What is Dom? Document Object Model in HTML & JavaScript
DOM Full Form
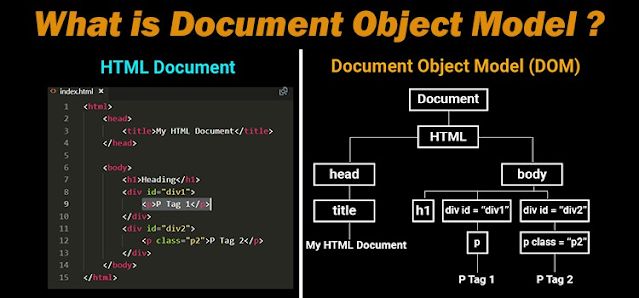
DOM is created by web pages when loaded. DOM is known as Document Object Model. DOM has a specific treemap structure like below:
DOM is a standard by World Wide Web Consortium that manages and controls web development standards worldwide.
Parts of DOM
The DOM defines a standard for penetrating documents
“The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to stoutly pierce and modernize the content, structure, and style of a document.”
The W3C DOM standard is separated into 3 different types. These include
- Core DOM (for all document types),
- XML DOM (for XML Document types)
- and also lastly, HTML DOM for HTML documents.
DOM and JavaScript
DOM is generally related to JavaScript. Let’s learn why. This is mainly because DOM benefits JavaScript in many ways.
With the power of DOM, JavaScript can change HTML elements, change HTML attributes, change CSS Styles, remove HTML elements and attributes that already exist, add new HTML elements, add new HTML attributes, and also react and create new or existing HTML events in the page.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Conclusion
In summary, DOM is a standard programming interface to get, add or change HTML elements with JavaScript.
Thanks for reading!
written by @codingporium