Create Increment and Decrement Counter In JavaScript
Hello coders, a very warm welcome to Codewithrandom. Today we’ll build an Increment and Decrement Counter Using JavaScript. An increment counter is basically a basic project for the front-end developer and javascript plays a major role in it. Let us see the building of this project.
A counter in JavaScript is a straightforward tool for monitoring a changing numerical number. In JavaScript, we may utilize a variable and some fundamental actions to generate a counter. HTML, CSS, and JavaScript can be used in conjunction to construct an online increment counter.
50+ HTML, CSS & JavaScript Projects With Source Code

| Code by | N/A |
| Project Download | Link Available Below |
| Language used | HTML, CSS, and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
Html Code For Increment Counter: –
The term “hypertext markup language” is HTML. It is used to design the website’s layout. The body tag contains the website’s primary content. In this case, we’ll make increment and decrement counters. where two buttons—one for increment (+) and the other for decrement (-)—as well as a value input tag are required.
<h1>Input Quantity Increment</h1>
<section>
<form action="">
<p class="qty">
<label for="qty">Quantity:</label>
<button class="qtyminus" aria-hidden="true">−</button>
<input
type="number"
name="qty"
id="qty"
min="1"
max="1000"
step="1"
value="1"
/>
<button class="qtyplus" aria-hidden="true">+</button>
</p>
</form>
</section>
In this code, we have given a heading and labeled it as quantity. Then we used a form element as a number and set the minimum and maximum entries at a time. And created buttons for the + and -. Let us see the html output. Before writing css for the increment counter.
Create Music Player Project Using Javascript (Source Code)
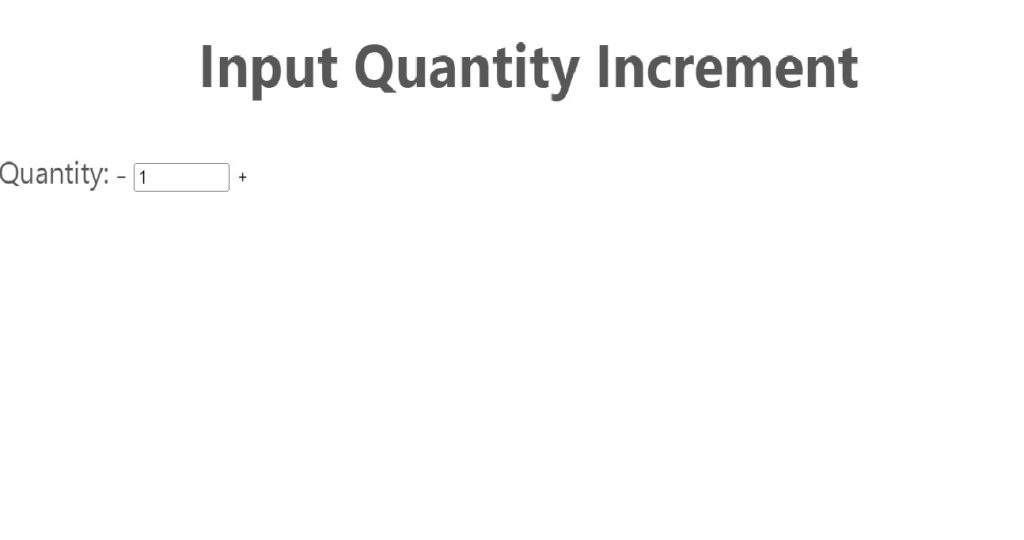
Html output:-
This is the output of the Html code.

Css Code For Increment Counter: –
/* Reset for the demo */
* {
box-sizing: border-box;
min-width: 0;
min-height: 0;
}
body {
margin: 0;
font-size: 1.4rem;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
line-height: 1.5;
color: #575757;
}
h1 {
text-align: center;
}
button {
padding: 0;
margin: 0;
border-style: none;
touch-action: manipulation;
display: inline-block;
border: none;
background: none;
cursor: pointer;
} /* End Reset for the demo */ /* Sass Config */
$btn_grey: #575757; /* Contrast : 7.2:1 */ /* End Sass Config */
.qty {
display: flex;
flex-wrap: wrap;
justify-content: center;
text-align: center;
label {
flex: 1 0 100%;
}
input {
width: 7rem;
height: 3rem;
font-size: 1.3rem;
text-align: center;
border: 1px solid $btn_grey;
}
button {
width: 3rem;
height: 3rem;
color: #fff;
font-size: 2rem;
background: $btn_grey;
}
button.qtyminus {
margin-right: 0.3rem;
}
button.qtyplus {
margin-left: 0.3rem;
}
}
ADVERTISEMENT
In this css code we have set the font color for the heading and set the position for the counter and styled the button of + and – . Let us have a look at the css output.
ADVERTISEMENT
ADVERTISEMENT
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
ADVERTISEMENT
ADVERTISEMENT
Html + Css output:

JavaScript Code For Increment Counter: –
Javascript is used to add functionalities to websites. Here we want the when we click on the increment button the value increases by 1 and when we click on the decrement sign the value decreased by 1. So we need to use dom(document-object-model) manipulation.
/* * @Adilade Input Quantity Increment * * Free to use - No warranty */ var input = document.querySelector(
"#qty"
);
var btnminus = document.querySelector(".qtyminus");
var btnplus = document.querySelector(".qtyplus");
if (
input !== undefined &&
btnminus !== undefined &&
btnplus !== undefined &&
input !== null &&
btnminus !== null &&
btnplus !== null
) {
var min = Number(input.getAttribute("min"));
var max = Number(input.getAttribute("max"));
var step = Number(input.getAttribute("step"));
function qtyminus(e) {
var current = Number(input.value);
var newval = current - step;
if (newval < min) {
newval = min;
} else if (newval > max) {
newval = max;
}
input.value = Number(newval);
e.preventDefault();
}
function qtyplus(e) {
var current = Number(input.value);
var newval = current + step;
if (newval > max) newval = max;
input.value = Number(newval);
e.preventDefault();
}
btnminus.addEventListener("click", qtyminus);
btnplus.addEventListener("click", qtyplus);
} // End if test
Using the document is the first step. We will choose the html elements using the query-selector method before using the four different document variables. We shall determine whether all of the conditions are not defined using the if statement. The increment operator’s value will then be raised and lowered using the function.
Restaurant Website Using HTML and CSS
Everything in this JS code is defined as a variable, with the exception of the + and – buttons, for which we defined functions and established conditions. Let’s examine this project’s results.
Video output:
Gym Website Using HTML and CSS With Source Code
Final Output Of Increment Counter Using JavaScript:
Summary Increment Counter Using JavaScript:
We have created an increment counter using html, css & javascript. We first created an html file using an element of the form called the number, creating a button as + and -. Then we styled all of them in a css file.
10+ HTML CSS Projects For Beginners (Source Code)
We called them as variable(var) in the javascript file and then for buttons we set them in a function and pass on some conditions. If you loved do comment as it boosts our motivation to bring new projects for you guys.
Happy coding
Written by @harsh_9& Himanshu Singh



