Virtual Keyboard Using JavaScript With Source Code

Hello Coder! Welcome to the Codewithrandom blog. In this blog, We learn how to create a Virtual Keyboard Using HTML, CSS, and JavaScript With Source Code. In this Virtual Keyboard, we have 1 to 9 and 0 numbers, A to Z alphabet, and a Shift, and Delete buttons included.
I hope you enjoy our blog so let’s start with a basic HTML Structure for the Virtual Keyboard.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
| Code by | Joe Watkins |
| Project Download | Link Available Below |
| Language used | HTML , CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
Virtual Keyboard Html Code:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Virtual Keyboard</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="output">
<input type="text" name="output" id="output" placeholder="Virtual Keyboard">
</div>
<div class="virtual-keyboard">
<div class="row">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="9">
<input type="button" value="0">
<input type="button" value="delete" class="delete">
</div>
<div class="row">
<input type="button" value="q">
<input type="button" value="w">
<input type="button" value="e">
<input type="button" value="r">
<input type="button" value="t">
<input type="button" value="y">
<input type="button" value="u">
<input type="button" value="i">
<input type="button" value="o">
<input type="button" value="p">
</div>
<div class="row">
<input type="button" value="a">
<input type="button" value="s">
<input type="button" value="d">
<input type="button" value="f">
<input type="button" value="g">
<input type="button" value="h">
<input type="button" value="j">
<input type="button" value="k">
<input type="button" value="l">
</div>
<div class="row">
<input type="button" value="z">
<input type="button" value="x">
<input type="button" value="c">
<input type="button" value="v">
<input type="button" value="b">
<input type="button" value="n">
<input type="button" value="m">
<input type="button" value="shift" class="shift">
</div>
<div class="row spacebar">
<input type="button" value=" ">
</div>
</div><!--// virtual-keyboard -->
<!-- jQuery CDN LINK -->
<script src="cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!-- JAVASCRIPT FILE LINK -->
<script src="app.js"></script>
</body>
</html>
5+ HTML CSS Projects With Source Code
There is all the HTML Code for the Virtual Keyboard. Now, you can see output without Css and JavaScript Code. then we write Css for styling Virtual Keyboard and add the main functionality to write javascript Code.
Only Html Code output:-

CSS Code For Virtual Keyboard:-
body {
margin: 25px;
text-align: center;
background: #000;
}
h1 {
color: #26abde;
}
.virtual-keyboard .row {
text-align: center;
margin: 0 0 15px;
}
.virtual-keyboard .row.spacebar input {
padding: 10px 150px;
}
.virtual-keyboard input[type='button'] {
padding: 10px 20px;
border-radius: 30px;
border: 3px solid #202c2b;
background: #13ab9e;
color: #fff;
text-transform: uppercase;
}
.virtual-keyboard input[type='button'].shift-activated {
background: red;
}
.virtual-keyboard input[type='button'].delete, .virtual-keyboard input[type='button'].shift {
text-transform: none;
}
.output {
margin: 15px;
}
.output input {
color: white;
background: black;
border: 0px;
line-height: 2.2em;
text-align: center;
font-size: 2em;
width: 100%;
}
.output input:focus {
outline: none;
border: 0px;
}
.output ::-webkit-input-placeholder {
color: white;
text-align: center;
font-size: 1em;
}50+ HTML, CSS & JavaScript Projects With Source Code
Html + Css Updated output Of Virtual Keyboard
var $keyboardWrapper = $('.virtual-keyboard'),
$key = $keyboardWrapper.find("input"),
$key_delete = $('.delete'),
$key_shift = $('.shift'),
$outputField = $('.output input'),
$currentValue = $outputField.val(),
actionKeys = $(".delete,.shift")
activeShiftClass = "shift-activated";
// handle keystrokes
function _keystroke(keyCase){
$key.not(actionKeys).on('click',function(e){
e.preventDefault();
// check for shift key for upper
if($key_shift.hasClass(activeShiftClass)){
keyCase = 'upper';
$key_shift.removeClass(activeShiftClass);
}else{
keyCase = 'lower';
}
// handle case
if(keyCase == 'upper'){
var keyValue = $(this).val().toUpperCase();
}else{
var keyValue = $(this).val().toLowerCase();
}
// grab current value
var output = $('.output input').val();
$outputField.val(output + keyValue);
getCurrentVal();
focusOutputField();
});
} // keystroke
// delete
$key_delete.on('click',function(e){
e.preventDefault();
$outputField.val($currentValue.substr(0,$currentValue.length - 1));
getCurrentVal();
focusOutputField();
});
// shift
$key_shift.on('click',function(e){
e.preventDefault();
$(this).toggleClass(activeShiftClass);
});
// grab current value of typed text
function getCurrentVal(){
$currentValue = $outputField.val();
}
// focus for cursor hack
function focusOutputField(){
$outputField.focus();
}
_keystroke("lower"); // init keystrokes
Here is Our All Html,Css, and JavaScript Code Complete.
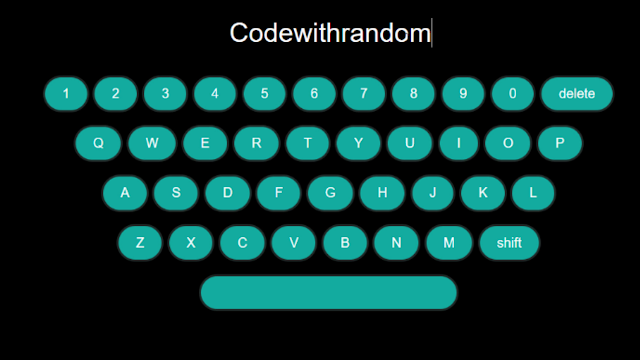
Final Output Of Virtual Keyboard Using JavaScript:-

Now that we have completed our Virtual Keyboard Using JavaScript. Hope you like the Visual Keyboard Project. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Thank you!
If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
Code by – Joe Watkins
Which code editor do you use for this Virtual Keyboard coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this is a responsive project
Do you use any external links to create this project?
No!






code isn't working
code is not working