How to Create Random Quote Generator With the help of HTML, CSS & JavaScript | Random Quote Generator
<body>
<!-- Quote Container -->
<div class="container">
<!-- Quote to be Displayed Here -->
<h1>
<i class="fas fa-quote-left"></i>
<span class="quote" id="quote"></span>
<i class="fas fa-quote-right"></i>
</h1>
<!-- Author to be Displayed Here -->
<p class="author" id="author"></p>
<hr/>
<div class="buttons">
<!--Button to tweet the quote -->
<a class="twitter" id="tweet" href="https://twitter.com/intent/tweet?text=Greetings" data-size="large" target="_blank" rel="noopener noreferrer"><i class="fab fa-twitter"></i></a>
<!--Add an onclick event on 'next quote' button. Upon the click of a button, a new random quote is generated-->
<button class="next" onclick="getNewQuote()">Next quote</button>
</div>
</div>
</body>
In this Html code with the help of <div> tag we have created container and inside in it we defined the heading and the font it should be present i.e., italic <i>. Then we created button and defined the onclick value as getNewQuote. Let us see the Output before coding of CSS.
CSS Code:
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body{
min-height:100vh;
transition: 0.5s;
transition-timing-function: ease-in;
background-image: linear-gradient(to right bottom, rgb(255, 128, 128), #ffedbca8);
display: flex;
align-items: center;
justify-content: center;
}
.container
{
display: flex;
flex-direction: column;
align-items: center;
padding: 30px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.6);
border-radius: 15px;
width: 600px;
background-color: rgba(255, 255, 255, 0.3);
margin: 10px;
}
.fa-quote-left, .fa-quote-right {
font-size: 35px;
color: rgb(179, 0, 0);
}
.quote
{
text-align: center;
font-size: 40px;
font-weight: bold;
}
.author
{
margin:10px;
text-align: right;
font-size: 25px;
font-style: italic;
font-family: cursive;
}
hr {
margin: 10px 0;
width: 100%;
border: 1px solid black;
background-color: black;
}
.buttons {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 9px;
}
.twitter
{
border:1px solid rgb(102, 179, 255);
border-radius: 4px;
background-color: rgb(102, 179, 255);
color: white;
text-align: center;
font-size: 1.8em;
width: 60px;
height: 35px;
line-height: 40px;
}
.next
{
font-size:18px;
border-radius: 5px;
cursor:pointer;
padding: 10px;
margin-top: 5px;
font-weight: bold;
color: white;
background-image: linear-gradient(to right bottom, rgb(230, 0, 0), #ffedbca8);
}
.container:hover
{
box-shadow: 0 10px 10px rgb(230, 0, 0);
}
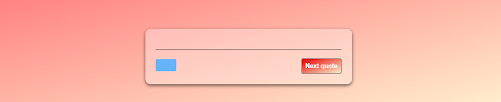
We have style the webpage with the help of external CSS. And here is the Output after linking CSS in our HTML Code.
CSS Output:
const text=document.getElementById("quote");
const author=document.getElementById("author");
const tweetButton=document.getElementById("tweet");
const getNewQuote = async () =>
{
//api for quotes
var url="https://type.fit/api/quotes";
// fetch the data from api
const response=await fetch(url);
console.log(typeof response);
//convert response to json and store it in quotes array
const allQuotes = await response.json();
// Generates a random number between 0 and the length of the quotes array
const indx = Math.floor(Math.random()*allQuotes.length);
//Store the quote present at the randomly generated index
const quote=allQuotes[indx].text;
//Store the author of the respective quote
const auth=allQuotes[indx].author;
if(auth==null)
{
author = "Anonymous";
}
//function to dynamically display the quote and the author
text.innerHTML=quote;
author.innerHTML="~ "+auth;
//tweet the quote
tweetButton.href="https://twitter.com/intent/tweet?text="+quote+" ~ "+auth;
}
getNewQuote();
After coding JavaScript part and linking it with HTML code we can see that our RANDOM QUOTE GENERATOR is ready and here is the look of final output.
Final Output:
.png)