Email Validation Check Using Javascript | Easy Way To Validate Email Input Using Javascript
Welcome🎉 to Code With Random blog. In this blog, we learn how we create an Email Validation Check Using Javascript. We use HTML, Css, and javascript for this Email Validation Check Using Javascript. I hope you enjoy our blog so let’s start with a basic HTML structure for the Email Validation Check Using Javascript.
<div>
<form action="#" id="form">
<div class="input-box">
<input type="text" name="" id="email" autocomplete="off" placeholder="Enter Email Address" onkeydown="validation()">
<span id="text"></span>
</div>
</form>
</div>
There is all the HTML code for the Email Validation Check Using Javascript. Now, you can see an output with Email Validation Check Using Javascript then we write javascript for the Email Validation Check Using Javascript.
* {
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #373737;
}
#form {
position: relative;
}
#form #email {
width: 300px;
background: #292929;
outline: none;
border: none;
padding: 10px;
border-radius: 6px;
color: #fff;
font-style: 18px;
}
#form .input-box {
position: relative;
}
#text {
display: block;
color: #000;
font-weight: 300;
font-style: italic;
padding: 5px;
}
#form.invalid .input-box::before {
content: '';
position: absolute;
right: 12px;
top: 9px;
width: 24px;
height: 24px;
background: url(https://fadzrinmadu.github.io/hosted-assets/email-validation-check-using-javascript/invalid.png);
-webkit-background-size: cover;
background-size: cover;
}
#form.valid .input-box::before {
content: '';
position: absolute;
right: 12px;
top: 9px;
width: 24px;
height: 24px;
background: url(https://fadzrinmadu.github.io/hosted-assets/email-validation-check-using-javascript/valid.png);
-webkit-background-size: cover;
background-size: cover;
}
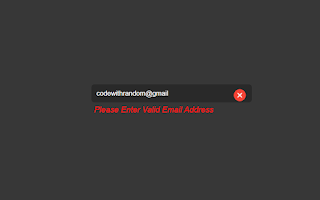
Css Updated output
Javascript code
function validation() {
let form = document.getElementById('form')
let email = document.getElementById('email').value
let text = document.getElementById('text')
let pattern = /^[^ ]+@[^ ]+.[a-z]{2,3}$/
if (email.match(pattern)) {
form.classList.add('valid')
form.classList.remove('invalid')
text.innerHTML = "Your Email Address in valid"
text.style.color = '#00ff00'
} else {
form.classList.remove('valid')
form.classList.add('invalid')
text.innerHTML = "Please Enter Valid Email Address"
text.style.color = '#ff0000'
}
if (email == '') {
form.classList.remove('valid')
form.classList.remove('invalid')
text.innerHTML = ""
text.style.color = '#00ff00'
}
}
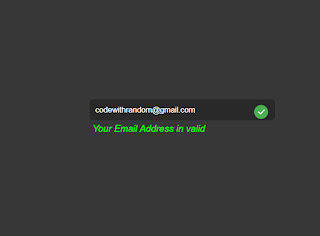
Final output
Now that we have completed our javascript section, Here is our updated output with javascript. Hope you like the Email Validation Check Using Javascript. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development. Thank you 🙏💕!
In this post, we learn how to create an Email Validation Check Using Javascript using simple HTML & CSS, and javascript. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
Code by – Muhammad Fadzrin Madu