How to Build a Meditation App using HTML,CSS and JavaScript
Welcome to Code With Random blog. In this blog, we learn how to create the Meditation App. We use HTML, CSS, and JavaScript for this Meditation App. in this Meditation App we have a music change option and many more features that we all see in our Meditation App.
I hope you enjoy our blog so let’s start with a basic HTML structure for the Meditation App.
HTML Code For Meditation App
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./style.css"> <title>Meditation App</title> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous"> </head> <body> <div class="app"> <div class="vid-container"> <video loop> <source src="./video/rain.mp4" type="video/mp4"> </video> </div> <div class="time-select"> <button data-time="120">2 Minutes</button> <button data-time="300">5 Minutes</button> <button data-time="600">10 Minutes</button> </div> <div class="player-container"> <audio class="song"> <source src="./sounds/rain.mp3"/> </audio> <img src="./svg/play.svg" alt="play" class="play"> <svg class="track-outline" width="453" height="453" viewBox="0 0 453 453" fill="none" xmlns="http://www.w3.org/2000/svg"> <circle cx="226.5" cy="226.5" r="216.5" stroke="white" stroke-width="20"/> </svg> <svg class="moving-outline" width="453" height="453" viewBox="0 0 453 453" fill="none" xmlns="http://www.w3.org/2000/svg"> <circle cx="226.5" cy="226.5" r="216.5" stroke="#018EBA" stroke-width="20"/> </svg> <h3 class="time-display">0:00</h3> </div> <div class="sound-picker"> <button data-sound="./sounds/rain.mp3" data-video="./video/rain.mp4"> <img src="./svg/rain.svg" alt="rain"> </button> <button data-sound="./sounds/beach.mp3" data-video="./video/beach.mp4"> <img src="./svg/beach.svg" alt="beach"> </button> </div> </div> <script src="./app.js"></script> </body> </html>
There is all the HTML Code for the Meditation App. Now, you can see an output with Css and Javascript. then we write Css for styling our Meditation App and use Javascript for functionality in Meditation App.
50+ Html ,Css & Javascript Projects With Source Code
Only HTML Code Output
CSS Code For Meditation App
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.app {
height: 100vh;
display: flex;
justify-content: space-evenly;
align-items: center;
}
.time-select,
.sound-picker,
.player-container {
height: 80%;
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
}
.player-container {
position: relative;
}
.player-container svg {
position: absolute;
height: 50%;
transform: rotate(-90deg);
pointer-events: none;
}
.time-display {
position: absolute;
bottom: 10%;
font-size: 50px;
color: white;
}
video {
position: fixed;
top: 0%;
left: 0%;
width: 100%;
z-index: -10;
}
.time-select button,
.sound-picker button {
color: white;
width: 30%;
height: 10%;
background: none;
border: 2px solid white;
cursor: pointer;
border-radius: 5px;
font-size: 20px;
transition: all 0.5s ease;
}
.time-select button:hover {
color: black;
background: white;
}
.sound-picker button {
border: none;
height: 120px;
width: 120px;
border-radius: 50%;
padding: 30px;
}
.sound-picker button:nth-child(1) {
background: #497281;
}
.sound-picker button:nth-child(2) {
background: #a14f49;
}
.sound-picker button img {
height: 100%;
}
.time-select button:focus,
.sound-picker button:focus {
outline: 0;
}5+ HTML CSS Projects With Source Code
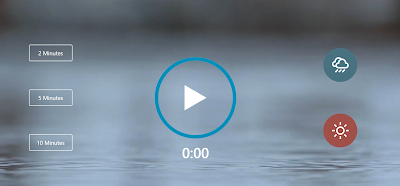
Html and Css Code Updated output Of Meditation App
JavaScript Code For Meditation App
const app = () => {
const song = document.querySelector('.song');
const play = document.querySelector('.play');
const outline = document.querySelector('.moving-outline circle');
const video = document.querySelector('.vid-container video');
//Sounds
const sounds = document.querySelectorAll('.sound-picker button');
//Time Display
const timeDisplay = document.querySelector('.time-display');
const timeSelect = document.querySelectorAll('.time-select button');
//Get the length of the outline
const outlineLength = outline.getTotalLength();
console.log(outlineLength);
//Duration
let fakeDuration = 600;
outline.style.strokeDasharray = outlineLength;
outline.style.strokeDashoffset = outlineLength;
//Pick diff sound
sounds.forEach(sound => {
sound.addEventListener('click', function() {
song.src = this.getAttribute('data-sound');
video.src = this.getAttribute('data-video');
checkPlaying(song);
});
});
//play sound
play.addEventListener('click', () => {
checkPlaying(song);
});
//Select sound
timeSelect.forEach(option => {
option.addEventListener('click', function() {
fakeDuration = this.getAttribute('data-time');
timeDisplay.textContent = `${Math.floor(fakeDuration / 60)} : ${Math.floor(fakeDuration % 60)}`;
});
});
//Create a function specific to stop and play the sounds
const checkPlaying = song => {
if (song.paused) {
song.play();
video.play();
play.src = './svg/pause.svg';
} else {
song.pause();
video.pause();
play.src = './svg/play.svg';
}
};
//We can animate the circle
song.ontimeupdate = () => {
let currentTime = song.currentTime;
let elasped = fakeDuration - currentTime;
let seconds = Math.floor(elasped % 60);
let minutes = Math.floor(elasped / 60);
console.log(currentTime);
//Animate the circle
let progress = outlineLength - (currentTime / fakeDuration) * outlineLength;
outline.style.strokeDashoffset = progress;
//Animate the text
timeDisplay.textContent = `${minutes}:${seconds}`;
if (currentTime >= fakeDuration) {
song.pause();
song.currentTime = 0;
play.src = './svg/play.svg';
video.pause();
}
}
};
app();Meditation App using HTML,CSS and JavaScript
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
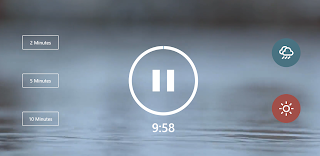
Now we have completed our Meditation App. Here is our updated output with Html,Css and JavaScript. Hope you like the Meditation App. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you !
In this post, we learn how to create a Meditation App using HTML,CSS and JavaScript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki

.png)







Great job thanks for help !