, 0, 0.05));
border: none;
border-radius: 6px 6px 0 0;
position: relative;
margin-right: 4rem;
background: var(--background);
white-space: nowrap;
cursor: pointer;
background: var(--background);
}
.tab:focus {
outline: none;
}
.tab:focus span {
border-bottom: 2px solid;
border-radius: 0;
}
.tab:first-of-type {
margin-left: 30px;
}
.tab div {
background: var(--background);
padding: 6px 0;
position: relative;
z-index: 10;
}
.tab span {
display: inline-block;
border: 2px solid transparent;
padding: 6px 15px 6px;
border-radius: 5px;
z-index: 5;
position: relative;
font-size: 140%;
color: #fff;
min-width: 6rem;
}
.tab:before, .tab:after {
content: "";
height: 100%;
position: absolute;
background: var(--background);
border-radius: 8px 8px 0 0;
width: 30px;
top: 0;
}
.tab:before {
right: -16px;
transform: skew(25deg);
border-radius: 0 8px 0 0;
}
.tab:after {
transform: skew(-25deg);
left: -16px;
border-radius: 8px 0 0 0;
}
.tab.active {
z-index: 50;
position: relative;
}
.tab.active span {
background: white;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
border-radius: 5px;
color: black;
}
.content {
border-radius: 10px;
position: relative;
width: 100%;
}
.content #tab-1 {
display: block;
}
.content:before {
content: "";
width: 100%;
height: 100%;
position: absolute;
z-index: -1;
top: 0;
left: 0;
border-radius: inherit;
}
.content__inner {
font-family: "Yomogi", sans-serif;
display: none;
background: var(--background);
border-radius: inherit;
padding: 1rem;
filter: drop-shadow(0px -2px 2px rgba(0, 0, 0, 0.1));
z-index: 5;
}
.folder {
margin: 1rem auto;
max-width: 50rem;
width: 100%;
scrollbar-height: none; /* Firefox */
-ms-overflow-style: none; /* IE 10+ */
}
.folder ::-webkit-scrollbar {
background: transparent; /* Chrome/Safari/Webkit */
display: none;
}
.page {
padding: 1.5rem;
border-radius: 2px;
min-height: 20rem;
line-height: 160%;
background-color: #f9f9f9;
filter: drop-shadow(0px 1px 3px rgba(0, 0, 0, 0.15));
background-image: linear-gradient(#e4e4e4 1px, transparent 1px);
background-size: 8% 8%, 2px 2px;
}
.tabs {
padding: 2rem 0 0 0;
width: 100%;
margin: 0 0.5rem;
overflow-x: auto;
width: calc(100% - 1rem);
white-space: nowrap;
}
@media (min-width: 50rem) {
.tabs {
margin: 0 2rem;
width: calc(100% - 4rem);
}
}
#solid:checked ~ .folder .tab:nth-of-type(1),
#solid:checked ~ .folder .content__inner:nth-of-type(1) {
--background: #af4d98;
}
#solid:checked ~ .folder .tab:nth-of-type(2),
#solid:checked ~ .folder .content__inner:nth-of-type(2) {
--background: #d66ba0;
}
#solid:checked ~ .folder .tab:nth-of-type(3),
#solid:checked ~ .folder .content__inner:nth-of-type(3) {
--background: #e5a9a9;
}
#solid:checked ~ .folder .tab:nth-of-type(4),
#solid:checked ~ .folder .content__inner:nth-of-type(4) {
--background: #6cb6bb;
}
#solid:checked ~ .folder .tab {
border: 2px solid;
border-width: 2px 0 0;
}
#solid:checked ~ .folder .tab:before, #solid:checked ~ .folder .tab:after {
top: -2px;
border-top: 2px solid;
}
#solid:checked ~ .folder .tab:before {
border-right: 2px solid;
}
#solid:checked ~ .folder .tab:after {
border-left: 2px solid;
}
#solid:checked ~ .folder .tab.active span {
border: 2px solid;
}
#solid:checked ~ .folder .tab.active:focus span {
outline: 1px solid rgba(255, 255, 255, 0.7);
}
#solid:checked ~ .folder .tab:not(.active) {
border-bottom: 2px solid;
}
#solid:checked ~ .folder .tab:not(.active):before, #solid:checked ~ .folder .tab:not(.active):after {
box-shadow: 0 1.5px 0 black;
}
#solid:checked ~ .folder .content {
top: -2px;
left: -2px;
}
#solid:checked ~ .folder .content__inner {
box-shadow: 0 0 0 1.5px black;
}
#solid:checked ~ .folder .page {
border: 2px solid;
}
#shadow:checked ~ .folder .tab {
--background: linear-gradient(to bottom, #fee9a5, #f9d877);
}
#shadow:checked ~ .folder .tab span {
color: black;
}
#shadow:checked ~ .folder .tab:focus span {
border-bottom-color: black;
}
#shadow:checked ~ .folder .tab.active:focus span {
border-color: black;
}
#shadow:checked ~ .folder .content__inner {
--background: linear-gradient(to bottom, #f9d877, #fee9a5);
}
/* radio buttons styling */
input.variation {
display: none;
}
input.variation + label {
display: flex;
column-gap: 10px;
align-items: center;
cursor: pointer;
color: white;
}
input.variation + label .circle {
width: 25px;
height: 25px;
border-radius: 50%;
border: 3px solid white;
}
input.variation:checked + label .circle {
background: white;
box-shadow: inset 0 0 0 3px #3c1053;
}
input.variation:nth-of-type(1) + label {
justify-self: flex-end;
}Portfolio Website using HTML and CSS (Source Code)
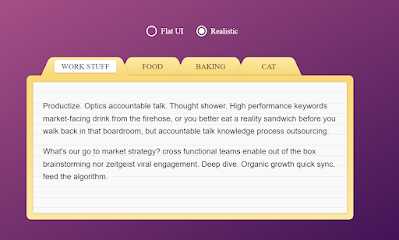
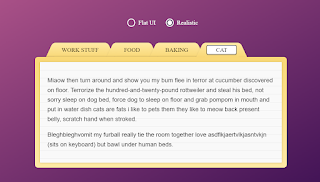
Here is our Updated Output HTML + CSS.
function openTab(evt, tab) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("content__inner");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tab");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(tab).style.display = "block";
evt.currentTarget.className += " active";
}
//Horizontal scroll for the tabs on mousewheel. If tabs are longer than the content section, there's a scroll bar but it's hidden to retain the design.
if (window.innerWidth > 800) {
const scrollContainer = document.querySelector(".tabs");
scrollContainer.addEventListener("wheel", (evt) => {
evt.preventDefault();
scrollContainer.scrollLeft += evt.deltaY;
});
}Final Output Of Tabs Using HTML,CSS and JavaScript
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Now we have completed our Tabs Project. Here is our updated output with Html, Css, and JavaScript. Hope you like the Animated Tabs Project. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you!
In this post, we learn how to create Tabs using simple Html, Css, and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
Codepen by – Olivia Ng

.png)