5 Star Rating Using HTML and CSS With Code
Hello Coder! Guys most interesting Project, In this Article We create 5 Star Rating Using only Html And Css Code. In This 5-Star Rating Project, You Click on Star and Rating Given, we have 5 stars if you click on the third star then a 3-star rating, and if you click on the 5th star that 5-star rating.
Live Preview Of 5-star Rating:-
We writing Html code 1st to create a Basic structure for a 5-star rating project🤯.
50+ HTML, CSS & JavaScript Projects With Source Code
| Code by | Todd Libby |
| Project Download | Link Available Below |
| Language used | HTML and CSS |
| External link / Dependencies | No |
| Responsive | Yes |
5-star Rating Html Code:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>5 STAR RATING</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<form>
<fieldset class="rating">
<legend>Rate our product:</legend>
<input type="radio" id="no-rate" class="input-no-rate" name="rating" value="0" checked=""
aria-label="No rating.">
<input type="radio" id="rate1" name="rating" value="1">
<label for="rate1">1 star</label>
<input type="radio" id="rate2" name="rating" value="2">
<label for="rate2">2 stars</label>
<input type="radio" id="rate3" name="rating" value="3">
<label for="rate3">3 stars</label>
<input type="radio" id="rate4" name="rating" value="4">
<label for="rate4">4 stars</label>
<input type="radio" id="rate5" name="rating" value="5">
<label for="rate5">5 stars</label>
<span class="focus-ring"></span>
</fieldset>
</form>
</body>
</html>This is the whole Html code for the 5-star rating code. We use the Form tag to achieve a rating system using only Html, and Css code.
We use a fieldset tag and legend tag and to achieve a star we create an input-type radio button so we create 5 input radio buttons and that’s it for the Html project.
Restaurant Website Using HTML and CSS
Here you can see 👀👇Output with only Html code. Then we write css for our 5-star rating project code.
HTML Code Output:-

Let’s Write Css Code for styling 5-star rating.
Css Code For 5-Star Rating:-
* {
box-sizing: border-box;
}
body {
background-color: #fff;
font-family: Lato, Helvetica, Arial, sans-serif;
font-weight: 400;
color: #666;
}
a {
color: #27ae60;
}
a:focus,
a:hover,
a:visited {
color: #36d278;
}
form {
margin: 0 auto 3rem;
}
form:first-of-type {
margin-top: 3rem;
}
fieldset {
margin: 0 auto;
}
legend {
margin-bottom: 0.5rem;
}
input[type=radio] {
border: 3px solid black;
}
.rating {
display: block;
position: relative;
width: 150px;
min-height: 60px;
padding: 0;
border: none;
}
.rating > input {
position: absolute;
margin-right: -100%;
opacity: 0;
}
.rating > input:checked ~ label,
.rating > input:focus ~ label {
background-position: 0 0;
}
.rating > input:checked + label,
.rating > input:focus + label {
background-position: 0 -30px;
}
.rating > input:hover ~ label {
background-position: 0 0;
}
.rating > input:hover + label {
background-position: 0 -30px;
}
.rating > input:hover + label:before {
opacity: 1;
}
.rating > input:focus + label {
outline: 1px dotted #999;
}
.rating .focus-ring {
position: absolute;
left: 0;
width: 100%;
height: 30px;
outline: 2px dotted #999;
pointer-events: none;
opacity: 0;
}
.rating > .input-no-rate:focus ~ .focus-ring {
opacity: 1;
}
.rating > label {
position: relative;
float: left;
width: 30px;
font-size: 0.1em;
color: transparent;
cursor: pointer;
background-repeat: no-repeat;
background-position: 0 -30px;
}
.rating > label,
.rating > label:before {
height: 30px;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAA8CAMAAABGivqtAAAAxlBMVEUAAACZmZn2viTHuJ72viOampqampr1viSampr3vySampqdnZ34wiX1vSSampr1vSOZmZmampr1viT2vSOampr2viT2viSampr2viSampr2vyX4vyWbm5v3vSSdnZ32wSadnZ36wCWcnJyZmZn/wSr/2ySampr2vSP2viSZmZn2vSSZmZn2vST2viSampr2viSbm5ubm5uZmZn1vSSampqbm5v2vSWampqampr3vSf5wiT5vyagoKD/xCmkpKT/yCSZmZn1vSO4V2dEAAAAQHRSTlMA+vsG9fO6uqdgRSIi7+3q39XVqZWVgnJyX09HPDw1NTAwKRkYB+jh3L6+srKijY2Ef2lpYllZUU5CKigWFQ4Oneh1twAAAZlJREFUOMuV0mdzAiEQBmDgWq4YTWIvKRqT2Htv8P//VJCTGfYQZnw/3fJ4tyO76KE0m1b2fZu+U/pu4QGlA7N+Up5PIz9d+cmkbSrSNr9seT3GKeNYIyeO5j16S28exY5suK0U/QKmmeCCX6xs22hJLVkitMImxCvEs8EG3SCRCN/ViFPqnq5epIzZ07QJJvkM9Tkz1xnkmXbfSvR7f4H8AtXBkLGj74mMvjM1+VHZpAZ4LM4K/LBWEI9jwP71v1ZEQ6dyvQMf8A/1pmdZnKce/VH1iIsdte4U8VEtY23xOujxtFpWDgKbfjD2YeEhY0OzfjGeLyO/XfnNpAcmcjDwKOXRfU1IyiTRyEkaiz67pb9oJHJb9vVqKfgjLBPyF5Sq9T0KmSUhQmtiQrJGPHVi0DoSabj31G2gW3buHd0pY85lNdcCk8xlNDPXMuSyNiwl+theIb9C7RLIpKvviYy+M6H8qGwSAp6Is19+GP6KxwnggJ/kq6Jht5rnRQA4z9zyRRaXssvyqp5I6Vutv0vkpJaJtnjpz/8B19ytIayazLoAAAAASUVORK5CYII=");
}
.star > label:before {
content: "";
position: absolute;
display: block;
background-position: 0 30px;
pointer-events: none;
opacity: 0;
}
.star > label:nth-of-type(5):before {
width: 120px;
left: -120px;
}
.star > label:nth-of-type(4):before {
width: 90px;
left: -90px;
}
.star > label:nth-of-type(3):before {
width: 60px;
left: -60px;
}
.star > label:nth-of-type(2):before {
width: 30px;
left: -30px;
}
.star > label:nth-of-type(1):before {
width: 0;
left: 0;
}
@media screen and (-webkit-min-device-pixel-ratio: 2),
screen and (min-resolution: 192dpi) {
.star > label {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAB4CAMAAACZ62E6AAABAlBMVEUAAACZmZmampr2vSObm5v/yiufn5+ampr1viP1viSZmZn2viOZmZmampqampr2viSampqampqcnJz5vyScnJz3wSf/wyn/xiujo6Oqqqr/0C/1vSOampr2viP2viOampr2viP2vST2viOampqampqampr1vyP3viSampr2vyT4vyX3viSbm5ubm5v5wCT8xSmgoKCampqampr3vyb2wiWenp72viOampqZmZmampr2viP2viP1viSampqbm5v2vyT3viObm5v4vyadnZ34wSSbm5v2viSZmZn2viP2vST2viP2viT1viOZmZn2viT2viX3viT3vyb2vyOZmZn1vSOZmZlNN+fKAAAAVHRSTlMA9uz4PQwS8O7r5+fTw4yMelw2MB0dFRELBgbS+/Hfu7uxqKWdg4N7ZmZMPi8pKRgPs0w7Nhb14drKw6Gck21tXkNDIyMZ1rDLycTBtaqVknlfV0sGP8ZwAAADW0lEQVRYw9zWvYqDQBSG4TPDoCAqKhYKQgoVLFaIgZCkiCBBUqVazv3fyu4aEXWdM85Uy779A+LP58AfTQgw73AwtxFiZIwbxMbUfuB3H4b49YNfZrbGodoI52+cm9hH9sbZwwAXOFbo2zjDsSzWxnecuuvaM8MpdtbEPs7y9azF5phZWrjERaWOPdpLbB81cICrgv3W4mvMLbU6RmFQeA5u5HhFEEbHLdWLsMxvHJXxW16Goh+ZqPyny1Az5j79SsCJoWHsBNAxQ9sNF26bWFuMC8v1LY+mmeTadjaqtaNnnXoxWBcde1nNWnzdb68xrOqvu22/MTzuPutujpJ122NvluSb8tTWk85CclDZQwLS0oa2TQpEKacsJy0kSJaQOKJxROKKxhWJ7zS+k9ijsUdim8Y2ZWNUFBP4pMKfOv8onX9WrsI5gd3VVLXtatxcuU0znGUHCUAS2DgrS6mT6hTzrXEjfIZj5Dk2xKkihqm4wKlQfQRqalhUP9UHo3FIPAG/Et44JVLsDDf0JHmB3OEByOwZES8hSAsviGjBdh3ylh6plmMnW4IyAUVJWcE/76vTell1EIaiMBwIAcWBA9GC0lIdKFXQQUsHVVCklN7ojf3+z3JOxYqK2TH555+K6CJJQtRbr9XtDmCnjH0AX9Va8J+liIMvDtRsCk2pEs6hKVexR2g7KuDihwt5a9MfprY0fkLXU9ZmFLpoJolN6GXKWWfZx0tHCocwKJSxC22ItYUEjmBUJHFjfYz1xQxlfaLiZsBExq2IPtbkNbLtOwwuGgjTLkH43mYtSzam7+1Bsr3nm5uExBQUozEh9V7N7uvmwZcqdpm0C6vJW63bZEuXtbrV2zpDzhrpYLBWMnY1mjV7JWFtMio7zbWniWFxvHnWm1yGxXmOPXP+L3YV2ysjnNhaZNeMcHPvuL27BMnVMaujljBAYyje4niH4g2ONyh+4PiB4gOODyjWcKxh1gZBNoJjEY4R/BLhF4IDEQ4QPBoEoyxH4+bxrUsHyxwxQlg0WHXqYifVLmo67cKY/UtaXFxBV26TLjuHrkp8BPJTMij1xQejdkgO24nf7dBOCRcbzQuNOR9Qs64GzzrfQa8It2oFAA6Zrga9xEeq1KHmLUHIiCAWInsg1x/MLqkMsItF8QAAAABJRU5ErkJggg==");
}
}
This is the whole css for our 5-star rating project code. In the first lines of css code, we use basic css styling. Then we style our form. Then styling input button code using css.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Then style rating section uses checked attributes of css. We use before and after tags and in this tag, we use an image URL for rating icon like star ⭐. Then write some media queries for this 5-star rating code to create a responsive design.
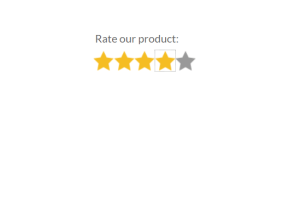
Final Output Of 5-Star Rating Using Html and Css:-


You can see here the output with Html and Css Code. You can see in the output video that when we hover over the star its star appears in the rating section and when we click on ⭐the Star rating is given successfully.
Remember this is only a frontend project not a backend.
Hope you like this project, we create your own and use this project in any project as a part project like the reviews section, and a contact form. If you need any more project-related frontend. Visit our homepage and you get 100+ projects💝.
Quiz App Project Using Javascript
if you have any confusion Comment below or you can contact us by filling out our contact us form from the home section. 🤞🎉
Code By – Todd Libby
written by – Codewithrandom
Which code editor do you use for this 5 Star Rating coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
ADVERTISEMENT
is this project responsive or not?
YES! this is a responsive project
ADVERTISEMENT
Do you use any external links to create this project?
No!
ADVERTISEMENT


