Age Calculator Using HTML,CSS and JavaScript
Hello everyone. Welcome to today’s tutorial on Codewithrandom. We’ll learn how to make an Age Calculator Using Html, Css, and JavaScript Project which gives us the exact age of the user according to the date of birth of the user.

The HTML (Hypertext Markup Language) will help us to create the structure for the list with some necessary attributes and elements to make Age Calculator. Then we will use CSS (Cascading Stylesheet) which will help us to style or design the project with suitable padding and alignment in the Age Calculator project.
50+ HTML, CSS & JavaScript Projects With Source Code
The tool aids in determining the time difference between two dates. The outcome is shown in years, weeks, and days. The result is the actual age of the person from the date of birth.
At last, we will use JS (JavaScript) which will add logic to make the Age Calculator project responsive from the user end.
I hope you have got an idea about the project.
HTML Code for Age Calculator
<html lang="en">
<head>
<title>Age Calculator</title>
<!--Google Font-->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap" rel="stylesheet">
<!--Stylesheet-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="inputs-wrapper">
<input type="date" id="date-input">
<button onclick="ageCalculate()">Calculate</button>
</div>
<div class="outputs-wrapper">
<div>
<span id="years">
-
</span>
<p>
Years
</p>
</div>
<div>
<span id="months">
-
</span>
<p>
Months
</p>
</div>
<div>
<span id="days">
-
</span>
<p>
Days
</p>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>As you can see in the code above, we used all the required components and attributes when building the structure of the Age Calculator project, so let’s get started with that first. Using the div tag, we will create the container for our age calculator, and then inside it, using the input tag with type date, we will create an input to take a date from the user, and along with that, we will create a calculate button that will trigger the calculate function on click, and then using the span tag, we will create them to display the age of the person.
Portfolio Website using HTML and CSS (Source Code)
Let us know code the CSS part to add styling and aligned the tags.
HTML output:

Star Rating using HTML And CSS Code
CSS Code for Age Calculator
*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background-color: orange;
}
.container{
width: 40%;
min-width: 450px;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top: 50%;
padding: 50px 30px;
}
.container *{
font-family: "Poppins",sans-serif;
border: none;
outline: none;
}
.inputs-wrapper{
background-color: #080808;
padding: 30px 25px;
border-radius: 8px;
box-shadow: 0 15px 20px rgba(0,0,0,0.3);
margin-bottom: 50px;
}
input,
button{
height: 50px;
background-color: #ffffff;
color: #080808;
font-weight: 500;
border-radius: 5px;
}
input{
width: 60%;
padding: 0 20px;
font-size: 14px;
}
button{
width: 30%;
float: right;
}
.outputs-wrapper{
width: 100%;
display: flex;
justify-content: space-between;
}
.outputs-wrapper div{
height: 100px;
width: 100px;
background-color: #080808;
border-radius: 5px;
color: #ffffff;
display: grid;
place-items: center;
padding: 20px 0;
box-shadow: 0 15px 20px rgba(0,0,0,0.3);
}
span{
font-size: 30px;
font-weight: 500;
}
p{
font-size: 14px;
color: #707070;
font-weight: 400;
}Step1: First of all using the universal selector (*) we will set the padding and margin as “zero” and using the box sizing property we will set the box sizing as “border-box” and using the body tag selector and inside it using the background color property we will set the background color as “orange”.
Restaurant Website Using HTML and CSS
*,
*:before,
*:after {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
background-color: orange;
}

Step2: The minimum width property will be set to “450px” and the minimum width will be set to “40%” using the class identifier (container). We will also set the position property to “absolute” and the font family to “Poppins” using the font family property.
.container {
width: 40%;
min-width: 450px;
position: absolute;
transform: translate(-50%, -50%);
left: 50%;
top: 50%;
padding: 50px 30px;
}
.container * {
font-family: "Poppins", sans-serif;
border: none;
outline: none;
}
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Step3:We will now style the data. We will use the background property to set the background to “black,” the spacing property to set the padding to 30 and 25 pixels, and the border-radius property to set the border radius to 8 pixels. Additionally, we will change the height to 50px using the button tag selector.
.inputs-wrapper {
background-color: #080808;
padding: 30px 25px;
border-radius: 8px;
box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
margin-bottom: 50px;
}
input,
button {
height: 50px;
background-color: #ffffff;
color: #080808;
font-weight: 500;
border-radius: 5px;
}
input {
width: 60%;
padding: 0 20px;
font-size: 14px;
}
button {
width: 30%;
float: right;
}
.outputs-wrapper {
width: 100%;
display: flex;
justify-content: space-between;
}
.outputs-wrapper div {
height: 100px;
width: 100px;
background-color: #080808;
border-radius: 5px;
color: #ffffff;
display: grid;
place-items: center;
padding: 20px 0;
box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
}
span {
font-size: 30px;
font-weight: 500;
}
p {
font-size: 14px;
color: #707070;
font-weight: 400;
}Second, comes the CSS code which we have styled for the structure we have padded as well as aligned the Age Calculator project so that it is properly situated and doesn’t get messy with suitable CSS elements. Let’s code the JavaScript part to make it responsive.
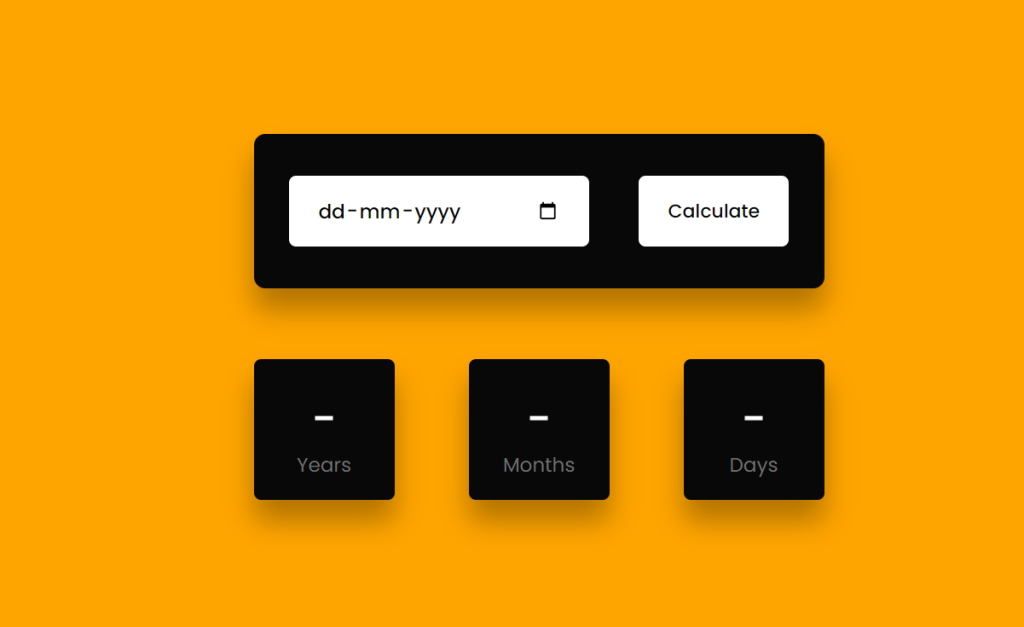
CSS Output:

Build a Simple Carousel Slider With JavaScript
JavaScript Code for Calculator
const months = [31,28,31,30,31,30,31,31,30,31,30,31];
function ageCalculate(){
let today = new Date();
let inputDate = new Date(document.getElementById("date-input").value);
let birthMonth,birthDate,birthYear;
let birthDetails = {
date:inputDate.getDate(),
month:inputDate.getMonth()+1,
year:inputDate.getFullYear()
}
let currentYear = today.getFullYear();
let currentMonth = today.getMonth()+1;
let currentDate = today.getDate();
leapChecker(currentYear);
if(
birthDetails.year > currentYear ||
( birthDetails.month > currentMonth && birthDetails.year == currentYear) ||
(birthDetails.date > currentDate && birthDetails.month == currentMonth && birthDetails.year == currentYear)
){
alert("Not Born Yet");
displayResult("-","-","-");
return;
}
birthYear = currentYear - birthDetails.year;
if(currentMonth >= birthDetails.month){
birthMonth = currentMonth - birthDetails.month;
}
else{
birthYear--;
birthMonth = 12 + currentMonth - birthDetails.month;
}
if(currentDate >= birthDetails.date){
birthDate = currentDate - birthDetails.date;
}
else{
birthMonth--;
let days = months[currentMonth - 2];
birthDate = days + currentDate - birthDetails.date;
if(birthMonth < 0){
birthMonth = 11;
birthYear--;
}
}
displayResult(birthDate,birthMonth,birthYear);
}
function displayResult(bDate,bMonth,bYear){
document.getElementById("years").textContent = bYear;
document.getElementById("months").textContent = bMonth;
document.getElementById("days").textContent = bDate;
}
function leapChecker(year){
if(year % 4 == 0 || (year % 100 == 0 && year % 400 == 0)){
months[1] = 29;
}
else{
months[1] = 28;
}
}Create Calculator Using HTML CSS JAVASCRIPT (Source Code)
ADVERTISEMENT
First, we’ll create an array of months in our javascript code, which will contain the number of days in each month. Next, we’ll construct a function called agecalculate.(). The current date will be retrieved from the browser using the Date() function after some variables are created using the let statement. The user will then be prompted for their date of birth using the input, and the current date will be used to subtract the user’s date of birth from it. The outcome will then be displayed on the user’s display.
ADVERTISEMENT
Last stage of the project the JavaScript in which we added the logic and coded as per the requirement with some conditions with respect to the month in a calendar so that it leap year appears it doesn’t give an error. Let us see the Final Output of the project Age Calculator Using HTML,CSS and JavaScript Code.
ADVERTISEMENT
Video Output:
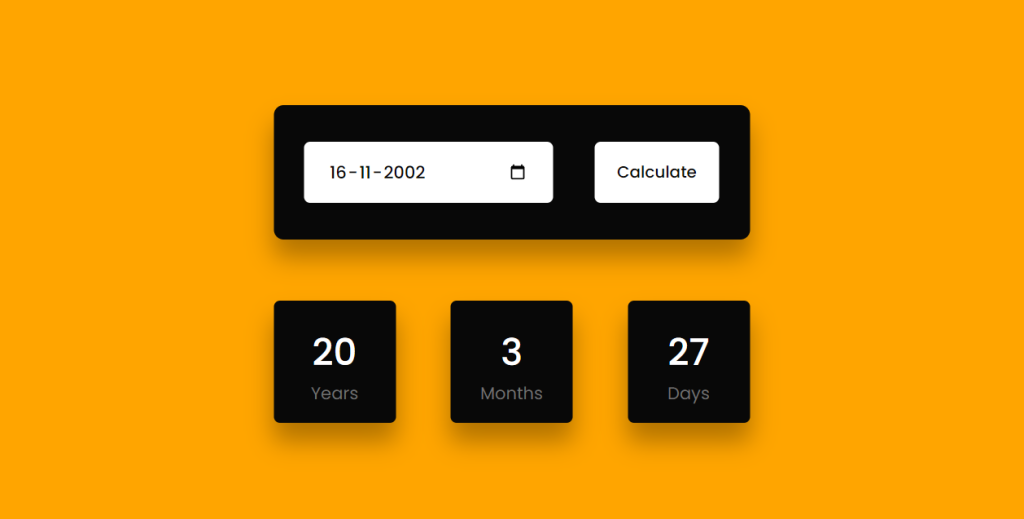
Final Output Age Calculator Using JavaScript:-
We have successfully created our Creating Age Calculator Using HTML, CSS and JavaScript Code. You can use this project for your personal needs and the respective lines of code are given with the code pen link mentioned above.
ADVERTISEMENT
100+ HTML,CSS and JavaScript Projects With Source Code ( Beginners to Advanced)
ADVERTISEMENT
If you find out this Blog helpful, then make sure to search code random on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Thank You And Happy Learning!!!
Code Idea – codingartist
Written By – Harsh Sawant
Code By – @harshh9
What is the purpose of age calculator?
The age calculator can calculate the time span between two days or the age. Years, months, weeks, and days will be used to show the calculated age.
What is the Formula for age calculation?
The age of the individual is determined by subtracting the birthdate from the stated date.
Age = given date – date of birth.



