Fun With Text using HTML, CSS & JavaScript
Introduction
Hello, today we’re going to learn how to use HTML, CSS & JavaScript to create a Fun With Text. By following these instructions, you can simply make this Fun With Text in HTML, CSS & JavaScript. Simply by adhering to the procedures mentioned below, you will be able to develop this amazing Fun With Text.

Project Description
Step 1
The HTML (Hypertext Markup Language) will help us to create the structure for the list with some necessary attributes and elements to make Fun With Text Project.
Step 2
Then we will use CSS (Cascading Stylesheet) which will help us to style or design the project with suitable padding and alignment in the Fun With Text Project.
Step 3
At last we will use JS (JavaScript) which will add a logic to make the Fun With Text Project functioning from the user end.
I hope you have got an idea about the project.
HTML Code for Fun With Text
Restaurant Website Using HTML And CSS With Source Code
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Fun With Text</title>
<!-- Google Font -->
<link
href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,400;0,500;1,500&display=swap"
rel="stylesheet"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<textarea
rows="3"
placeholder="Type something here.."
id="my-text-box"
></textarea>
<div id="result">Press Any Of The Buttons Below To Get Started</div>
<div class="buttons">
<button onclick="reverseStr()">Reverse</button>
<button onclick="isPalindrome()">Is Palindrome</button>
</div>
<div class="buttons">
<button onclick="charCount()">Character Count</button>
<button onclick="wordCount()">Word Count</button>
</div>
<div class="search-container">
<input
type="text"
id="search-text"
placeholder="Type the word to be searched"
/>
<button onclick="search()">Search</button>
</div>
</div>
<!-- Script -->
<script src="script.js"></script>
</body>
</html>First we’ll start with creating the structure of the Fun With Text project for that as you can see the above code we have used all the necessary elements & attributes to setup the structure. Let us know code the CSS part to add styling and aligned the tags.
CSS Code for Fun With Text
5+ HTML CSS Projects With Source Code
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
height: 100vh;
background: linear-gradient(#fafbff 50%, #4581f6 50%);
}
.container {
position: absolute;
transform: translate(-50%, -50%);
left: 50%;
top: 50%;
background-color: #ffffff;
width: 80vmin;
padding: 3em 1.8em;
box-shadow: 0 1.25em 3em rgba(0, 0, 0, 0.18);
border-radius: 0.5em;
}
textarea {
resize: none;
width: 100%;
font-size: 1.1em;
padding: 0.5em;
border: 1px solid #000c27;
border-radius: 0.2em;
}
#result {
background-color: #dce7ff;
text-align: center;
font-size: 1.1em;
padding: 1.35em 0.5em;
margin: 0.8em 0 1.6em 0;
color: #000c27;
}
#result span {
font-weight: 500;
font-style: italic;
}
.buttons {
display: flex;
justify-content: space-between;
gap: 0.3em;
width: 80%;
margin: 0.6em auto;
}
.buttons button {
background-color: #4581f6;
font-size: 1em;
border: none;
width: 48%;
padding: 0.8em 0;
color: #ffffff;
border-radius: 0.2em;
}
.search-container {
width: 80%;
margin: 1.8em auto 0 auto;
display: grid;
grid-template-columns: 9fr 3fr;
gap: 0.6em;
}
.search-container input {
font-size: 1em;
padding: 0.7em 0.3em;
border-radius: 0.3em;
border: 1px solid #000c27;
}
.search-container button {
font-size: 1em;
background-color: #4581f6;
color: #ffffff;
border: none;
border-radius: 0.3em;
}
@media screen and (max-width: 37.5em) {
.buttons {
width: 100%;
}
.search-container {
width: 100%;
}
}Second comes the CSS code, which is mentioned above in that we have styled for the structure we have padded as well as aligned the Fun With Text project so that it is properly situated and doesn’t get messy with suitable CSS elements. Now we have created the structure using HTML and styled the webpage using CSS its time to add the functionality using JavaScript in this project.
JavaScript Code for Fun With Text
let myTextBox = document.getElementById("my-text-box");
let result = document.getElementById("result");
//Validation for empty field
let isEmpty = () => {
if (myTextBox.value.length != 0) {
return false;
} else {
return true;
}
};
//Function to reverse text
let reverseStr = () => {
if (isEmpty()) {
result.innerHTML = "Please Enter Some Text";
} else {
let myText = myTextBox.value;
result.innerHTML = `The reversed text is: <span>${myText
.split("")
.reverse()
.join("")}</span>`;
}
};
//Function to check palindrome
let isPalindrome = () => {
if (isEmpty()) {
result.innerHTML = "Please Enter Some Text";
} else {
let myText = myTextBox.value.replace(/[^a-zA-Z0-9]/g, "").toLowerCase();
if (myText == myText.split("").reverse().join("")) {
result.innerHTML = `It is <span>A Palindrome</span>`;
} else {
result.innerHTML = `It is <span>Not A Palindrome</span>`;
}
}
};
//Count number of characters
let charCount = () => {
if (isEmpty()) {
result.innerHTML = "Please Enter Some Text";
} else {
let myText = myTextBox.value;
result.innerHTML = `The character count is : <span>${myText.length}</span>`;
}
};
//Count number of words
let wordCount = () => {
if (isEmpty()) {
result.innerHTML = "Please Enter Some Text";
} else {
let myText = myTextBox.value;
result.innerHTML = `The word count is: <span>${
myText
.trim()
.split(/\s+/)
.filter((item) => item).length
}</span>`;
}
};
//Search given word in the text
let search = () => {
let searchText = document.getElementById("search-text").value;
if (isEmpty() || searchText.length == 0) {
result.innerHTML = "Either Or Both Input Fields Are Empty";
} else {
let myText = myTextBox.value;
if (myText.includes(searchText)) {
result.innerHTML = `The text contains <span>'${searchText}'</span>`;
} else {
result.innerHTML = `The text does NOT contains <span>'${searchText}'</span>`;
}
}
};Last stage of the project the JavaScript in which we have added the logical and coded as per the requirement with some conditions. We have defined each input at the opening of the script and given the function to each button so that it becomes functioning as soon as the user clicks on it. Let us see the Final Output of the project Fun With Text using HTML, CSS & JavaScript.
Output
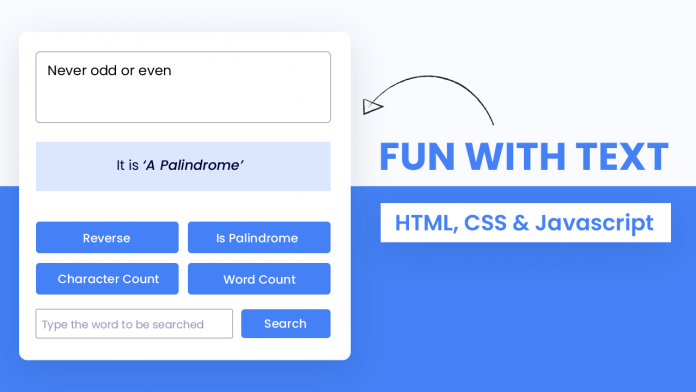
Live Preview of Fun With Text using HTML, CSS & JavaScript
See the Pen
Fun Text by Harsh Sawant (@harshh9)
on CodePen.
We have Successfully created our Fun With Text using HTML, CSS & JavaScript. You can use this project for your personal needs and the respective lines of code are given with the code pen link mentioned above.
If you find out this Blog helpful, then make sure to search code with random on google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Code Idea – codingartist
Written By – Harsh Sawant
Code By – @harshh9


![10+ Snake Games Using JavaScript [ Complete Source Code ] Read more about the article 10+ Snake Games Using JavaScript [ Complete Source Code ]](https://www.codewithrandom.com/wp-content/uploads/2022/11/codewithrandom26-300x157.png)

