Create a Pagination using HTML, CSS, and JavaScript
When we surf any download site or a site from which we can download movies, music, pictures, etc, or let’s just consider an example of Google in which at the bottom there are some numbers in ascending order. That number basically indicates the number of pages found in a result for which the user is looking and that section is called Pagination.

So Hey coders Welcome back to Codewithrandom. Today we’ll create Pagination Using Html, Css, and JavaScript which is situated at the bottom before the footer in that site which has vast content. I hope you have got an idea for the project.
50+ HTML, CSS & JavaScript Projects With Source Code
HTML Code for Pagination
<div id="pagination"></div>
In this HTML Code on the name of the structure, we have just used the div tag and given id so that we can call it later. Let’s style the Pagination Project using CSS3.
HTML Output:

Portfolio Website Using HTML CSS And JAVASCRIPT ( Source Code)
CSS Code for Pagination
html {
height: 100%;
width: 100%;
background-color: #D7D7D7;
background-image: -webkit-radial-gradient(contain, #F2F2F2, #D1D1D1);
background-image: -moz-radial-gradient(contain, #F2F2F2, #D1D1D1);
background-image: -ms-radial-gradient(contain, #F2F2F2, #D1D1D1);
background-image: -o-radial-gradient(contain, #F2F2F2, #D1D1D1);
background-image: radial-gradient(contain, #F2F2F2, #D1D1D1);
}
body {
margin: 0;
height: 100%;
width: 100%;
text-align: center;
font-family: Arial, sans-serif;
background-image:url(image download link in codepen preview below);
}
body:before {
content: '';
display: inline-block;
width: 0; height: 100%;
vertical-align: middle;
}
#pagination {
display: inline-block;
vertical-align: middle;
border-radius: 4px;
padding: 1px 2px 4px 2px;
border-top: 1px solid #AEAEAE;
border-bottom: 1px solid #FFFFFF;
background-color: #DADADA;
background-image: -webkit-linear-gradient(top, #DBDBDB, #E2E2E2);
background-image: -moz-linear-gradient(top, #DBDBDB, #E2E2E2);
background-image: -ms-linear-gradient(top, #DBDBDB, #E2E2E2);
background-image: -o-linear-gradient(top, #DBDBDB, #E2E2E2);
background-image: linear-gradient(top, #DBDBDB, #E2E2E2);
}
#pagination a, #pagination i {
display: inline-block;
vertical-align: middle;
width: 22px;
color: #7D7D7D;
text-align: center;
font-size: 10px;
padding: 3px 0 2px 0;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
-o-user-select:none;
user-select:none;
}
#pagination a {
margin: 0 2px 0 2px;
border-radius: 4px;
border: 1px solid #E3E3E3;
cursor: pointer;
box-shadow: inset 0 1px 0 0 #FFF, 0 1px 2px #666;
text-shadow: 0 1px 1px #FFF;
background-color: #E6E6E6;
background-image: -webkit-linear-gradient(top, #F3F3F3, #D7D7D7);
background-image: -moz-linear-gradient(top, #F3F3F3, #D7D7D7);
background-image: -ms-linear-gradient(top, #F3F3F3, #D7D7D7);
background-image: -o-linear-gradient(top, #F3F3F3, #D7D7D7);
background-image: linear-gradient(top, #F3F3F3, #D7D7D7);
}
#pagination i {
margin: 0 3px 0 3px;
}
#pagination a.current {
border: 1px solid #E9E9E9;
box-shadow: 0 1px 1px #999;
background-color: #DFDFDF;
background-image: -webkit-linear-gradient(top, #D0D0D0, #EBEBEB);
background-image: -moz-linear-gradient(top, #D0D0D0, #EBEBEB);
background-image: -ms-linear-gradient(top, #D0D0D0, #EBEBEB);
background-image: -o-linear-gradient(top, #D0D0D0, #EBEBEB);
background-image: linear-gradient(top, #D0D0D0, #EBEBEB);
}In this CSS code we have imported a background image and aligned each and every necessary attributes and elements which are the requirement for building the project and also the image we have imported we have padded it from all the side so that it doesn’t get messy and project should be displayed in proper way.
Responsive Gym Website Using HTML ,CSS & JavaScript
Now to make it responsive let’s code the JavaScript part.Using the class selector, we will apply the styling to our pagination container after adding some background colour to the project’s body in CSS. In addition, we’ll change the padding and margin of our project from the browser’s default values to zero using the body selector.
CSS Output:

Ecommerce Website Using Html Css And Javascript Source Code
JavaScript Code for Pagination
/* * * * * * * * * * * * * * * * *
* Pagination
* javascript page navigation
* * * * * * * * * * * * * * * * */
var Pagination = {
code: '',
// --------------------
// Utility
// --------------------
// converting initialize data
Extend: function(data) {
data = data || {};
Pagination.size = data.size || 300;
Pagination.page = data.page || 1;
Pagination.step = data.step || 3;
},
// add pages by number (from [s] to [f])
Add: function(s, f) {
for (var i = s; i < f; i++) {
Pagination.code += '<a>' + i + '</a>';
}
},
// add last page with separator
Last: function() {
Pagination.code += '<i>...</i><a>' + Pagination.size + '</a>';
},
// add first page with separator
First: function() {
Pagination.code += '<a>1</a><i>...</i>';
},
// --------------------
// Handlers
// --------------------
// change page
Click: function() {
Pagination.page = +this.innerHTML;
Pagination.Start();
},
// previous page
Prev: function() {
Pagination.page--;
if (Pagination.page < 1) {
Pagination.page = 1;
}
Pagination.Start();
},
// next page
Next: function() {
Pagination.page++;
if (Pagination.page > Pagination.size) {
Pagination.page = Pagination.size;
}
Pagination.Start();
},
// --------------------
// Script
// --------------------
// binding pages
Bind: function() {
var a = Pagination.e.getElementsByTagName('a');
for (var i = 0; i < a.length; i++) {
if (+a[i].innerHTML === Pagination.page) a[i].className = 'current';
a[i].addEventListener('click', Pagination.Click, false);
}
},
// write pagination
Finish: function() {
Pagination.e.innerHTML = Pagination.code;
Pagination.code = '';
Pagination.Bind();
},
// find pagination type
Start: function() {
if (Pagination.size < Pagination.step * 2 + 6) {
Pagination.Add(1, Pagination.size + 1);
}
else if (Pagination.page < Pagination.step * 2 + 1) {
Pagination.Add(1, Pagination.step * 2 + 4);
Pagination.Last();
}
else if (Pagination.page > Pagination.size - Pagination.step * 2) {
Pagination.First();
Pagination.Add(Pagination.size - Pagination.step * 2 - 2, Pagination.size + 1);
}
else {
Pagination.First();
Pagination.Add(Pagination.page - Pagination.step, Pagination.page + Pagination.step + 1);
Pagination.Last();
}
Pagination.Finish();
},
// --------------------
// Initialization
// --------------------
// binding buttons
Buttons: function(e) {
var nav = e.getElementsByTagName('a');
nav[0].addEventListener('click', Pagination.Prev, false);
nav[1].addEventListener('click', Pagination.Next, false);
},
// create skeleton
Create: function(e) {
var html = [
'<a>◄</a>', // previous button
'<span></span>', // pagination container
'<a>►</a>' // next button
];
e.innerHTML = html.join('');
Pagination.e = e.getElementsByTagName('span')[0];
Pagination.Buttons(e);
},
// init
Init: function(e, data) {
Pagination.Extend(data);
Pagination.Create(e);
Pagination.Start();
}
};
/* * * * * * * * * * * * * * * * *
* Initialization
* * * * * * * * * * * * * * * * */
var init = function() {
Pagination.Init(document.getElementById('pagination'), {
size: 30, // pages size
page: 1, // selected page
step: 3 // pages before and after current
});
};
document.addEventListener('DOMContentLoaded', init, false);
With javascript, we’ll first create a variable for pagination, then convert the data inside of it. Using functions, we’ll then make the function for our javascript and produce a string of numbers for the project. the number will then be displayed inside of our website utilizing the display property.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
In this JavaScript we have made it responsive and for that the id which we have defined in the HTML code we have called it and then we have set the size for the pagination and set the size of each page because when you go to next page the size should be same as the previous. Let’s see the output.
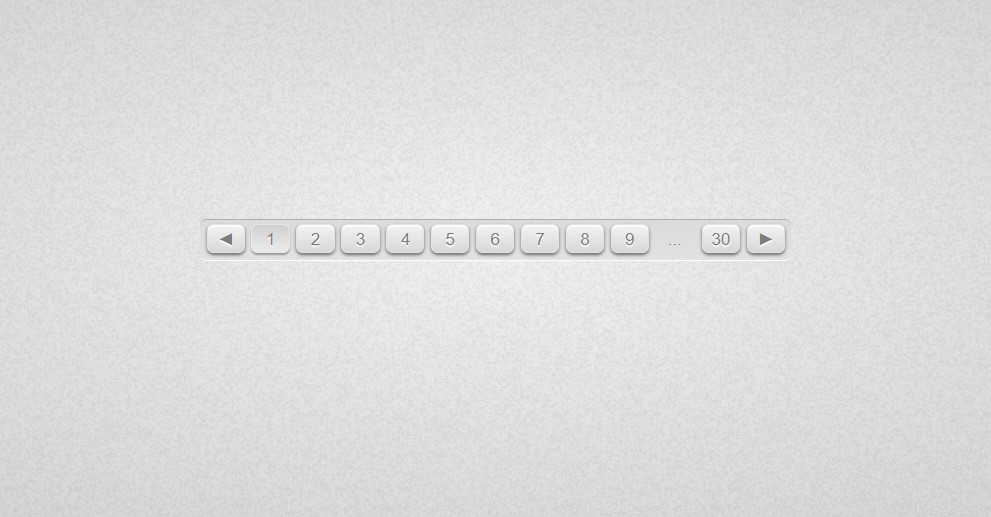
Javascript Output:

Video Output Of Pagination Using JavaScript:
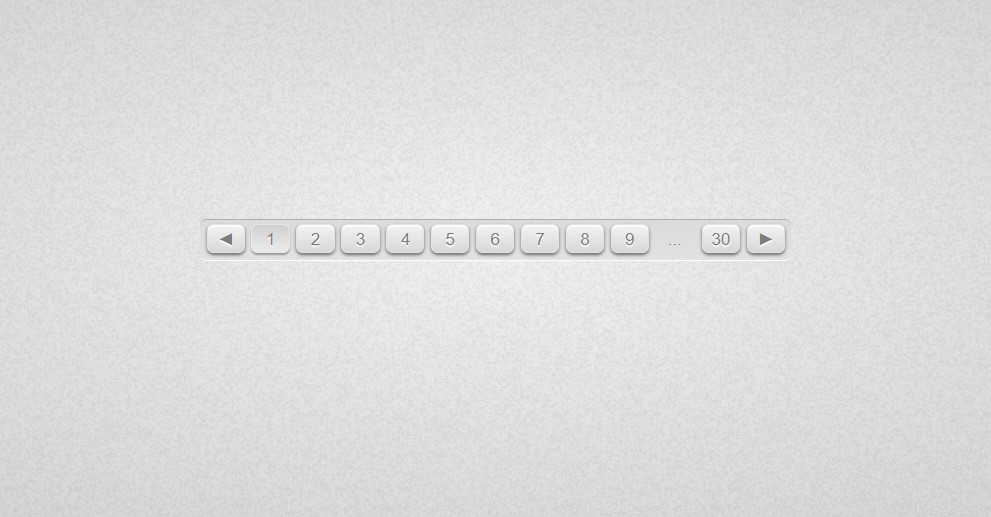
Final Output Of Pagination using JavaScript:
We have successfully created our Pagination using HTML, CSS, and JavaScript. You can use this project for your personal needs and the respective lines of code are given with the code pen link mentioned above.
10+ HTML CSS Projects For Beginners (Source Code)
If you find out this Blog helpful, then make sure to search codewithrandom on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Written By – Harsh Sawant
Code By – Dmitriy Karpov
What is pagination?
Pages in a document are separated using pagination, usually so they can be numbered. An excellent method for indexing many website pages on the home page is CSS pagination. You must include some type of pagination to each page if your website has several pages.
How to make pagination responsive?
By giving pagination an active state and a hover impact, we can make it more responsive.




