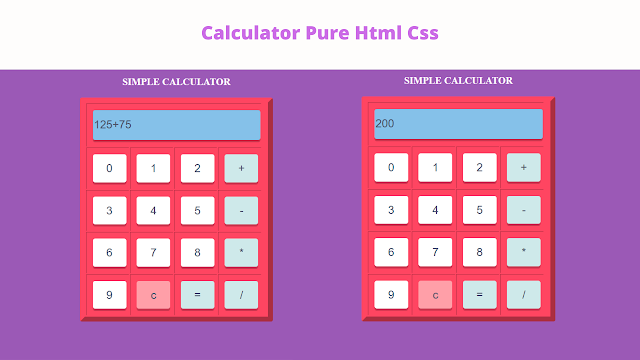
Calculator Using Html and Css | Calculator Pure Html Css – Codewithrandom
Welcome🎉 to Code With Random blog. In this blog, we learn how to create a Calculator. We use HTML & CSS for Calculator. Hope you enjoy our blog so let’s start with a basic HTML structure for the Calculator.
HTML code
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h3>SIMPLE CALCULATOR</h3>
<form name="calc">
<table border=9>
<tr>
<td colspan="4">
<input type="text" name="display" id="neelam" value="" readonly>
</td>
</tr>
<td> <input type="button" value="0"
onClick="calc.display.value+='0'">
</td>
<td> <input type="button" value="1"
onClick="calc.display.value+='1'">
</td>
<td><input type="button" value="2"
onClick="calc.display.value+='2'">
</td>
<td> <input type="button" class="operator" name = "plus"value="+"
onClick="calc.display.value+='+'"></td>
<tr>
<td> <input type="button" value="3"
onClick="calc.display.value+='3'">
</td>
<td> <input type="button" value="4"
onClick="calc.display.value+='4'">
</td>
<td> <input type="button" value="5"
onClick="calc.display.value+='5'">
</td>
<td> <input type="button" class="operator" name="minus"value="-"
onClick="calc.display.value+='-'">
</td>
</tr>
<tr>
<td> <input type="button" value="6"
onClick="calc.display.value+='6'">
</td>
<td> <input type="button" value="7"
onClick="calc.display.value+='7'"></td>
<td> <input type="button" value="8"
onClick="calc.display.value+='8'">
</td>
<td> <input type="button" class="operator" name="times"value="*"
onClick="calc.display.value+='*'"></td>
</tr>
<tr>
<td> <input type="button" value="9"
onClick="calc.display.value+='9'"></td>
<td> <input type="button" id="clear" name="clear" value="c"
onClick="calc.display.value=''"></td>
<td> <input type="button" class="operator" name="equal"value="="
onClick="calc.display.value =eval(calc.display.value)"></td>
<td> <input type="button" class="operator" name = "div"value="/"
onClick="calc.display.value+='/'"> </td>
</tr> </table>
</form>
</body>
</html>
There is all the HTML code for the Calculator. Now, you can see output without CSS, then we write CSS for the Calculator.
#neelam{
width:296px;
border-bottom: 2px #6f6f6f solid ;
border-bottom-color:#85C1E9;
background-color:#85C1E9;
}
body {
background-color:#9B59B6;
}
table {
margin: auto;
background-color: #ff4561;
width: 295px;
max-width: 295px;
height: 325px;
text-align: center;
border-radius: 4px;
padding-right: 10px;
border-color:#ff4561;
}
input {
outline: 0;
position: relative;
left: 5px;
top: 5px;
border: 0;
color: #495069;
background-color: #fff;
border-radius: 4px;
width: 60px;
height: 50px;
float:left;
margin:5px;
font-size:20px;
box-shadow:0 4px rgba(0,0,0,0.2);
margin-bottom:15px;
}
input:hover{
border:0 solid#000;
color:#495069;
background-color:#fff;
border-radius: 4px;
width: 60px;
height: 50px;
float: left;
margin: 5px;
font-size: 20px;
box-shadow: 0 4px #b0d2cf;
}
input: active {
top: 4px;
border: 0 solid #000;
color: #495069;
background-color: #fff;
border-radius: 4px;
width: 60px;
height: 50px;
float: left;
margin: 5px;
font-size: 20px;
box-shadow: none;
}
#display
width: 265px;
max-width: 270;
font-size: 50px;
text-align: right;
background-color: #bcbd95;
float: left;
}
#display: hover{
width: 270px;
font-size: 26px;
text-align: right ;
background-color: #bcbd95;
box-shadow: 0 4px rgba(0,0,0,0.2);
}
#display:active;{
top: 5px;
width: 270px;
font-size: 26px;
text-align: right ;
background-color: #bcbd95;
box-shadow: 0 4px rgba(0,0,0,0.2)
}
.operator{
background-color: #cee9ea;
position: relative ;
}
.operator: hover{
background-color: #cee9ea;
box-shadow: none ;
}
#clear{
float: left;
position: relative ;
display: block ;
background-color: #ff9fa8;
}
#clear:hover{
float: left;
display: block;
background-color: #f297A0;
margin-bottom: 15px;
box-shadow: 0 4px #cc7f86;
}
#clear: active{
float: left;
top: 4px;
display: block ;
background-color: #f297A0;
margin-bottom: 15px;
box-shadow: none;
}
h3{
text-align:center ;
color: white ;
font-size: 109%;
}







sir what about js code??