Accordion(FAQ) Using HTML,CSS and JavaScript (Source Code)
Hello coders!! In this blog, we will create an Accordion(FAQ) expandable/collapsible content using HTML, CSS, and JavaScript. This project is basically about how we use JavaScript events to show or hide the content of the document. In this project, some sort of headlines are given and when you just click on them the related content will show up.
This project is completely for beginner friendly. At the end of this article, you’ll be able to make your own accordion using HTML, CSS and JavaScript.

FAQ stands for frequently asked questions.” It is a section where the customer can write down their questions as well as their experiences with the products. It enables you to respond to the queries that are most frequently raised in relation to your goods or services. Having FAQs on your website also has a lot of other advantages.
50+ HTML, CSS & JavaScript Projects With Source Code
How to create expandable/collapsible content with HTML, CSS and JavaScript?
I hope you must have got an idea about the project.
So, Let’s Begin the expandable content Project By Adding The Source Codes. first We Are Using The Html Code.
Step1: Adding HTML code For Accordion
HTML stands for Hyper Text Markup Language, and it provides structure to our website.
ALL HTML documents begin with <!doctype HTML>, which tells the browser that our code adheres to the most recent HTML version.
The HTML document begins with <html> and ends with </html>.
The main tag is <body>, where we will write all of our content that will be displayed on the browser later.
Now we’ll take a look at our HTML code.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="" content="" />
<title>Heart</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>FAQ</h1>
<div class="accordion">
<div class="accordion-item">
<div class="accordion-item-header">What is Web Development?</div>
<div class="accordion-item-body">
<div class="accordion-item-body-content">
Web Development broadly refers to the tasks associated with
developing functional websites and applications for the Internet.
The web development process includes web design, web content
development, client-side/server-side scripting and network security
configuration, among other tasks.
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-item-header">What is HTML?</div>
<div class="accordion-item-body">
<div class="accordion-item-body-content">
HTML, aka HyperText Markup Language, is the dominant markup language
for creating websites and anything that can be viewed in a web
browser.
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-item-header">
What are some basic technical skills of a Front-End developer?
</div>
<div class="accordion-item-body">
<div class="accordion-item-body-content">
<ul style="padding-left: 1rem">
<li>HTML, CSS, JavaScript</li>
<li>Frameworks (CSS and JavaScript frameworks)</li>
<li>Responsive Design</li>
<li>Version Control/Git</li>
<li>Testing/Debugging</li>
<li>Browser Developer Tools</li>
<li>Web Performance</li>
<li>SEO (Search Engine Optimization)</li>
<!-- <li>CSS Preprocessing</li> -->
<li>Command Line</li>
<li>CMS (Content Management System)</li>
</ul>
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-item-header">What is HTTP?</div>
<div class="accordion-item-body">
<div class="accordion-item-body-content">
HTTP, aka HyperText Transfer Protocol, is the underlying protocol
used by the World Wide Web and this protocol defines how messages
are formatted and transmitted, and what actions Web servers and
browsers should take in response to various commands.
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-item-header">What is CORS?</div>
<div class="accordion-item-body">
<div class="accordion-item-body-content">
CORS, aka Cross-Origin Resource Sharing, is a mechanism that enables
many resources (e.g. images, stylesheets, scripts, fonts) on a web
page to be requested from another domain outside the domain from
which the resource originated.
</div>
</div>
</div>
</div>
<script src="index.js"></script>
</body>
</html>
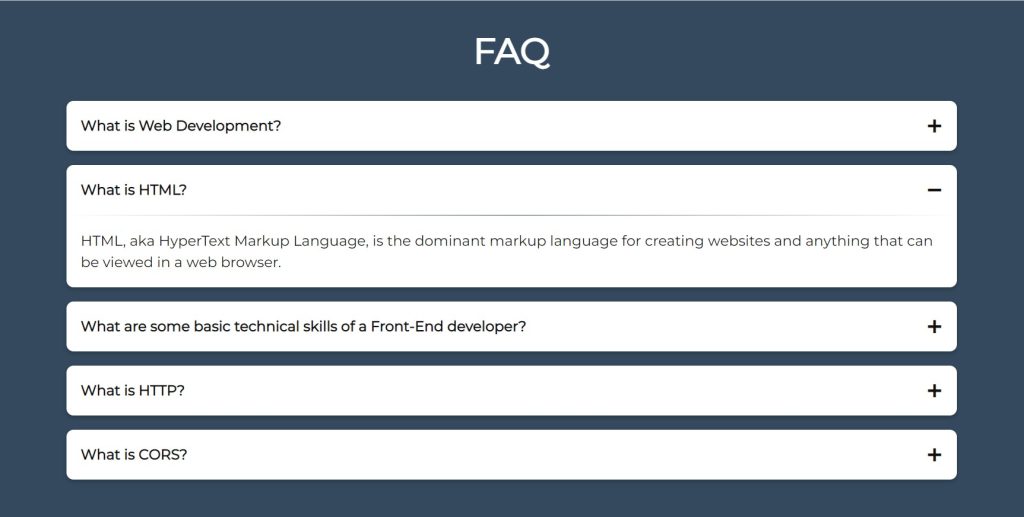
Our website’s structure begins with a heading (H1), “FAQ.” This is the title of our website. Then we made a main div with the class “accordion,” which is the main element that contains all of the collapsible items.
Simple Portfolio Website Using Html And Css With Source Code
Second, we created another div that contains the first question, and then we created a div with the class accordian-item-body that contains the expandable content that will be hidden after the document loads up, and the expandable content will appear when we click on the question.
Similarly, we created a number of div tags for various questions with expandable content.
We used the unorder list tag to create an unordered list in some of the expandable content.
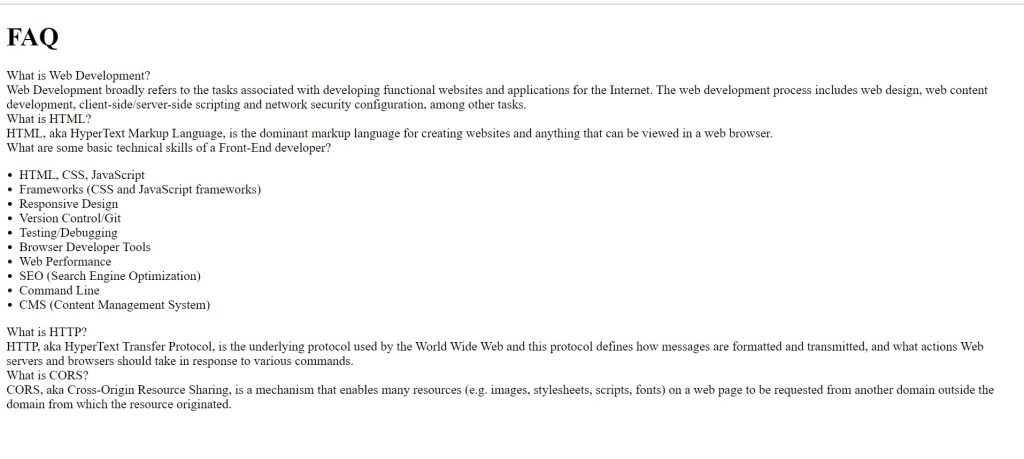
We’ll now look at the structure in the browser window to see how it looks without any styling.
Preview:

So we have added the HTML tags and Their contents, Now it’s time to make it attractive by adding the CSS code.
Gym Website Using HTML and CSS With Source Code
Step2: Adding CSS code
CSS is an abbreviation for Cascading Style Sheet. CSS will be used to style our webpage so that it looks appealing, and CSS is used to improve the user experience.
ADVERTISEMENT
Now let’s take a look at our CSS code.
ADVERTISEMENT
@import url('https://fonts.googleapis.com/css?family=Montserrat');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
background-color: #34495e;
color: #fff;
}
h1 {
text-align: center;
margin: 2rem 0;
font-size: 2.5rem;
}
.accordion {
width: 90%;
max-width: 1000px;
margin: 2rem auto;
}
.accordion-item {
background-color: #fff;
color: #111;
margin: 1rem 0;
border-radius: 0.5rem;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.25);
}
.accordion-item-header {
padding: 0.5rem 3rem 0.5rem 1rem;
min-height: 3.5rem;
line-height: 1.25rem;
font-weight: bold;
display: flex;
align-items: center;
position: relative;
cursor: pointer;
}
.accordion-item-header::after {
content: "\002B";
font-size: 2rem;
position: absolute;
right: 1rem;
}
.accordion-item-header.active::after {
content: "\2212";
}
.accordion-item-body {
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
.accordion-item-body-content {
padding: 1rem;
line-height: 1.5rem;
border-top: 1px solid;
border-image: linear-gradient(to right, transparent, #34495e, transparent) 1;
}
@media(max-width:767px) {
html {
font-size: 14px;
}
}Now that we’ve included our CSS code in our article, let’s go over it step by step.
ADVERTISEMENT
Google Search Bar Using HTML And CSS (Source Code)
ADVERTISEMENT
Step1: First, we have imported our Google Fonts into the document so that we can use them later on to change the font style of our content. Then using our universal selector (*), we just selected all our elements and defined margin and padding as zero and box-size as a border box.
ADVERTISEMENT
@import url('https://fonts.googleapis.com/css?family=Montserrat');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}Step2: Then we chose our body tag and gave it a font family and background colour of dark blue with a font colour of white. Then, using the H1 tag, we selected the main heading of our webpage and aligned it to the center, giving margin values of 2 rem for top and bottom and zero for left and right, and setting the font size to 2.5 rem.
body {
font-family: 'Montserrat', sans-serif;
background-color: #34495e;
color: #fff;
}
h1 {
text-align: center;
margin: 2rem 0;
font-size: 2.5rem;
}Step3: Now selecting element by class selector and background color as white to the corresponding class elements where we define that class. we also provide the box shadow to the element . Now using puesdo class element (.accordian-item-header : : after ) we are changing the content (“\002B” = “+”) and positioning them as absolute.
10+ HTML CSS Projects For Beginners (Source Code)
.accordion {
width: 90%;
max-width: 1000px;
margin: 2rem auto;
}
.accordion-item {
background-color: #fff;
color: #111;
margin: 1rem 0;
border-radius: 0.5rem;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.25);
}
.accordion-item-header {
padding: 0.5rem 3rem 0.5rem 1rem;
min-height: 3.5rem;
line-height: 1.25rem;
font-weight: bold;
display: flex;
align-items: center;
position: relative;
cursor: pointer;
}
.accordion-item-header::after {
content: "\002B";
font-size: 2rem;
position: absolute;
right: 1rem;
}
.accordion-item-header.active::after {
content: "\2212";
}
.accordion-item-body {
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
.accordion-item-body-content {
padding: 1rem;
line-height: 1.5rem;
border-top: 1px solid;
border-image: linear-gradient(to right, transparent, #34495e, transparent) 1;
}
Step4: Now using we will use media for the responsiveness of our webpage we define the max-width and if the content is larger then the given width then the html font -size changes to 14px
@media(max-width:767px) {
html {
font-size: 14px;
}
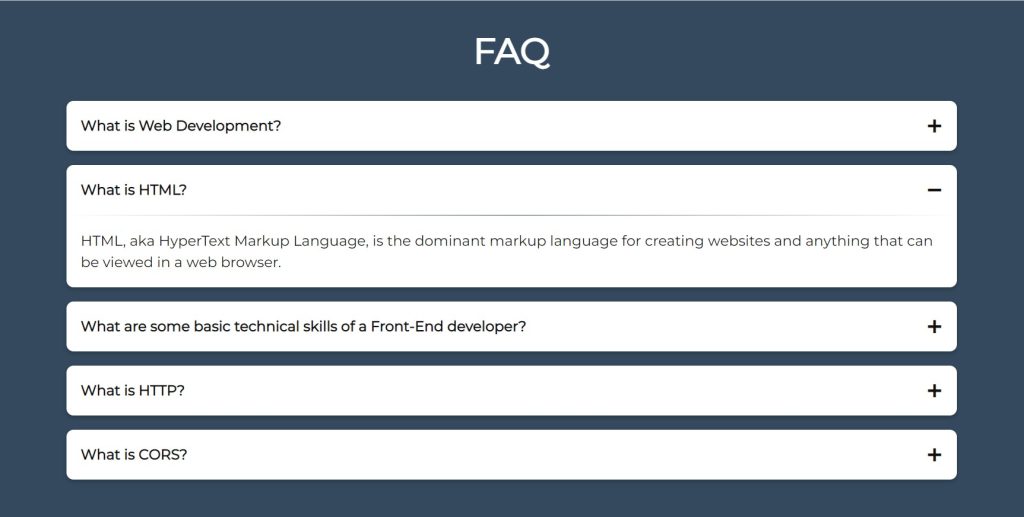
}Now we have completed our CSS code below and here is the output after styling our webpage.
Create Responsive Animated Navbar Using Bootstrap
Preview:

Step3: Adding JavaScript code
We use JavaScript to our webpage to add the functionality of expandable content.
Now let’s take a look at our CSS code.
const accordionItemHeaders = document.querySelectorAll(".accordion-item-header");
accordionItemHeaders.forEach(accordionItemHeader => {
accordionItemHeader.addEventListener("click", event => {
accordionItemHeader.classList.toggle("active");
const accordionItemBody = accordionItemHeader.nextElementSibling;
if(accordionItemHeader.classList.contains("active")) {
accordionItemBody.style.maxHeight = accordionItemBody.scrollHeight + "px";
}
else {
accordionItemBody.style.maxHeight = 0;
}
});
});
Now using document.queryselectorAll we are selecting (.accordian-item-header) class and storing its value in the constant variable. now using the constant variable we will be adding click eventlistener to each of the element we have selected. The click event will be used to toggle between adding and removing active class . Now using nextelementsibling property we will be accessing adjacent sibling and will check if the accordionitemheader has active class then we will give maximum height to the height of the content using scrollheight property and if the class is not active then maximum height will be zero.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Now as we compeleted our project now will look at how it is working .
Video Output Accordion Using JavaScript:
Now We have Successfully created our Expandable/collapsible project. You can use this project for your personal portfolio and WE hope you understood the project If you any doubt feel free to comment!!
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
If you find out this Blog helpful, then make sure to search code with random on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Thanks For Reading!!!
What is an FAQ Section?
FAQ stands for frequently asked questions.” It is a section where the customer can write down their questions as well as their experiences with the products. It enables you to respond to the queries that are most frequently raised in relation to your goods or services. Having FAQs on your website also has a lot of other advantages.
What is the other name for the FAQ section?
The other name for the FAQ section is “Accordian”.



